javascript - 想要超出div界面就进行滑条展示,可以上下拖动滑条展示,请问如何做呢?
有一个子组件如下:
import React from 'react'
export type ItemType = {
type: "property" | "method",
value: string,
selected?: boolean
}
export type SubContainerProps = {
height?: number,
title: string,
data: ItemType[], // 这个是items
}
export default function subContainer (props: SubContainerProps){
return (
<div style={{borderRadius: '8px', border: '2px dashed #333', height: props.height}}>
<div style={{textAlign: 'left'}}>
<label>{props.title}</label>
</div>
<div>
{props.data.map((item, index) => (
<div
key={`${index}-${item.type}-${item.value} `}
style={{
float: 'left',
display: 'inline-block',
borderRadius: '6px',
border: '2px solid #000',
margin: '8px',
padding:'4px',
backgroundColor: item.selected ? '#39fe40': ''
}}
>{item.value}</div>
))}
</div>
</div>
)
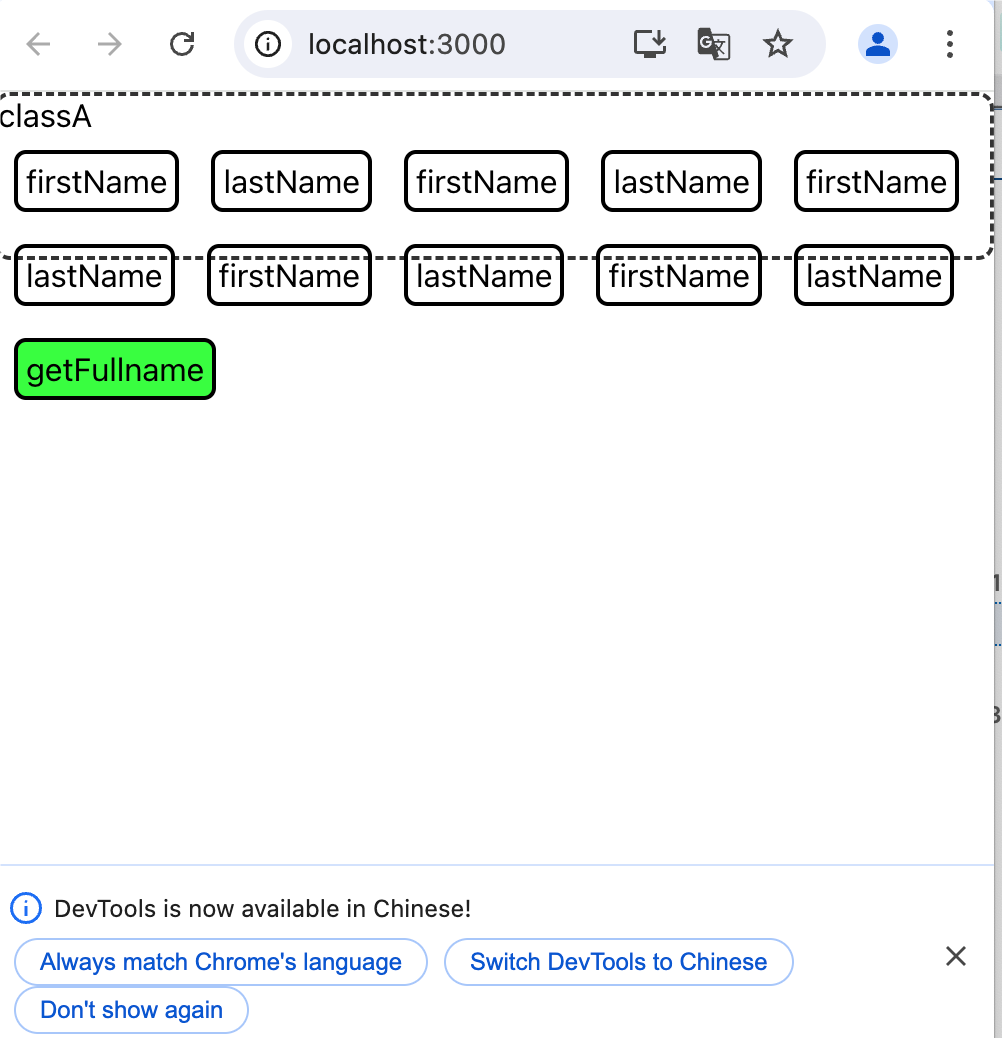
}但是传输的props.data 内容比较多的时候,会超出界面如图:
想要是超出界面就进行滑条展示,可以上下拖动滑条展示,请问如何做呢?
共有1个答案
加多一行,溢出滚动 overflow: 'auto'
return (
<div style={{borderRadius: '8px', border: '2px dashed #333', height: props.height, overflow: 'auto'}}>
<div style={{textAlign: 'left'}}>
<label>{props.title}</label>
</div>
<div>
{props.data.map((item, index) => (
<div
key={`${index}-${item.type}-${item.value} `}
style={{
float: 'left',
display: 'inline-block',
borderRadius: '6px',
border: '2px solid #000',
margin: '8px',
padding:'4px',
backgroundColor: item.selected ? '#39fe40': ''
}}
>{item.value}</div>
))}
</div>
</div>
)-
本文向大家介绍vue开发拖拽进度条滑动组件,包括了vue开发拖拽进度条滑动组件的使用技巧和注意事项,需要的朋友参考一下 分享一个最近写的进度条滑动组件,以前都是用jq写,学会了vue,尝试着拿vue来写觉得非常简单,代码复用性很强! 效果图如下: 调用组件如下: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
定义 滑动条组件 图片展示 代码演示 import Slider from 'pile/dist/components/slider' const {SliderLine}= Slider 默认: 分段颜色展示: <SliderLine defaultValue={0} min={0} max={10} colorStageGroup={[4]} colorGroup={["#f44336"
-
定义 带展示当前数值的滑动条。 图片展示 代码演示 import Slider from 'pile/dist/components/slider' const {Sliders}= Slider 滑动 纯色: <Sliders upChangeBack={slidecb} defaultValue={4} min={0} max={10} titleBefore="自定义标题前 " titl
-
给input的设置一个新的HTML5属性为type="range",可以给页面添加滑动条组件,可以指定它的value值(当前值),min和max属性的值配置滑动条。Jquery Mobile会解析这些属性来配置滑动条。当你滑动滑动条时,input会随之更新数值,反之亦然,使你能够很简单的在表单里提交数值。注意要把label的for属性设为input的id值,使他们能够在语义上相关联,并且要用div
-
我试图为我的实现一个平滑的动画,但是当我增加时间(30秒)时,动画不再平滑。 5秒钟的例子: 30秒的例子: 我的进步背景: 我的进度布局: 我的动画制作方法:
-
这个文档从底层描述了Chromium是如何展示网页的。请确认你已经读过多进程架构这篇文章。你会特别想要了解主要组件的框架。你也可能对多进程资源加载感兴趣,以了解网页是如何从网络中获取到的。 应用概念层 (关于这个阐述的原始Google文档是http://goo.gl/MsEJX,开放给所有@chromium.org的人编辑) 每个矩形代表了一个应用概念层,每一层都不了解上一层,也对上一层没有依赖。

