vue.js - vscode js html 等等 不报红了?
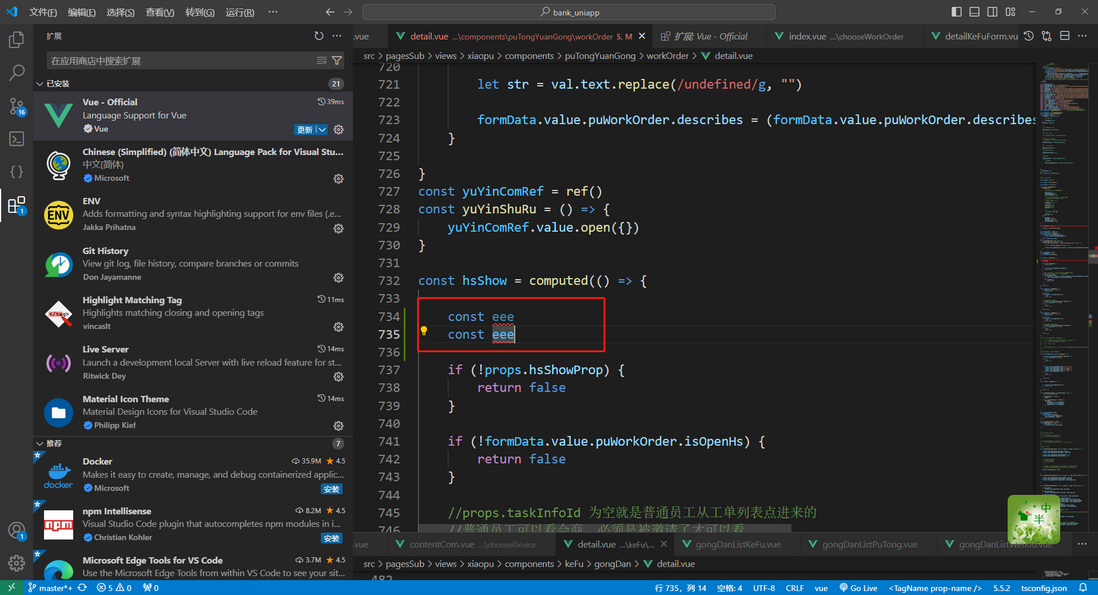
如图,红色方块处,js html都不报红。
项目是vue3+ ts
vscode插件用的是vue-official v2.0.28
是还得需要什么配置吗?
我目前是把 vue-official 切换到了 v1.8.27 报错提示就有了。但你们有用 v2.0.28 的吗?没有这问题吗?
如图
共有2个答案
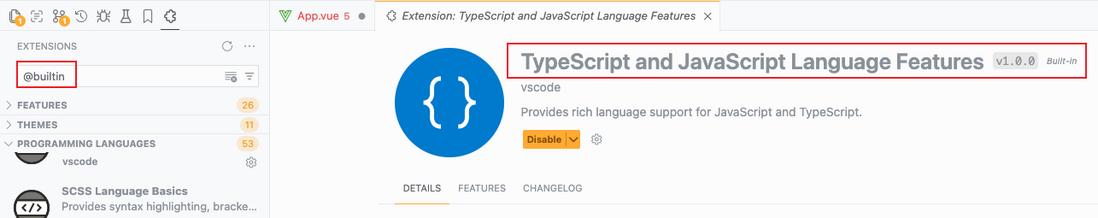
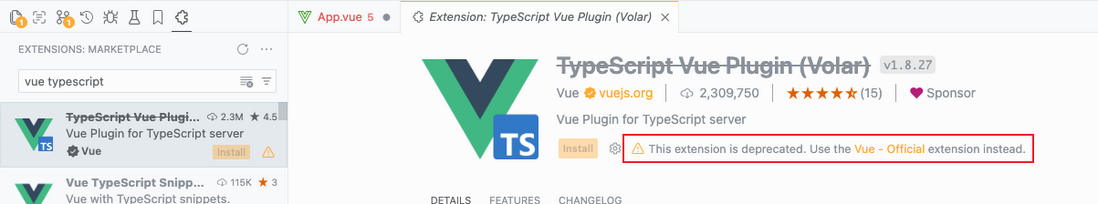
volar 的类型推断基于 vscode 内置的 typescript-language-features 。首先看下项目里是不是安装了 typescript ,然后看下之前是不是因为 takeover mode 把内置的 typescript-language-features 关了。然后 2.0 以上的 volar 不需要 vue.vscode-typescript-vue-plugin 了。


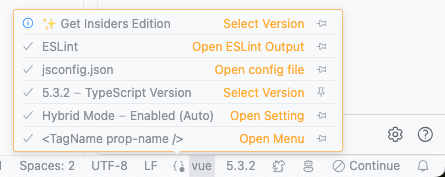
配置正确的话,vscode 右下角应该会显示 vue 的信息

在Visual Studio Code(VSCode)中,如果JavaScript(JS)或HTML代码不再显示语法错误提示(即“报红”),这通常与几个可能的原因相关。针对你提到的Vue 3 + TypeScript项目,这里有几个检查和解决步骤:
- 检查语言服务器:
确保VSCode正确识别了你的文件类型,并且启用了相应的语言服务。对于Vue 3 + TypeScript项目,VSCode应该能够识别.vue文件中的<script>、<template>和<style>部分,并分别应用JavaScript/TypeScript、HTML和CSS/SCSS/LESS等语言支持。 - 检查TypeScript配置:
确保你的tsconfig.json文件配置正确,特别是include和exclude字段,它们决定了哪些文件被TypeScript编译器处理。对于Vue项目,你通常不需要特别修改这些字段来包含.vue文件,但确保没有错误地排除了它们。 - Vue Language Features (Vetur) vs. Volar:
从Vue 3和VSCode插件的角度来看,Vue的官方插件已经从Vetur转向了Volar。Volar提供了对Vue 3和TypeScript的更好支持。如果你还在使用Vetur,并且你的项目是基于Vue 3的,建议切换到Volar。你可以在VSCode中安装Volar扩展,并禁用Vetur。 - 安装并配置Volar:
如果尚未安装,请在VSCode中安装Volar扩展。安装后,确保你的VSCode设置(settings.json)中启用了Volar,并正确配置了它(如果需要)。 - 检查VSCode设置:
