visual-studio-code - VSCode启动调试控件被不小心隐藏了,如何恢复显示?

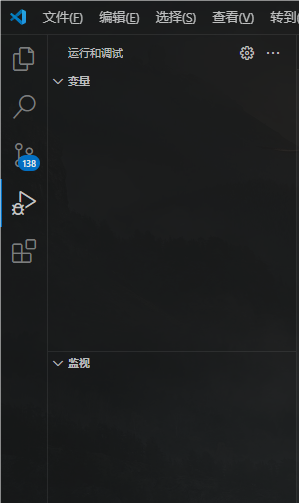
vscode中启动调试的控件不见了,怎么调出来?
在设置里翻了,没翻到,需要多语言调试,所以还挺需要这个的。
共有4个答案
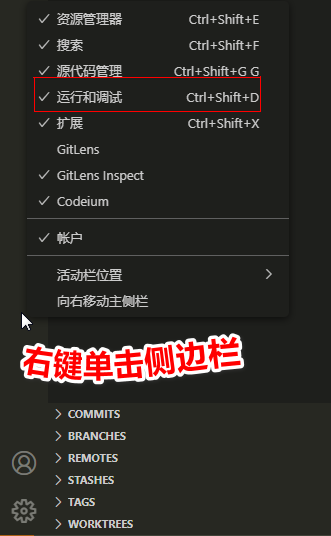
如果是隐藏掉了调试模式的图标,那么在左侧活动栏右键然后勾选【运行和调试】就好了。
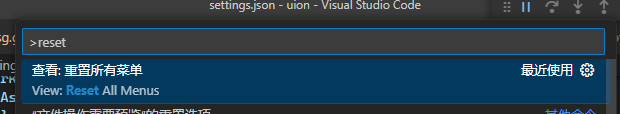
如果是整个活动栏都被隐藏掉了,那么在菜单里面选择【查看 - 外观 - 活动栏位置】把活动栏显示出来就行。


为了解决这个,我先把我的也隐藏了,结果发现真找不回来了,搞了很久才解决
在Visual Studio Code(VSCode)中,如果调试控件(通常是侧边栏中的调试面板)不小心被隐藏了,你可以通过以下几种方式之一来恢复它:
使用视图菜单:
- 打开VSCode的顶部菜单,选择“视图”(View)。
- 在下拉菜单中找到“显示边栏”(Show Sidebar)选项,如果边栏当前是隐藏的,这个选项将直接显示边栏。
- 边栏显示后,点击边栏顶部的“运行和调试”(Run and Debug)图标(通常是一个带有虫子图标的按钮)来切换到调试视图。
使用快捷键:
- 通常,你可以通过按
Ctrl+Shift+D(在Windows/Linux上)或Cmd+Shift+D(在Mac上)来直接打开调试视图。
- 通常,你可以通过按
通过命令面板:
- 使用快捷键
Ctrl+Shift+P(在Windows/Linux上)或Cmd+Shift+P(在Mac上)打开命令面板。 - 输入“Toggle Sidebar”并选择它来显示或隐藏侧边栏。然后,你可以通过点击边栏顶部的“运行和调试”图标来切换到调试视图。
- 或者,直接在命令面板中输入“Focus on Debug View”并选择它来直接切换到调试视图,即使侧边栏是隐藏的,这也会显示调试控件。
- 使用快捷键
检查工作区设置:
- 尽管你提到在设置里没有找到相关设置,但值得再次确认
settings.json文件中没有错误地禁用或隐藏了调试视图。这通常不是通过常规设置来控制的,但检查是否有相关的扩展或特定于工作区的设置可能影响到了它。
- 尽管你提到在设置里没有找到相关设置,但值得再次确认
重启VSCode:
- 有时候,简单地重启VSCode可以解决意外的界面问题。
检查扩展:
- 确保没有扩展冲突或错误地修改了VSCode的UI。尝试禁用最近安装的扩展,然后查看问题是否仍然存在。
如果上述方法都不能解决问题,可能需要检查VSCode的更新日志或社区论坛,看看是否有其他人报告了类似的问题,或者是否有已知的bug和修复方法。
-
我安装了这个mysql插件,为啥左侧不出这个插件的图标呢?
-
Visual Studio Code(简称 VS Code)是一款微软开源的现代化、跨平台、轻量级的代码编辑器。VS Code 很好很强大,本节将介绍如何使用 VS Code 来调试 Node.js 代码。 4.3.1 基本调试 示例代码如下: app.js const Paloma = require('paloma') const app = new Paloma() app.use(ctx
-
Visual Studio 和 VSCode 哪个好? Visual Studio 和 VSCode 哪个好?
-
vscode markdown怎么自动显示外链图标 类似这样 浏览器搜索过,markdown preview enhance 插件设置也翻找了。暂时搞不懂 我的VS Code已安装的拓展如下: Chinese (Simplified) (简体中文) Language Pack Markdown Preview Enhanced Markdown All in One Markdown Previe
-
换了电脑,Macbook air M1 安装 Visual Studio Code - Insiders 版,结果代码补全不显示文字了。
-
求一个插件或者json setting能够在打开项目的时候隐藏每个js文件最上面的一大堆imports. 主要是前端。 后端的引用还好,主要是前端引用一堆组件库的东西,太长了,有点烦人。 感谢了~

