angular - nz-transfer穿梭框问题?
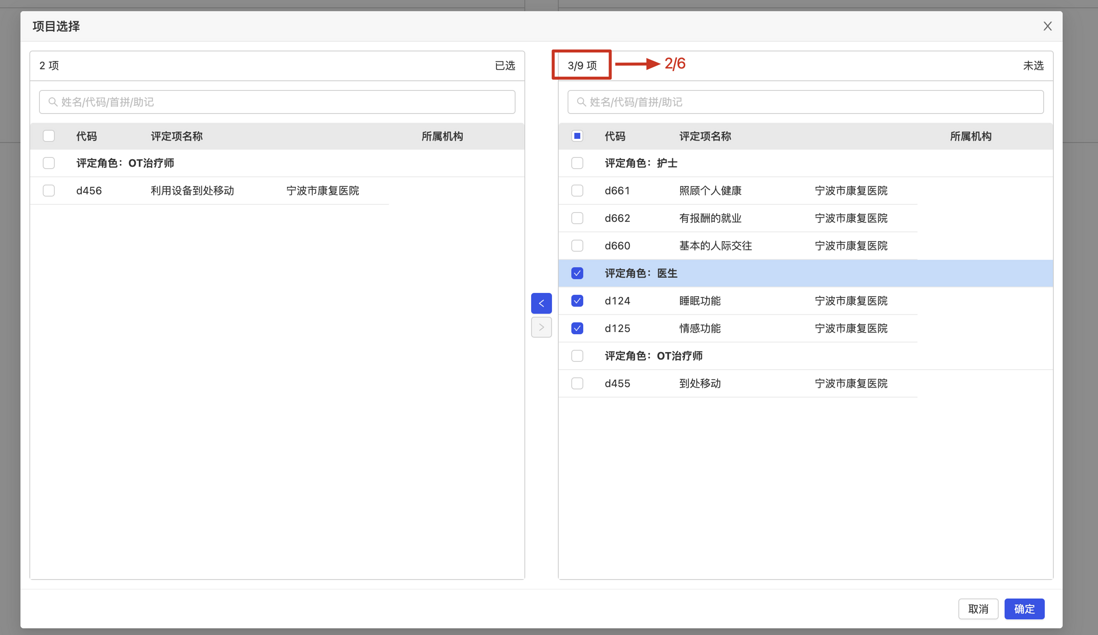
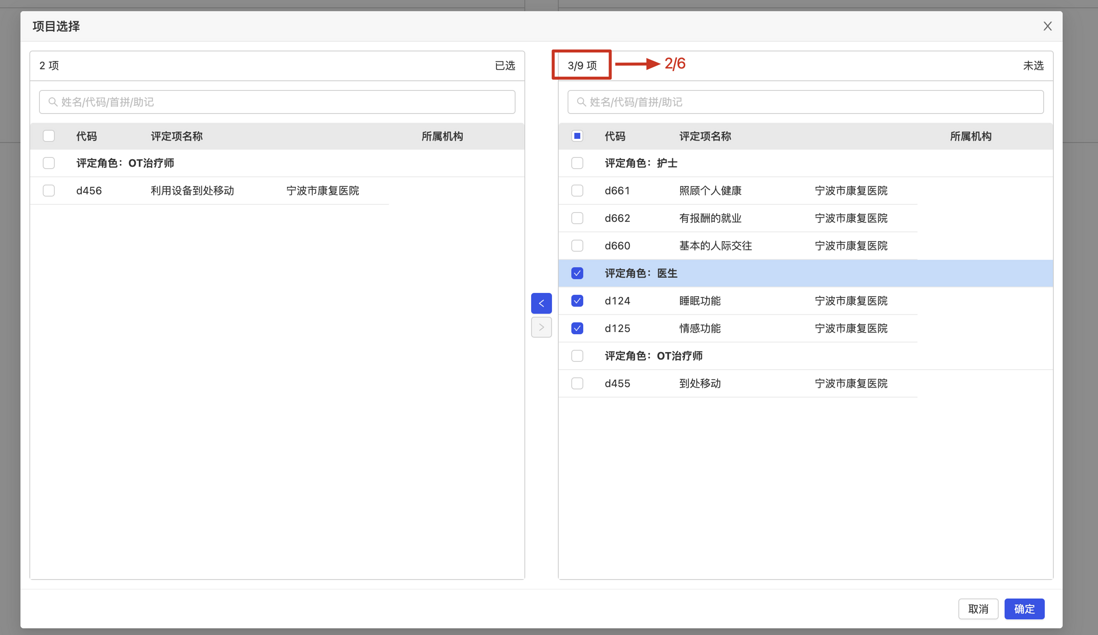
如何修改angular穿梭框的总数统计,只显示角色下面的数据,怎么修改统计数据方法。
<nz-transfer
[nzDataSource]="itemListOfData"
[nzFilterOption]="filterOption"
[nzRenderList]="[renderList, renderList]"
[nzListStyle]="{ height: '100%' }"
[nzShowSearch]="true"
[nzShowSelectAll]="false"
[nzTitles]="['已选', '未选']"
[nzSearchPlaceholder]="'姓名/代码/首拼/助记'"
(nzChange)="changeData($event)"
>
<ng-template
#renderList
let-items
let-direction="direction"
let-stat="stat"
let-disabled="disabled"
let-onItemSelectAll="onItemSelectAll"
let-onItemSelect="onItemSelect"
>
<nz-table
#t
[nzData]="$asTransferItems(items)"
nzFrontPagination="false"
nzShowPagination="false"
[nzScroll]="{ x: '100%' }"
ktTableFullHeight
[nzVirtualItemSize]="36"
>
<thead>
<tr>
<th
[nzDisabled]="disabled"
[nzChecked]="stat.checkAll"
[nzIndeterminate]="stat.checkHalf"
(nzCheckedChange)="onItemSelectAll($event)"
nzWidth="50px"
></th>
<th nzWidth="100px">代码</th>
<th>评定项名称</th>
<th nzWidth="150px">所属机构</th>
</tr>
</thead>
<tbody>
<ng-template nz-virtual-scroll let-data let-i="index">
<tr *ngIf="data.isTitle">
<td
[nzChecked]="!!data.checked"
[nzDisabled]="disabled || data.disabled"
(nzCheckedChange)="onItemSelect1($event, data, onItemSelect)"
>
</td>
<td colspan="4">
<span style="font-weight: 700">评定角色:{{ data['isTitle'] | emptyData }}</span>
</td>
</tr>
<tr *ngIf="!data.isTitle">
<td
[nzChecked]="!!data.checked"
[nzDisabled]="disabled || data.disabled"
(nzCheckedChange)="onItemSelect1($event, data, onItemSelect)"
></td>
<td nzEllipsis nz-tooltip ktTooltipOverflowEllipsis>
