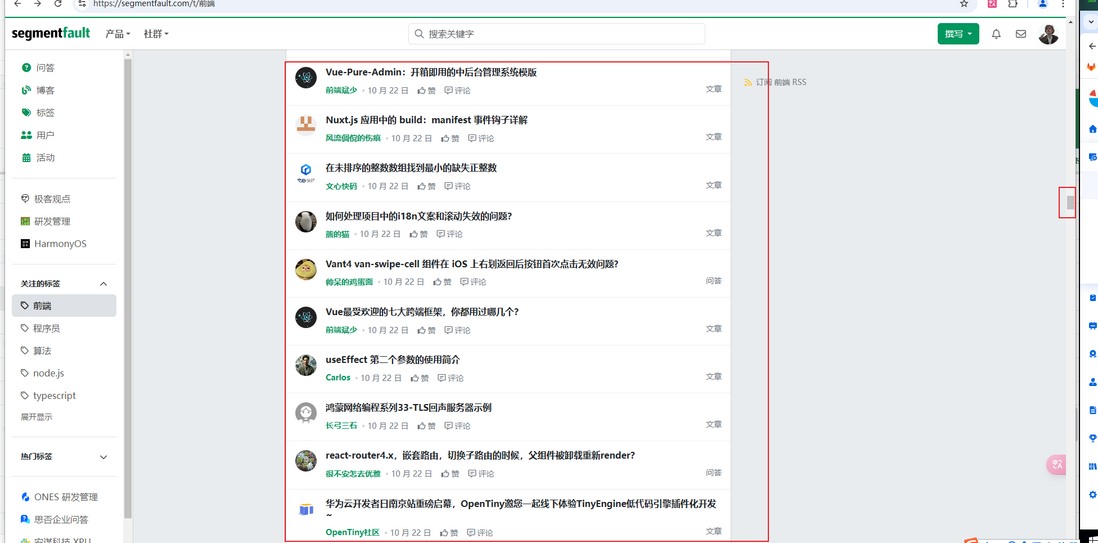
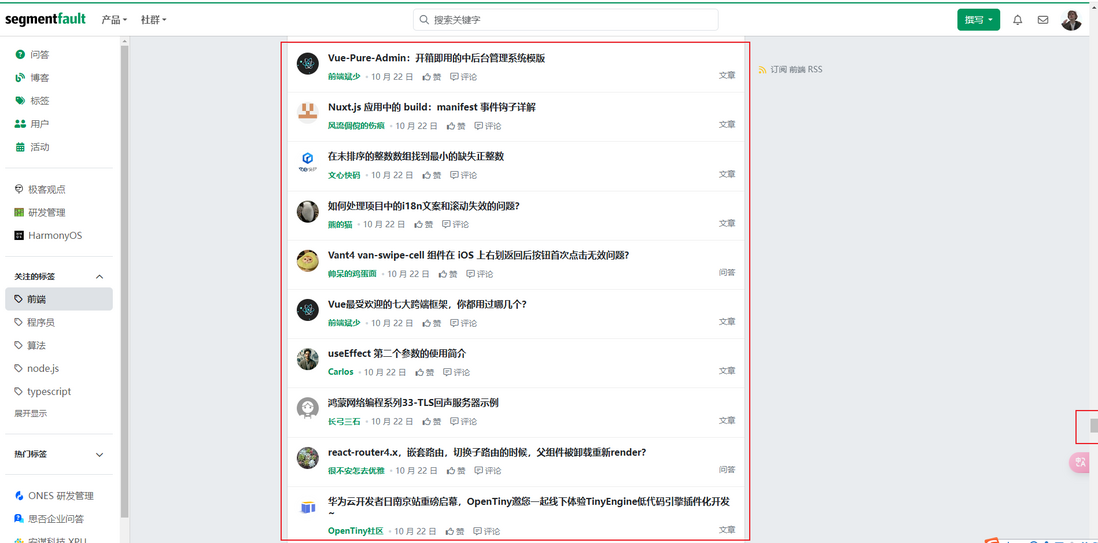
前端 - 思否这块下拉加载是否有问题 怎么我一直滚动新加载出来的都是同一些文章?

问题如图(注意观察文章内容和右侧滚动条位置):

