javascript - 如何在浏览器开发者工具中导入本地JS文件并直接运行?
在浏览器的开发者工具源代码面板下的工作区导入一个本地文件夹,然后创建一个js文件,里面写一段js脚本,那么我此时可以直接运行这个js脚本吗?如果可以该怎么操作。
共有3个答案
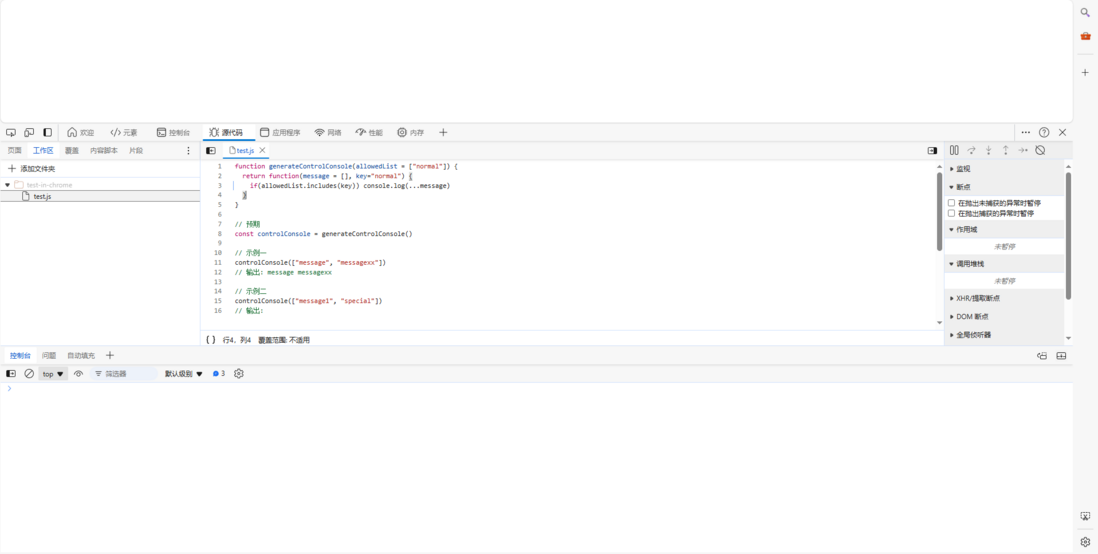
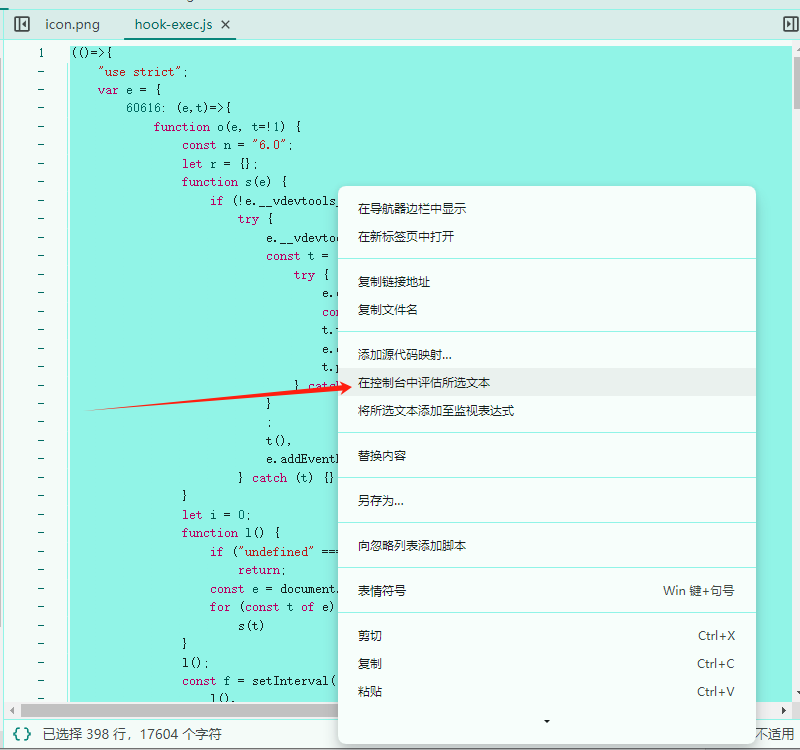
选中要执行的代码右键,或者ctrl+a全选,然后右键
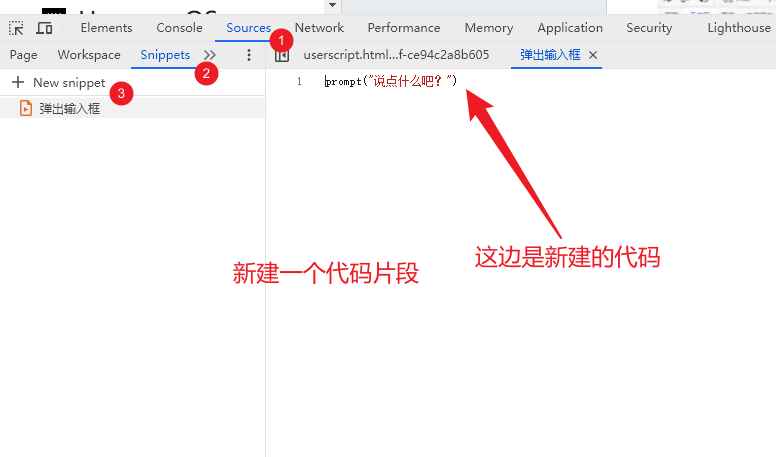
工作区这里不行,不过代码片段里面的是可以的。

