javascript - 如何优化 Vue 应用以防止刷新页面时内存不断增长?
vue刷新页面内存会增长,内存泄漏问题
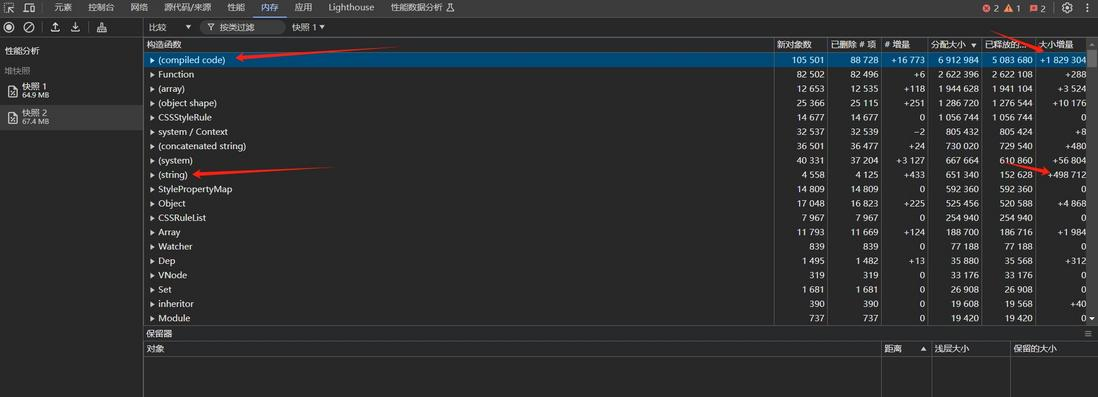
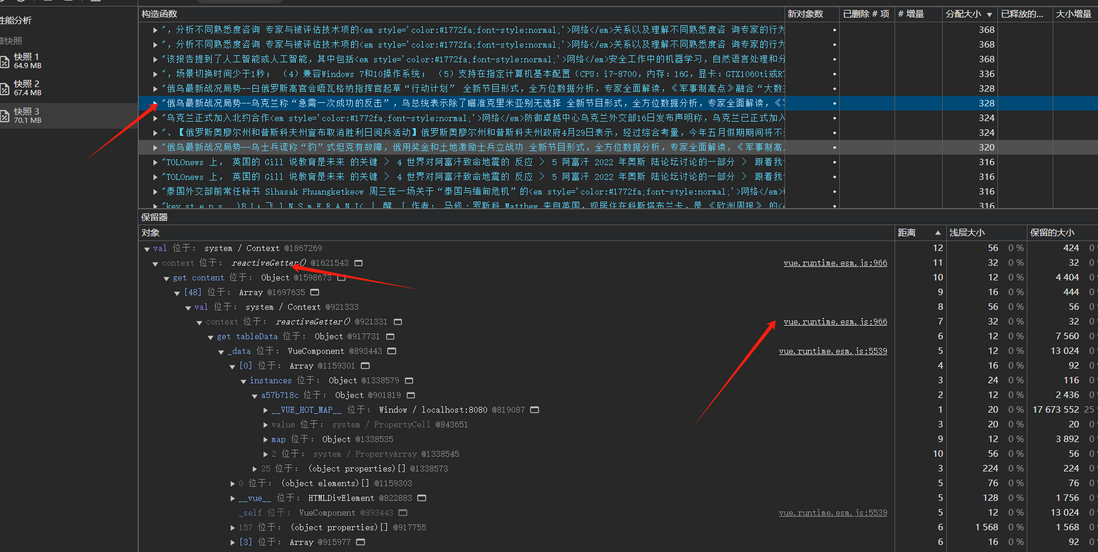
问题1.每次刷新页面会造成内存泄漏,不做任何操作光刷新也会有内存增长,如果做了一些操作再刷新可能会长得比较厉害。通过使用浏览器开发者排查,发现会增长很多字符串(string)和编译代码(compiled code)还有一些游离节点吧。

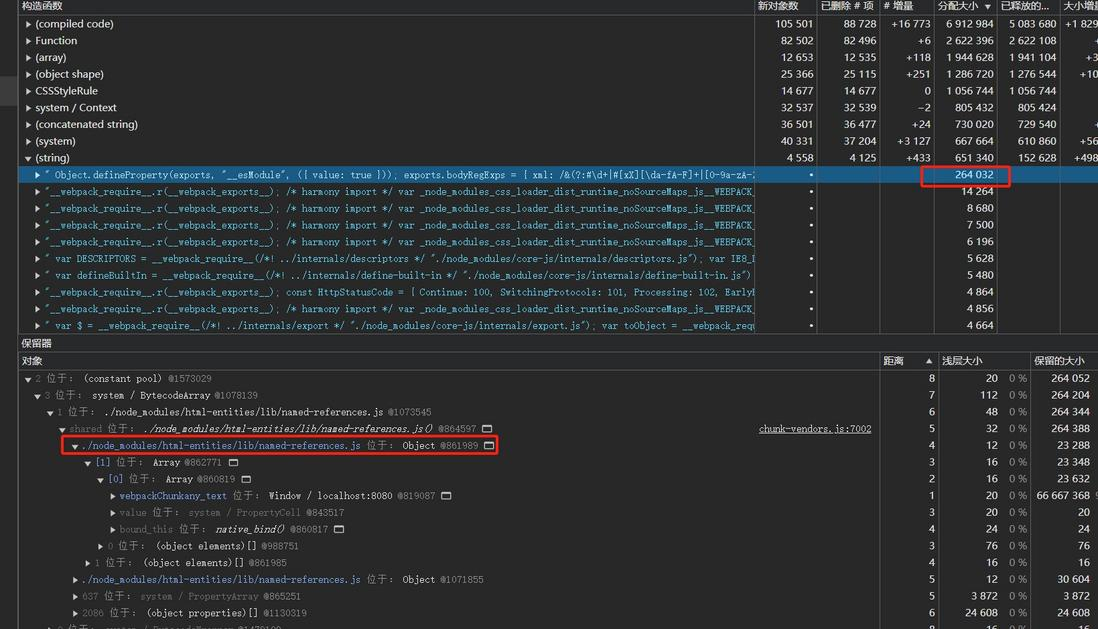
问题2. 为什么我用到的字符串显示的路径是依赖包里面的路径啊?比如下图:
已经把定时器和组件销毁了,监听了一个刷新事件,每次刷新时在app.js调用this.destory()。定时器使用完也都归还。闭包用到的比较少
共有1个答案
你可以在APP.vue 给其它组件加一个v-if onMounted时变为false再变回true 能把内部所有组件全部杀死
-
我使用servlet和jsp制作了一个购物车,但我面临一个问题,即每当我刷新页面时,购物车项目的数量就会增加。实际上,我所做的是在url中传递特定的,只要用户在某些产品上单击add to cart按钮,就像,然后根据id从数据库中提取产品并将其添加到购物车中,但是当我刷新这个url AddToCart?id=3时,这个页面中的整个过程再次运行,每次刷新时都会增加产品数量。我该如何解决这个问题。有什
-
在我的项目中,我有两页,第一页用于输入数据,第二页用于向用户显示数据。刷新结果页时,数据将被复制。我试图解决这个问题,但我不熟悉PRG模式。如果用户刷新结果页,我希望防止重复。