共有1个答案
key用的index吗:D
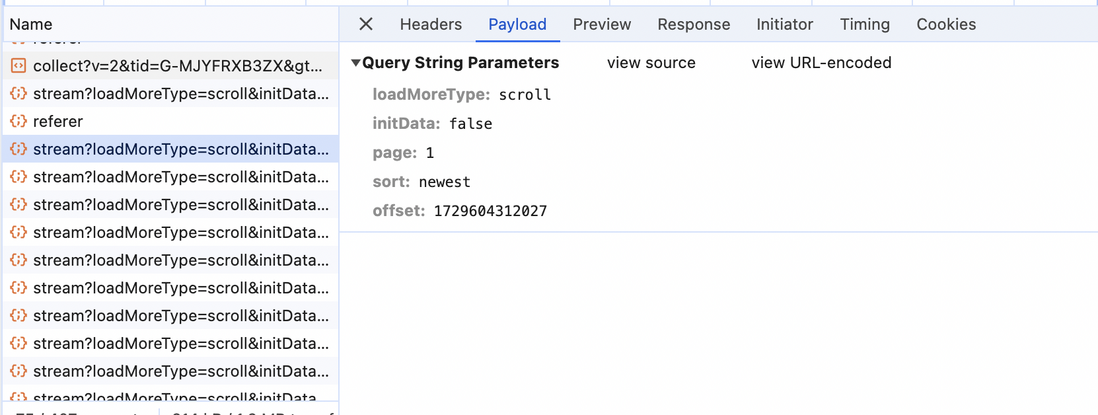
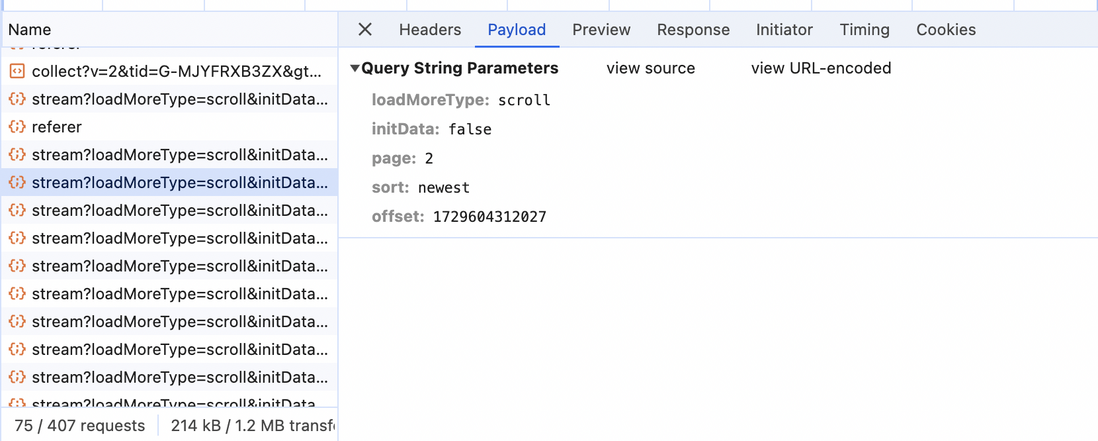
offset有问题

-
我是一个长期LAMP开发人员,并且习惯在需要时使用autoloader加载类,但直到那时才开始,但现在正在学习Node.js。许多示例显示了加载所有文件的文件夹中的index.js文件。 例如:模型 在我的代码中,我使用 这是首选方法吗? 如果是,为什么? 为什么不使用自动装载机,只在需要的时候加载文件呢? 我在网上搜索,但没有找到任何明确解释这一点的东西。如果你有一篇文章对你有帮助,我将不胜感激
-
目前,我正在使用MongoCollection 前: 但我不知道FindIterable是加载所有文档并循环,还是只是加载光标并在稍后循环时获取文档?
-
我有一个python程序,它在运行之前加载了大量数据。因此,我希望能够在不重新加载数据的情况下重新加载代码。对于常规python, reload\u bar我看不到我的更改。我还尝试了pyximport。build\u module()运气不好--模块已重建,但没有重新加载。我在一个“普通”的python shell中运行,如果有什么不同的话,就不是IPython。
-
问题内容: 我需要一个帮助者来了解是否已加载属性,以避免这种情况。可能吗? 问题答案: 实际上有两种方法。 要确定惰性 属性 是否已初始化,您可以使用实体实例和属性名称作为参数来调用方法。 要查明是否已初始化惰性 集合 (或实体)(如您的示例中所示),可以使用集合(实体)实例作为参数来调用。
-
本文向大家介绍js怎么判断flash swf文件是否加载完毕,包括了js怎么判断flash swf文件是否加载完毕的使用技巧和注意事项,需要的朋友参考一下 js怎么判断flash是否加载完毕了呢? 我们怎么在flash加载完毕之时,回调一个我们设定的js函数? 这个问题,一直困扰了我很久,直到今天,请教了一个非常牛B的人物之后,突然来了感觉! 呵呵,也许,这个问题在你们看来不是问题,不过对于我来说
-
我告诉Selenium等到它看到一个元素-Selenium看到它我告诉Selenium点击这个元素,它是一个链接到一个新页面的按钮-Selenium点击它。 问题是点击之后,Selenium然后会等到下一个页面满载(页面有时候一秒钟就加载了,或者等了好久,我觉得是那个页面上的Zen Desk Live Chat的问题)。 当它被完全加载时,它会抛出一个错误,说它点击的元素不能看到(当然不能看到,因
-
问题内容: 我正在尝试使用预览功能制作一个活页内CSS编辑器,该功能将重新加载样式表并应用它,而无需重新加载页面。最好的方法是什么? 问题答案: 在“编辑”页面上,不要以常规方式(带有标签)包括CSS,而是将其全部写入标签。编辑的属性将自动更新页面,即使没有往返服务器的访问。 使用jQuery的Javascript: 就是这样! 如果您真的想花哨的话,请将功能附加到textarea的keydown
-
问题内容: 有没有一种方法可以防止用户查看文件,但仍将其用作PHP的另一个文件? 问题答案: 如果您使用 在包含它的文件中,然后放入 或者 (更容易阅读) 如果包含在其中,直接访问它们会死掉。 不过,最好将所有包含的文件放在DocumentRoot上方。 例如,如果您的索引页位于 您应该将包含的文件放入

