前端 - 动态数量选项与表单布局:如何设计右侧表单以匹配左侧选项的半边框?
不规则边框能实现吗?
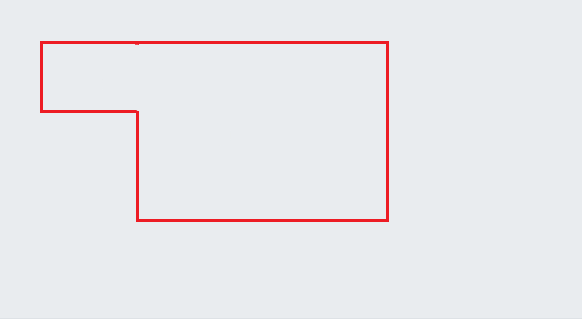
左边的框是一些选项,数量接口返回,右边是个大表单,怎么根据给右边的元素一半的左边框呢
其他的边框都可以实现 就是右边元素的半条左边框没有思路
共有2个答案
- 添加骨架屏做等待处理
- 等左边加载完成后获取高度
- 根据左边高度再处理右边边框
- 高度处理完成,将骨架屏隐藏
左边的框往右移一点,盖住部分边框。
-
问题内容: 我正在使用Richfaces的选择列表,我想用我的支持bean中的SelectItems列表填充右侧面板。 从后盾到左侧填充不是问题,但是右侧存在问题。 这是我目前所拥有的 编辑: 所以我有角色“ a”,“ b”,“ c”和“ d”。 用户具有角色“ a”和“ d”,因此“ a”和“ d”应在右侧面板上,而“ b”和“ c”应在左侧面板上。 编辑: 进一步解释。 我为用户提供了三个列表
-
我试着让滑动抽屉菜单和脸书应用程序中的一样。我在这里提出了很多像这样的问题。找到了很多库,但它们都在不同的库中从左向右或从右向左滑动。我想让它从两侧滑动,通过顶部栏中的两个按钮从左向右和从右向左滑动。有人能帮我吗。 提前感谢。
-
我现在有个问题,我真的不明白为什么,哈哈。让我解释一下! 我想做的是:如果表单已提交且返回false,则在表单中获取“正确”值并将其放入正确的输入值中,这样客户就不会再次填写表单。(在这种情况下,是关于一个带有许多选项的select标记) 它的作用:好吧,当我点击提交时,我的选项选择它总是值3(5 ans et plus),但当我尝试回显$_POST['depuis']时,回显的是正确的值。 以下
-
我想把收音机盒放在每个标签的右边: null null 我试着把标签放在输入标签之前来实现这一点,但是单选框消失了!!! 我该怎么解决这个?
-
我希望能够动态添加实体,而无需在EntityType表单类型的选项中预设实体。我需要修改可用的选项,否则会弹出错误。 我是这样使用它的: 生成的html看起来像这样: 我正在执行一些ajax调用来创建实体并将id附加到下拉列表中,如下所示: 是现有实体的现有ID。 如果在此之后提交表单,则会显示错误,因为不在该实体类型的预设中。因此,我需要在可用选项中添加。 如果这是一个窗体的子级(Symfony
-
问题内容: 我正在尝试更改select option边界,但是无法做到这一点,我已经尝试了很多次,但是找不到合适的解决方案。我已经附上了屏幕截图。 问题答案: 选择的下拉列表是所谓的ShadowDOM的一部分。在当前的CSS规范第3级中,无法定位大多数ShadowDOM元素。您可以在此处阅读有关ShadowDOM的规范,尽管关于所需内容的内容并不多。 Chrome有一些专有的选择器可以更改某些 s