-
问题内容: 在表单中使用按钮时出现问题。我希望该按钮调用功能。它确实可以,但是刷新页面的结果令人讨厌。 我的简单代码是这样的 单击该按钮后,该函数将在页面刷新时被调用,这会重置所有我先前的请求,这会影响到当前页面,这是先前请求的结果。 我应该怎么做才能防止页面刷新? 问题答案: 让我们返回false。这将解决它。
-
问题内容: 我有一个简单的表单,可将文本提交到SQL表。问题在于,用户提交文本后,他们可以刷新页面,并且无需再次填写表单即可再次提交数据。提交文本后,我可以将用户重定向到另一个页面,但是我希望用户停留在同一页面上。 我记得读过一些有关为每个用户提供唯一的会话ID并将其与另一个值进行比较的信息,这些值解决了我遇到的问题,但我忘记了它在哪里。 问题答案: 使用发布/重定向/获取模式。 在我的网站上
-
两个页面切换,如何禁止刷新呢?不借助浏览器缓存方法,比如localStorage、sessionStorage, 切换会重新刷新页面,想要的结果是第一次切换刷新后,再次切换到当前页面无需刷新,就跟antd的Tabs一样效果 比如下面两个页面,用Radio来互相切换,比如第一个ChildComponents_1页面input输入“测试”内容,切换到ChildComponents_2,再切换Child
-
我的应用程序的写入吞吐量很低,我可以管理2-3分钟的更改,以反映在solr搜索结果中 目前,我通过索引应用程序进行提交(在每批文档之后),并在solr端配置了以下内容: 选择配置的原因来自我对以下内容的理解: 我的应用程序被大量读取需要大量缓存,我负担不起刷新缓存的费用。因此,我已经完全禁用了软提交。 我已经禁用了opensearch cher,因为如果我不这样做,它会使不可取的顶级缓存无效 在生

