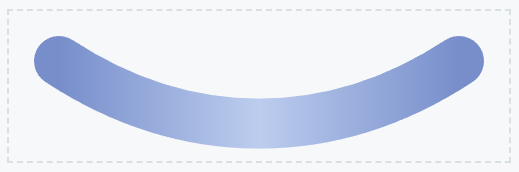
前端 - 如何在CSS中创建弧形线段(如图)?
这种弧形线段用CSS该怎么做啊! 
共有1个答案
使用 SVG
<?xml version="1.0" encoding="utf-8"?>
<svg width="500px" viewBox="0 0 100 30" xmlns="http://www.w3.org/2000/svg">
<defs>
<linearGradient id="gradient" x1="0%" y1="0%" x2="100%" y2="0%">
<stop offset="0%" stop-color="#778ecb"/>
<stop offset="50%" stop-color="#bccdee"/>
<stop offset="100%" stop-color="#778ecb"/>
</linearGradient>
</defs>
<path stroke-width="10" stroke-linecap="round" fill="none" stroke="url(#gradient)" d="M 10 10 a 100 150 0 0 0 80 0"/>
</svg>

-
想要的效果 如何使用以下 html 只修改 css 不增加元素的前提下实现上边的效果
-
请问如何绘制圆环,并切除一部分呢? 圆环内部需要透明的以方便放置其他元素
-
问题内容: 我想创建一个具有任意大小的div,然后在该div上显示一些内容。完全按照CSS中下面的div定位和调整叠加层大小的最佳方法是什么? 问题答案: 您可以使用将叠加层放置在div内部,然后在各个方向上将其拉伸,如下所示: CSS 已更新* 您只需要确保您的父div为其添加了属性,并为其设置了更低的属性。 为下面的评论者制作了一个可以在所有浏览器(包括IE7 +)上运行的演示。 从CSS中移
-
问题内容: 有什么方法可以创建线程以一次运行多个方法吗? 这样,如果任何方法在所有其他线程之间失败,则应终止。 问题答案: 每个node.js进程在设计上都是单线程的。因此,要获得多个线程,您必须具有多个进程(正如其他一些发帖人所指出的那样,您还可以链接到一些库,这些库使您能够使用Node中的线程,但是没有这些库就没有这种能力。请参阅Shawn Vincent的回答,参考https://githu
-
问题内容: 如何让您的div一路下滑?如何填充父div的垂直空间?如何在不使用背景图像的情况下获得等长的列? 我花了几天时间使用Google搜寻和剖析代码,以了解如何尽可能简单高效地完成等长列。这是我想出的答案,我想在一个小教程中与社区复制和粘贴样式共享此知识。 对于那些认为这是重复的,不是。我受到几个网站的启发,其中包括http://matthewjamestaylor.com/blog/equ
-
如何创建如下所示的菜单: 链接到PSD 我不想用PSD图像。我更喜欢使用像FontAwesome这样的软件包中的图标,并在CSS中生成背景/CSS。 使用PSD生成工具提示图像然后使用它的菜单版本可以在这里找到。

