html5 - `video`标签在移动端隐藏进度条怎么写?
video标签在移动端隐藏进度条怎么写?添加了css样式控制,在移动端还是会显示进度条?
<video class="short_video" controls controlslist="nodownload" playsinline="playsinline" poster="" src=""
webkit-playsinline="true" x-webkit-airplay="allow" x5-video-orientation="portrait"
x5-video-player-fullscreen="false" x5-video-player-type="h5">
<source src="">
</video>video::-webkit-media-controls-timeline {
display: none !important;
}
video::-moz-range-progress,
video::-ms-fill-lower {
display: none !important;
}
video::-webkit-media-controls-current-time-display,
video::-webkit-media-controls-time-remaining-display {
display: none !important;
}
video::-moz-media-controls-timeline {
display: none !important;
}共有1个答案
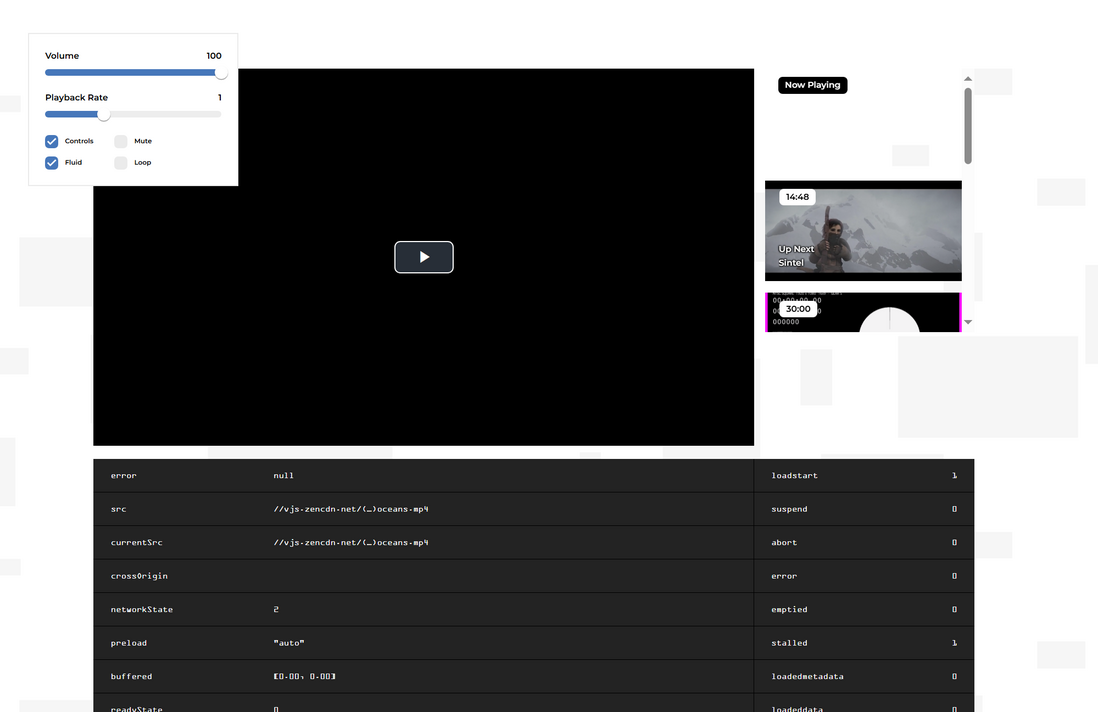
建议你使用videojs, 这样保证各个浏览器的兼容性
https://videojs.com/advanced/?video=disneys-oceans

-
问题内容: 我正在为网站创建流畅的布局。我正在尝试在移动视图中隐藏一个或整个内容的内容,而不是在平板电脑和台式机视图中隐藏。 到目前为止,这就是我所得到的… 我将移动版式的显示设置为“无”,并在平板电脑/台式机版式上将其设置为“阻止” …有没有更简单的方法? 问题答案: 您将需要两件事。第一种是在特定屏幕尺寸下激活特定代码,用于响应式设计。第二个是属性的使用。一旦浏览器/屏幕达到600像素,则将被
-
本文向大家介绍HTML5的video在有的移动端设备无法自动播放?怎么解决?相关面试题,主要包含被问及HTML5的video在有的移动端设备无法自动播放?怎么解决?时的应答技巧和注意事项,需要的朋友参考一下 我最近碰到 一个 video 问题 就是 我在内网上 用video标签播放下载地址,但是考虑到一些格式不支持播放,以及一些视频编码不一样,所以我考虑用video.js 纯粹滴 flash播放,
-
怎么样能让video标签在拖拽进度条时能继续播放 实测video标签在拖拽进度条时是播放状态是暂停的 松手才会继续播放 怎么操作?
-
vue怎么实现滚动条隐藏但有滚动效果
-
问题内容: 我可以用 但这也会删除标签。我可以以任何方式绘制刻度标签,但不能绘制刻度和书脊 问题答案: 您可以使用(http://matplotlib.org/api/axes_api.html#matplotlib.axes.Axes.tick_params)将刻度长度设置为0 :
-
目前,我正在使用以下代码显示滚动条: 使用此CSS时,滚动条始终可见,这意味着即使div中的内容没有溢出。 当内容符合提到的高度时,我如何隐藏它们?

