vue.js - 如何在 Vue.js created/mounted 钩子中操作并加载异步数据?
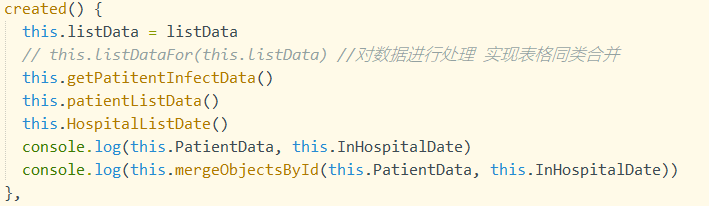
这是方法体 
这是在created调用这个方法
问题:
通过这个方法获取的数据,我在这个方法的.then后面进行console对res.rows进行输出时,数据是存在的。
将这个Patientdata变量加载进页面时 数据也是存在的。
但是我现在想在created或者是mounted对Patientdata数据进行操作后再加载进页面内,在写操作数据的方法时,发现怎么都获取不到Patientdata的值,都是为空 这是为什么?
共有3个答案
不是写在后面就是后执行,要看是同步代码还是异步代码。
你的两个数据请求是异步请求,数据的赋值操作是等请求结束再进行赋值的,如果请求时间为半分钟,那就是半分钟才会进行数据的赋值。而你created中的代码是同步代码,执行完请求这一动作后就立即执行console.log了,他不会等半分钟后数据请求到了再打印。
你可以使用Promise.all相关api将两个请求都执行结束再进行console.log及合并操作,或者使用async/await修饰你的请求函数及created
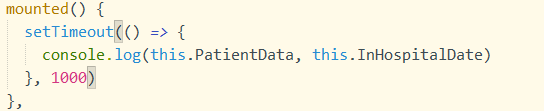
比较不优雅的解决方法:在mounted内对数据进行操作。并且让mounted()等待一秒(等待created异步获取数据完成)后在执行。
但是这种方法不太优雅。因为我们不知道异步获取数据的时间,等待的时间也就难以设置。
有没有什么优雅一点的方法。
渲染的数据处理可以使用 computed 来计算,这样你依赖的数据回来之后 table 数据就会自动变更了。
或者把你的两个异步请求数据使用 Promise.allSettled() 包裹起来,在里面做处理和 loading 关闭。
-
一个select框组件,其中的数据是从后端返回的,打开这个组件时往里传入了value值,但是页面打开时也会显示这个value值,等后端结果返回才能显示对应的label值,如何让组件先不渲染value直接渲染label? 将请求的生命周期放在async created中没用
-
本文向大家介绍vue.js 表格分页ajax 异步加载数据,包括了vue.js 表格分页ajax 异步加载数据的使用技巧和注意事项,需要的朋友参考一下 Vue.js是一个轻巧、高性能、可组件化的MVVM库,同时拥有非常容易上手的API。 分页一般和表格一起用,分页链接作为表格的一部分,将分页链接封装成一个独立的组件,然后作为子组件嵌入到表格组件中,这样比较合理。 1.注册一个组件 js 模板: H
-
如果这被认为是一个可接受的实践,我需要什么-如果有-错误处理?我的理解是,task.wait()将重新抛出异步操作抛出的任何异常,并且我没有提供任何取消异步操作的机制。仅仅调用task.wait()就足够了吗?
-
本文向大家介绍Javascript vue.js表格分页,ajax异步加载数据,包括了Javascript vue.js表格分页,ajax异步加载数据的使用技巧和注意事项,需要的朋友参考一下 分页一般和表格一起用,分页链接作为表格的一部分,将分页链接封装成一个独立的组件,然后作为子组件嵌入到表格组件中,这样比较合理。 效果: 代码: 1.注册一个组件 js 模板: HTML: 当点击分页链接的时候
-
我开始学钩子了。但是我不明白异步调用是如何工作的。早些时候我被使用 然后调用我的,但是我应该用useDispat()做什么?如果我只是调用 然后我的< code > foo() don t < code > console . log(2) 我正在使用thunk
-
布局偏移该怎么解决? 初始加载页面的时候,需要先请求数据,然后再显示。此时就会出现一个问题,在请求未响应的时候数据为空,显示区域未空,当得到数据之后,显示区域数据扩充,这就造成了数据便宜。 该显示区域的大小由数据决定,不能设置一个固定的大小。 我想如果可以在挂载之前获取这个数据的话,应该可以避免这个布局偏移。但是获取数据的操作是异步的,不会等待获取完之后再挂载。或者说在路由跳转的时候获取这个数据。

