wordpress - WordPress后台翻译缺失,古腾堡和主题编辑器无中文显示原因?
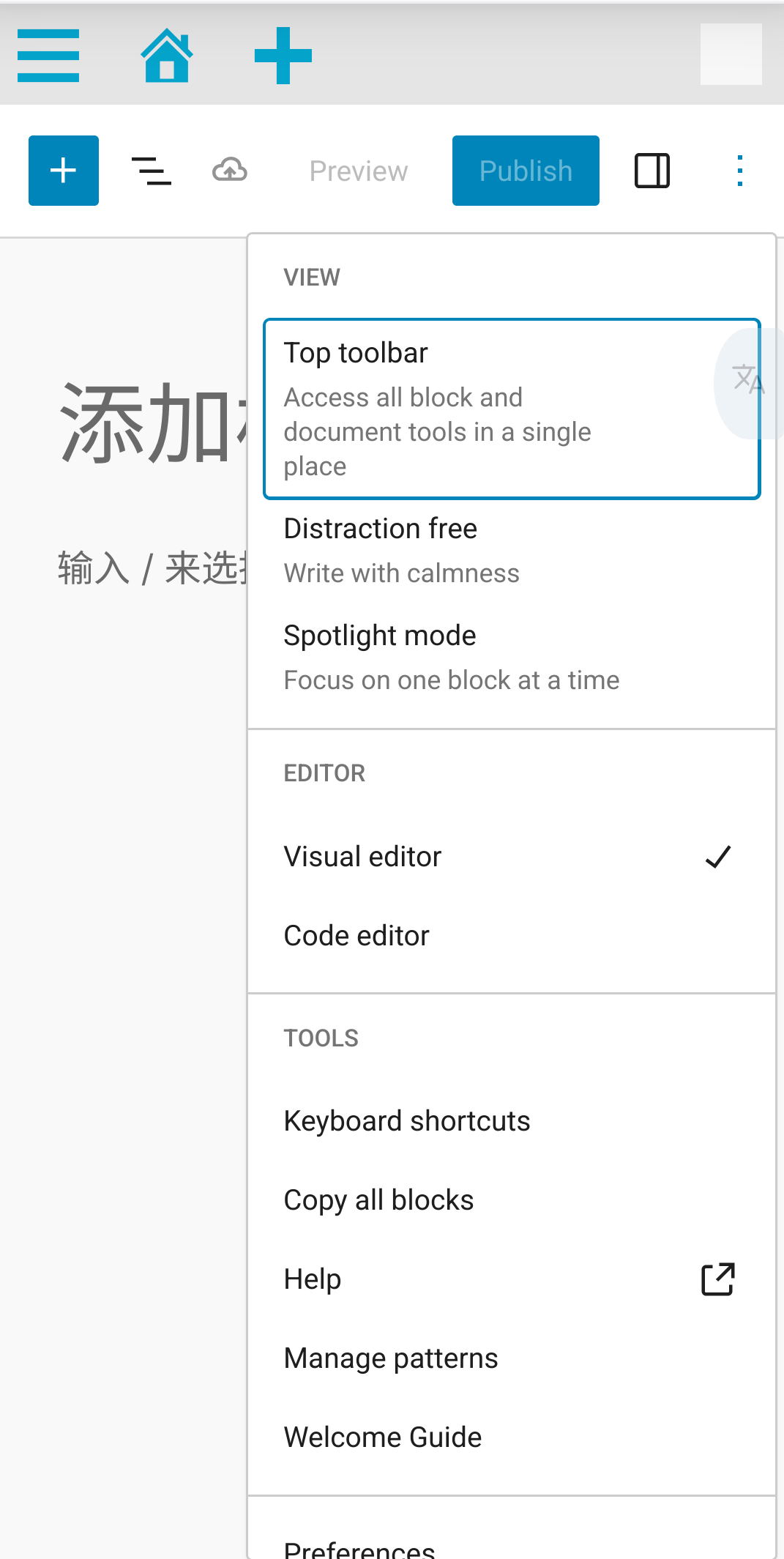
为什么全新安装的wordpress后台有一部分翻译显示不了?例如古腾堡编辑器和主题编辑器完全没有中文显示

认真的全部检查了一遍,确认安装的是wordpress中文版,选择了简体中文,gettext拓展已安装,wp-cofig.php文件添加了define('WPLANG', 'zh_CN'),环境是LNMP,nginx1.24+MySQL5.7+PHP8.1
重复覆盖了中文版文件依然不起作用
共有1个答案
在WordPress中遇到后台翻译缺失,特别是古腾堡(Gutenberg)编辑器和主题编辑器没有中文显示的问题,可能由以下几个原因造成:
语言包未正确加载:
- 尽管你已经设置了
define('WPLANG', 'zh_CN')在wp-config.php文件中,但WordPress可能未能正确加载中文语言包。这可能是因为语言包文件损坏、未正确安装或WordPress版本与语言包版本不兼容。
- 尽管你已经设置了
插件或主题冲突:
- 某些插件或主题可能与WordPress的国际化(i18n)和本地化(l10n)功能冲突,导致翻译文件无法正确加载。
古腾堡编辑器插件问题:
- 古腾堡编辑器本身可能未包含完整的中文翻译,或者其翻译文件未正确加载。尝试更新古腾堡编辑器到最新版本,或者检查是否有可用的中文语言包。
缓存问题:
- 有时候,浏览器缓存、WordPress缓存插件或服务器缓存可能导致更改未立即生效。尝试清除所有缓存后重新加载WordPress后台。
文件权限问题:
- 确保WordPress的
wp-content/languages目录及其子目录具有适当的文件权限,以便WordPress可以读取和写入语言文件。
- 确保WordPress的
解决步骤
检查并更新WordPress和插件:
- 确保WordPress、所有插件和主题都更新到最新版本。
重新下载并安装中文语言包:
- 访问WordPress官方网站的语言包页面,下载适用于你的WordPress版本的中文语言包(zh_CN),并将其放置在
wp-content/languages目录下。
- 访问WordPress官方网站的语言包页面,下载适用于你的WordPress版本的中文语言包(zh_CN),并将其放置在
检查并清除缓存:
- 清除浏览器缓存,并检查是否有WordPress缓存插件(如WP Super Cache、W3 Total Cache等)在运行,如果有,尝试清除其缓存。
