javascript - js文件尾多了一堆null?


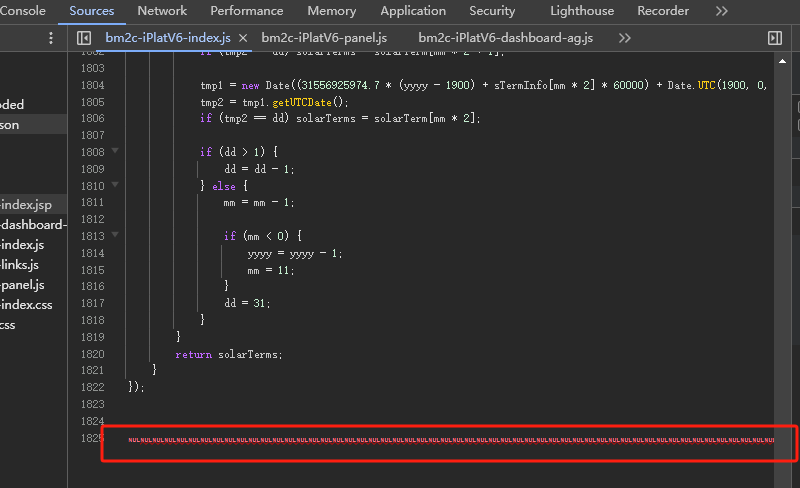
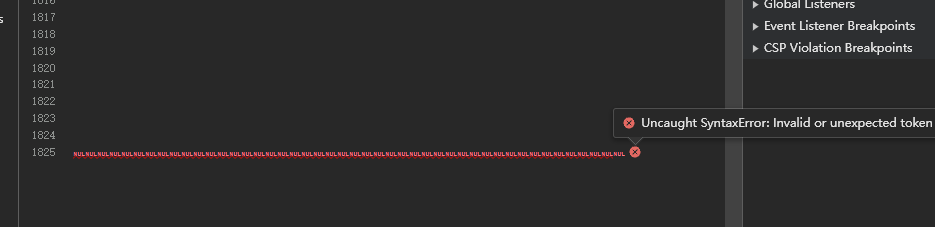
我的js文件里突然多了一堆null,导致前端报错,但是我项目里代码空格删除还是报这个错是什么原因?
还有问题是同一个代码 有的电脑报这个错 有的不报错。
项目是jsp的 不是前后端分离的
共有1个答案
当你在JavaScript文件中遇到一堆意外的null,并且这些null导致前端报错时,这通常不是由JavaScript文件本身直接生成的。这种情况更可能是由于以下几个原因导致的:
- 文件合并或构建过程中的问题:如果你在使用如Webpack、Gulp等构建工具,或者通过某些脚本自动合并或处理JavaScript文件,可能在某个环节中出现了错误,导致
null被错误地添加到文件中。 - 服务器端渲染或数据注入:如果你的JavaScript文件是服务器端动态生成的(例如,通过服务器端模板引擎或API),可能在数据注入或模板渲染时发生了错误,导致
null被插入到文件中。 - 文件损坏或编辑器的自动完成功能:在某些情况下,文件可能由于编辑器的问题(如自动完成错误或插件问题)而损坏,或者在保存文件时发生了不可预见的错误。
- 版本控制冲突:如果你在使用Git等版本控制系统,并且在合并分支时出现了冲突,可能会不小心留下了一些标记冲突解决的代码(如
<<<<<<<、=======、>>>>>>>),这些代码在解决后可能被错误地替换为null。
解决步骤
- 检查构建脚本:查看你的构建脚本或构建配置,确保没有错误地添加或修改文件内容。
- 查看服务器端代码:如果你的JavaScript文件是服务器端生成的,检查相关的服务器端代码,确保没有错误地插入
null。 - 检查编辑器或IDE设置:确保你的编辑器或IDE没有自动插入
null或损坏文件。 - 版本控制历史:使用Git或其他版本控制系统查看最近的提交历史,看是否有与这个问题相关的更改。
- 手动检查和清理:如果以上方法都不能解决问题,尝试手动打开并检查JavaScript文件,查找并删除所有的
null。 - 代码和环境一致性:关于不同的电脑报不同错误的问题,确保所有开发环境(包括Node.js版本、npm/yarn版本、依赖包版本等)都是一致的。此外,检查是否有任何环境特定的配置或代码导致问题。
- 使用代码比较工具:使用如DiffMerge、Beyond Compare等工具比较出现问题的代码和正常工作的代码,看是否有细微的差别。
通过上述步骤,你应该能够定位并解决JavaScript文件中出现的意外null问题。
-
问题内容: 我在Web应用程序中使用jquery,我需要将更多jquery脚本文件加载到单个页面中。 Google建议我将所有jquery脚本文件合并到一个文件中。 我怎样才能做到这一点? 问题答案: 在Linux上,您可以使用简单的Shell脚本将多个javascript文件合并为一个。它利用了Closure Compiler在线服务,因此生成的脚本也得到了有效压缩。
-
本文向大家介绍你们vue项目是打包了一个js文件,一个css文件, 还是有多个文件?相关面试题,主要包含被问及你们vue项目是打包了一个js文件,一个css文件, 还是有多个文件?时的应答技巧和注意事项,需要的朋友参考一下 根据vue一cli脚手架规范,一个js文件,一个CSS文件。 详细参见: http://blog.csdn.net/lx376693576/article/details/54
-
主要内容:on-heap 堆内内存是什么?,JVM 堆内存是如何去划分的?,JVM 堆内存满了后会怎么样?,基于堆外内存解决系统 GC 卡顿问题今天给大家聊一个很有意思的知识,就是 off-heap 堆外内存,平时出去面试,或者研究一些技术的时候,经常可能会遇到 off-heap 堆外内存这个东西,但是很多人可能还不知道 off-heap 堆外内存到底是什么,所以今天就给大家来深入的分析一下。 on-heap 堆内内存是什么? 要说这个 off-heap 堆外内存,就得先说 on-heap 也就
-
本文向大家介绍使用js写一个多文件上传的组件相关面试题,主要包含被问及使用js写一个多文件上传的组件时的应答技巧和注意事项,需要的朋友参考一下 参考文章
-
问题内容: 我想调用一个在second.js文件的first.js文件中定义的函数。这两个文件都在HTML文件中定义,例如: 我想打电话给在定义中。根据我的搜索结果,答案是首先定义是否可以,但是根据我的测试,我没有找到任何方法。 这是我的代码: 问题答案: 除非在同一文件中定义了该函数,或者在尝试调用该函数之前已加载了该函数,否则无法调用该函数。 除非函数的范围与尝试调用该函数的范围相同或更大,否
-
我想增加一个多文件上传按钮到我的申请表格在我的网站。直到现在,我可以一次上传多个文件,并显示这些文件的列表。然而,我现在也想首先上传几个文件,并看到列表,然后我希望能够添加更多的文件,并有该列表停留。但是,到目前为止,当我这样做时,已经上传的文件列表就会消失。这是HTML、CSS和JS代码,我一直使用到现在。如果有人能给我如何在代码中更改这一点的提示,我会很高兴的。 如果我的问题有错误,我很抱歉。