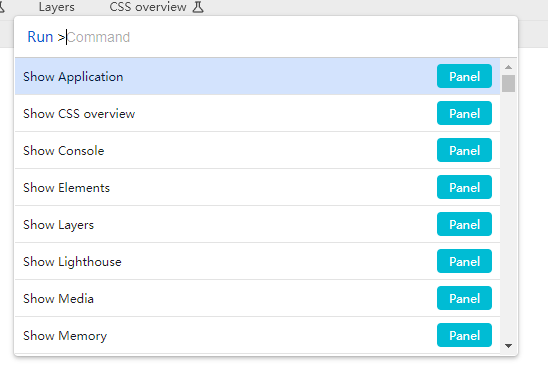
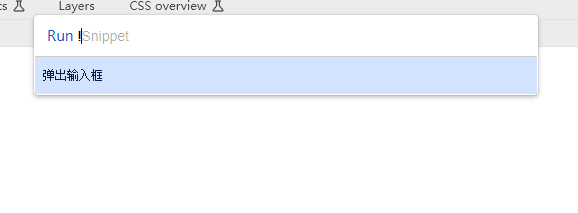
然后在打开开发者工具的情况下,按下 Ctrl+Shift+P,此时会弹出来一个 运行面板

按下退格键(删除),删掉 >,随即输入一个 !(英文的叹号)

就能看到刚刚创建的代码片段了,按下回车执行。
如果你想要自动执行的,你应该需要油猴脚本。
// 在Console中执行以下代码,生成一个文件选择框
var input = document.createElement('input');
input.type = 'file';
input.onchange = function(event) {
var file = event.target.files[0];
var reader = new FileReader();
reader.onload = function(e) {
eval(e.target.result); // 直接执行读取到的JS代码
};
reader.readAsText(file);
};
input.click();先在控制台执行这段代码,然后再弹出的选择框中选择你要执行的js
-
我正在尝试我的第一个XSLT转换。我编写了一个简单的XML文件和一个简单的XSL文件,其中列出了表中的元素。我使用eclipse IDE创建了文件,并且转换完成为XML。即我得到了一个正确包含相应html代码的out.xml文件。如何在服务器上运行此文件以在浏览器上查看html文件的输出? 是否有方法指定要在浏览器中打开的XSL文件?也许在href部分,我将XML与XSL链接在一起? 我试过这个:
-
问题内容: 我是个新手,我只是想在浏览器中运行一个最简单的react js文件。但是我无法 请注意,我不想创建-react-app,我只想在本地系统上尝试。 我照做了 在我的中,我创建了2个文件 clock.html 和 clock.js 然后在Chrome浏览器中,输入。我希望看到我的时钟,但我不知道 我做错了什么? 我对JS还是反应很新,刚刚开始阅读,因此请向我提供逐步说明。 这是我的档案 c
-
问题内容: 我正在开发一个Web应用程序,因为它可以访问下面的数据库,所以我需要能够从Safari,Chrome,Firefox和Internet Explorer中禁用开发人员工具,并在Firefox和所有类似的应用程序中禁用Firebug。有没有办法做到这一点? 注意:数据库提供的AJAX框架要求提供给数据库的任何内容都必须在可修改的Web参数中,并且返回的所有内容都必须使用JavaScrip
-
问题内容: 当用户禁用JavaScript时,我正在尝试调试网站的功能。我想知道如何禁用Google Chrome DevTools中页面的JavaScript? 问题答案: 单击“ 开发人员工具”角落的菜单,单击“设置”,然后在下进行检查。
-
我试图在用户禁用其JavaScript时调试网站的功能。我想知道如何从Google Chrome DevTools中禁用JavaScript页面?
-
一个JS文件想使用本地一个JSON文件中的数据 百度了下,发现不能直接去读取这个JSON文件。可以通过JQUERY的一个方法或者new XMLHttpRequest();这样来获取到JSON文件中的内容,不知道还有没有其他更简洁的方法? https://segmentfault.com/a/1190000038275195