检查文件权限:
- 确保
wp-content/languages目录及其子目录和文件具有适当的读写权限。
- 确保
禁用并重新启用插件:
- 尝试禁用所有插件,然后逐一重新启用,以检查是否有插件与翻译功能冲突。
检查Nginx配置:
- 确保Nginx配置没有阻止或修改WordPress对语言文件的访问。
查看错误日志:
- 检查WordPress的错误日志(通常位于
wp-content/debug.log,如果启用了调试模式)和Nginx/PHP的错误日志,以查找可能的错误或警告信息。
- 检查WordPress的错误日志(通常位于
如果以上步骤都不能解决问题,可能需要更深入地检查WordPress的配置或寻求来自WordPress社区或专业开发者的帮助。
-
现在我想在wordpress管理中编辑我的主题的style.css文件,但它不显示完整的内容,它只是一些摘要信息。但是当我通过ssh登录我的主机时,我可以在style.css.中看到完整的内容
-
使用WP和自定义元字段有点新。 我正在尝试学习REST API并创建了一个插件来注册自定义元字段。这是插件: 我可以在WP后端看到键入“press”并创建帖子。当我查询它们时,元字段会显示在有效负载中。我只是想知道是否有可能让该字段显示在Post编辑器中,我看到了自定义字段的列表,但不包括我的字段: 想知道我是否在注册文章类型或元时遗漏了一个参数?我看了一下文件,看起来我什么都有了,但是不确定..
-
我无法在wordpress主题中编辑字符串。该主题不在html中,因此我很难找到源代码。这是通过检查元素显示的源代码: 我想删除
-
我喜欢在AvadaWordPress主题中自定义博客帖子页面。我已经搜索了avada主题中的所有文件夹,但我找不到可以编辑博客帖子的地方。php文件。请任何人帮我解决这个问题。谢谢你抽出时间。
-
我安装了一个第三方插件,在WordPress的WYSIWYG编辑器中添加了几个按钮,但这些按钮只显示在后端(编辑文章/页面),而不显示在前端实例中。 我注意到wp_编辑器函数有一个用于加载TinyMCE的参数。有没有办法让这个第三方插件同样加载到前端,这样我就可以利用它添加到后端的相同编辑器按钮?
-
我有一个wordpress博客,我想定制一下。我知道CSS和超文本标记语言,但不是php。从我所理解的php应该调用html代码,所以如果我能找到html代码,我就很容易定制我的博客。 问题是,我找不到html代码。我看了看外表-- 有人知道如何编辑html代码/找到它吗? 谢谢

