前端 - 使用async/await定义报错:Promise executor functions should not be async.eslintno-async-promise-executor?
现有这样的定义async/await的场景:
const getOSQueryBuilder = async (): Promise<Repository<ConfigEntities>> => {
return Database.getRepository(ConfigEntities)
}
class OSService {
// 根据ID查询操作
static async getConfig(id: string): Promise<unknown> {
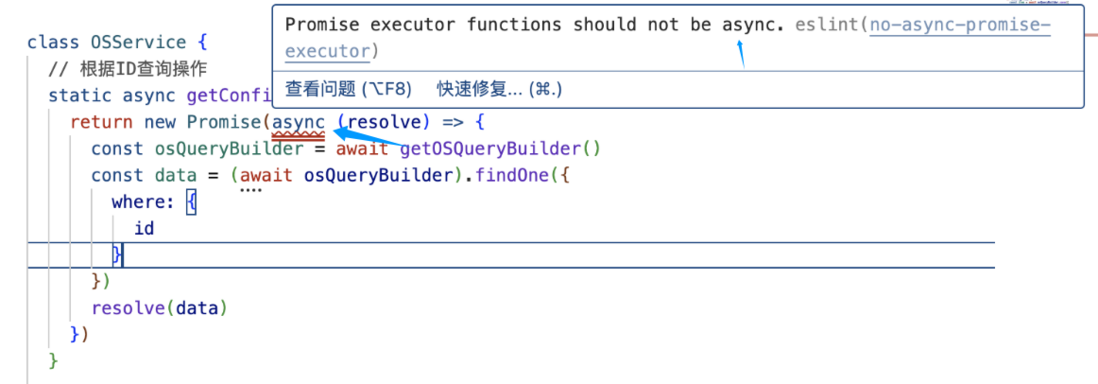
return new Promise(async (resolve) => { // 这里的async会弹窗报错
const osQueryBuilder = await getOSQueryBuilder()
const data = (await osQueryBuilder).findOne({
where: {
id
}
})
resolve(data)
})
}
}报错信息:
Promise executor functions should not be async.eslintno-async-promise-executor请问这里应该如何整改呢?
共有2个答案
将 async 改为回调:
const sleep = (ms: number) => new Promise(r => setTimeout(r, ms))
new Promise(async r => {
await sleep(1000)
r(1)
})
new Promise(r => {
sleep(1000).then(() => {
r(1)
})
})你把异步抽成一个函数 调用就行了 这样 Promise executor 本身就不是异步函数了
const getOSQueryBuilder = async (): Promise<Repository<ConfigEntities>> => {
return Database.getRepository(ConfigEntities)
}
class OSService {
// 根据ID查询操作
static async getConfig(id: string): Promise<unknown> {
return new Promise((resolve) => { // 这里的async会弹窗报错
async function inquire() {
const osQueryBuilder = await getOSQueryBuilder()
const data = (await osQueryBuilder()).findOne({
where: {
id
}
})
resolve(data)
}
inquire();
})
}
}-
Async/await 是以更舒适的方式使用 promise 的一种特殊语法,同时它也非常易于理解和使用。 Async function 让我们以 async 这个关键字开始。它可以被放置在一个函数前面,如下所示: async function f() { return 1; } 在函数前面的 “async” 这个单词表达了一个简单的事情:即这个函数总是返回一个 promise。其他值将自动被
-
在第一章节,我们简要介绍了async/.await,并用它来构建一个简单的服务器。本章将更为详细讨论async/.await的它如何工作以及如何async代码与传统的 Rust 程序不同。 async/.await是 Rust 语法的特殊部分,它使得可以 yield 对当前线程的控制而不是阻塞,从而允许在等待操作完成时,其他代码可以运行。 async有两种主要的使用方式:async fn和asyn
-
用asyncio提供的@asyncio.coroutine可以把一个generator标记为coroutine类型,然后在coroutine内部用yield from调用另一个coroutine实现异步操作。 为了简化并更好地标识异步IO,从Python 3.5开始引入了新的语法async和await,可以让coroutine的代码更简洁易读。 请注意,async和await是针对coroutin
-
这是我的方法: 我显示加载程序时,但使用在抛给我一个关于字保留的错误。对于验证,我使用VeeValester 如何使用wait-insidepromise?
-
它会返回我想要的结果。我还从https://stackoverflow.com/a/25899982/9367841尝试了这个 但不管用。
-
本文向大家介绍promise+Generator+Async的使用?相关面试题,主要包含被问及promise+Generator+Async的使用?时的应答技巧和注意事项,需要的朋友参考一下 参考回答: Promise 解决的问题:回调地狱 Promise规范: promise有三种状态,等待(pending)、已完成(fulfilled/resolved)、已拒绝(rejected).Promi