确保VSCode的设置没有禁用错误或警告的显示。你可以通过命令面板(Ctrl+Shift+P)搜索“settings”来访问设置,并查找与错误提示相关的选项。 - 重启VSCode:
有时候,简单的重启VSCode可以解决缓存或配置未更新的问题。 - 检查控制台和输出面板:
查看VSCode的“输出”面板(通过点击底部栏的“输出”图标或Ctrl+Shift+U),特别是“TypeScript”或“Vue Language Server”相关的部分,看是否有错误或警告信息。 - 确保文件被保存:
确保你的文件已经被保存,因为某些错误提示只有在文件被保存后才会显示。
如果上述步骤都不能解决问题,你可能需要查看VSCode的社区或官方文档,或者搜索是否有其他开发者遇到了类似的问题。
-
我正在尝试将数据库调用移出控制器,以清理并使其可测试。当它们在控制器中时,一切都会顺利进行。我将它们移出控制器,并添加了一个异步,以确保我们等待。否则,我将调用的中的函数。现在,一旦我使用async/await,控制器中的函数就会认为没有用户,因为它没有等待。 有几个关于异步等待的SO问题,但我没有找到一个解决我的问题。我确实验证了返回了我的用户,并添加了控制台日志来显示路径。 节点猫鼬异步等待似
-
在我的JUnit测试中,我将预期的XML文件与解析器创建的虚拟文档进行比较: 但区别声称并不相似。那么如何正确比较这两个XML文档呢?
-
以后妥妥鹅孝子了,真心感谢牛客大伙的面经!! 贡献一个timeline 4.7 一面 4.17 二面 4.18 云证+hr面+录用评估 4.22 hr微信上说审批已经过了,应该不算offer call,算offer wechat吧哈哈哈,然后晚上就offer了 乱世之中,我将,誓死效忠鹅厂!
-
我有一个动态加载的页面,其中包含一个按钮。我正在尝试等待selenium使用C#绑定点击按钮。我有以下代码: 不过这不管用。click事件永远不会被触发。selenium脚本不会抛出异常警告ID为“addInspectionButton”的元素不存在。它只是不能点击它。如果我加一根线。Sleep(3000)在wait语句和我获得按钮元素句柄的那一行之间。 我没有使用预期条件.元素在这里正确点击吗?
-
问题内容: 我正在尝试使用中央集中调度来等待文件完成下载再继续。这个问题是从以下问题衍生出来的:Swift(iOS),等待所有图像下载完成后再返回。 我只是在尝试找出如何使dispatch_group_wait(或类似的方法)真正等待,而不仅仅是在下载完成之前继续。请注意,如果我使用NSThread.sleepForTimeInterval而不是调用downloadImage,它会等待就好。 我想
-
问题内容: 我有一个基于GWT的页面,我想使用HtmlUnit为它创建一个HTML快照。该页面使用产品上的Ajax / JavaScript信息进行加载,因此大约1秒钟会出现一条正在加载…消息,然后显示内容。 问题是HtmlUnit似乎无法捕获信息,而我得到的只是“正在加载…”范围。 以下是HtmlUnit的实验代码,我在其中尝试给它足够的时间来等待数据加载,但是它似乎并没有改变任何内容,而且我仍

