vue.js - 如何在VueJs微前端项目中实现Iframe内弹窗相对于外部页面水平垂直居中?
Iframe嵌套的页面,页面里面的弹窗怎么进行水平垂直居中?
背景说明:
有一个基于VueJs的项目,采用的是基于qiankun的微前端框架开发的,UI库是element-ui。在微前端A中有一个页面B,B页面右侧弹出抽屉展示Iframe嵌套微前端C中的D页面的内容。其中D页面有一些按钮操作,比如有一个通过按钮,点击弹出一个弹出相对于D页面水平垂直居中。现在怎么样让D页面中这样的弹窗相对于B页面水平垂直居中?
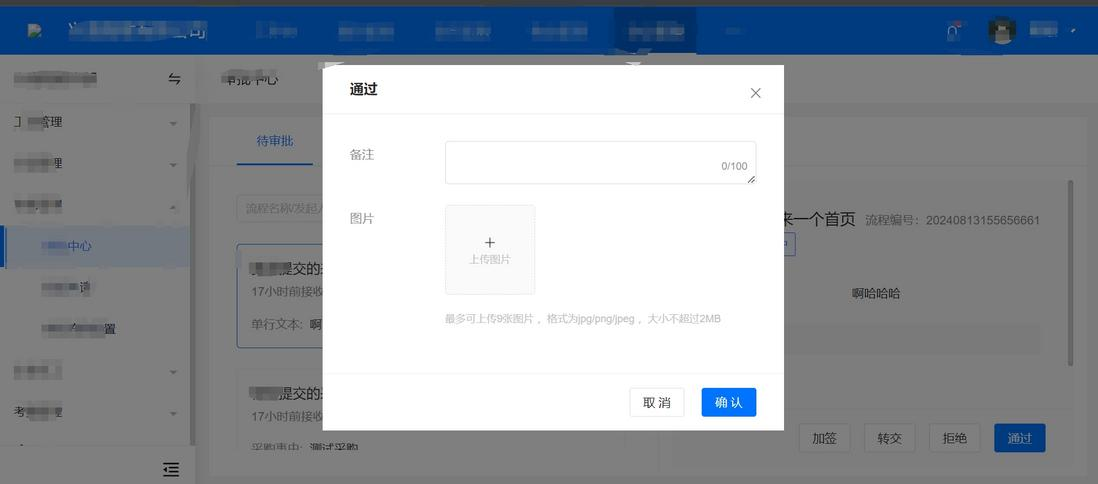
微前端C中D页面的效果图如下:
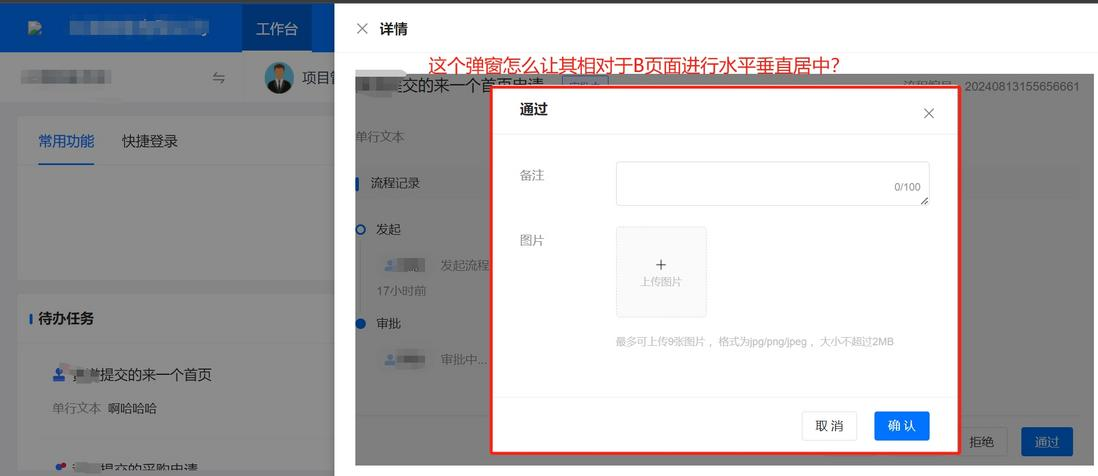
在微前端A中B页面抽屉的形式通过Iframe展示D页面的内容效果图如下:
希望让D页面中这样的弹窗相对于B页面水平垂直居中
共有2个答案
可以约定项目中所有对话框都在主页面中弹出。页面如果检测到自己不是主页面而是被嵌套在 iframe 中,就通过 postMessage 与主页面通信,将需要弹出的信息传递给主页面,交给主页面处理。
并不行,如果你的弹出的抽屉没有到屏幕中线呢?iframe 中的内容又不能从 iframe 框中溢出。
不如就简单一些把 Drawer 改成 Dialog,不就直接水平垂直居中了吗。
或者内部的 Dialog 改成 Drawer?
而且页面中有两个遮罩层,也比弹窗没居中更让用户觉得不舒服吧。
虽然但是D应用为啥要放在弹出层里面,不应该在C应用内通过按钮点击跳转到D应用内吗。
当然你非要做还是可以做的,通过往 iframe 的 src 属性上拼接 Drawer 的 left 信息,然后D应用内去做偏移计算。
-
问题内容: 在页面上垂直和水平居中放置元素的最佳方法? 我知道这将以水平为中心,但是垂直进行的最佳方法是什么? 问题答案: 该演示的主要技巧是元素的正常流动是从上到下,因此将其设置为零。然而,绝对定位的元件作用为自由空间分布是相同的,并且类似地可以垂直在指定为中心并且(不IE7工作)。 此技巧适用于的任何大小div。
-
问题内容: 我有Java,C,数据库,网络等方面的经验。但是与Html相关的任何事情我都是初学者。我要寻找的唯一内容是在页面中间居中两个单词(该页面仅包含这两个词)。 我曾经尝试过像KompoZer这样的WYSIWYG软件,但是当我查看源代码时,它生成了一个可怕的静态代码,其中很多东西都可以实现页面的垂直居中位置,任何人都可以帮助我找到一个解决此问题的好方法 问题答案: 水平居中很容易-垂直居中在
-
我有一个垂直的,使用。我希望每一列都居中,但列都从左边开始。在下面的图片中,你可以看到我在说什么。我用难看的配色方案来说明柱子和背景。绿色是中每个项目的背景,红色是本身的背景: http://imgur.com/a/J3HtF 我正在设置它: column_item.xml如下: 以下是recyclerview xml:
-
问题内容: 如何使用flexbox在容器内水平和垂直居中div。在下面的示例中,我希望每个数字都彼此相邻(按行),并水平居中。 问题答案: 我认为您想要以下内容。 你的元素应该是块级(而非)如果你想要的高度和顶部/底部填充,以正常工作。 另外,在上,将宽度设置为而不是。 您的属性很好。 如果您希望垂直居中于视口中,请为和分配100%的高度,然后将页边距清零。 请注意,需要一个高度才能看到垂直对齐效
-
如何使用FlexBox在容器内水平和垂直地居中div。在下面的例子中,我希望每一个数字在彼此下面(在行中),水平居中。 null null http://codepen.io/anon/pen/zlxbo
-
问题内容: 编码: 如现在所呈现的,跨度与div的左下角对齐。 问题答案: 请参阅我关于理解垂直对齐的文章。在讨论的最后,有多种技术可以实现您想要的。 (超简短摘要:或者将子级的行高设置为等于容器的高度,或者将子级的高度设置为在容器上并将子级绝对定位为,其中YYY为子级已知高度的一半。)