{{ data['code'] | emptyData }}
</td>
<td nzEllipsis nz-tooltip ktTooltipOverflowEllipsis>
{{ data['itemName'] | emptyData }}
</td>
<td nzEllipsis nz-tooltip ktTooltipOverflowEllipsis>{{ data['branchCodeName'] | emptyData }}</td>
</tr>
</ng-template>
</tbody>
</nz-table>
</ng-template>
</nz-transfer>

共有1个答案
目前没有这个接口(你可以试试js操作替换),一般这样的需求你得从左边的列表入手,把不能选择的项目禁用掉。
-
基础用法 Transfer 的数据通过 data 属性传入。数据需要是一个对象数组,每个对象有以下属性:key 为数据的唯一性标识,label 为显示文本,disabled 表示该项数据是否禁止转移。目标列表中的数据项会同步到绑定至 v-model 的变量,值为数据项的 key 所组成的数组。当然,如果希望在初始状态时目标列表不为空,可以像本例一样为 v-model 绑定的变量赋予一个初始值。 <
-
Transfer 穿梭框 基础用法 :::demo Transfer 的数据通过 data 属性传入。数据需要是一个对象数组,每个对象有以下属性:key 为数据的唯一性标识,label 为显示文本,disabled 表示该项数据是否禁止转移。目标列表中的数据项会同步到绑定至 value 的变量,值为数据项的 key 所组成的数组。当然,如果希望在初始状态时目标列表不为空,可以像本例一样为 valu
-
Transfer 穿梭框 基础用法 Transfer 的数据通过 data 属性传入。数据需要是一个对象数组,每个对象有以下属性:key 为数据的唯一性标识,label 为显示文本,disabled 表示该项数据是否禁止转移。目标列表中的数据项会同步到绑定至 v-model 的变量,值为数据项的 key 所组成的数组。当然,如果希望在初始状态时目标列表不为空,可以像本例一样为 v-model 绑定
-
本文向大家介绍vue按需引入element Transfer 穿梭框,包括了vue按需引入element Transfer 穿梭框的使用技巧和注意事项,需要的朋友参考一下 Transfer 穿梭框 按需引入Transfer 编辑main.js 安装transform-vue-jsx 插件 编辑 .babelrc文件 安装相应插件 总结 以上所述是小编给大家介绍的vue按需引入element Tra
-
经过了之前众多的实践,版本库中已经积累了很多次提交了,从下面的命令可以看出来有14次提交。 $ git rev-list HEAD | wc -l 14 有很多工具可以研究和分析Git的历史提交,在前面的实践中已经用过很多相关的Git命令进行查看历史提交、查看文件的历史版本、进行差异比较等。本章除了对之前用到的相关Git命令作以总结外,还要再介绍几款图形化的客户端。 2.8.1. 图形工具:gi
-
我使用的是Apex 4.2.4和Oracle 11g。我有一个邮件列表应用程序,在那里我维护多个邮件列表。给定的收件人可能属于一个或多个列表。我在用Apex穿梭机来维护名单。所有邮件收件人的来源都在表中:mail_recipition。mail_recipition中有四个重要字段: prim_key first_name last_name 电子邮件地址 另一个表存储给定邮件列表的选定收件人:m

