前端 - vue-office/docx为什么只有一页的docx文件,预览时页码显示的是2?
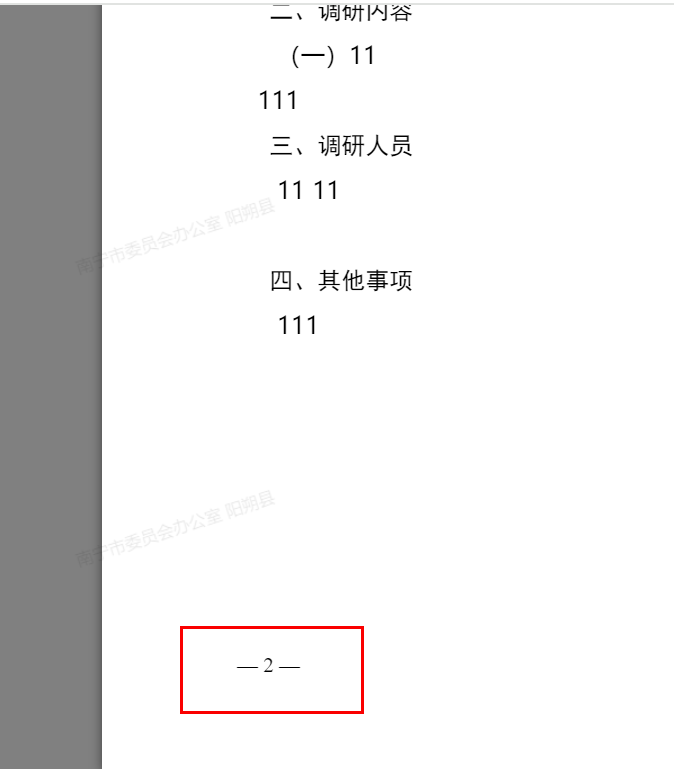
如下图,使用了vue3和vue-office/docx插件预览docx文件,为什么只有一页内容的文件预览页码会显示2呢?
共有1个答案
vue-office/docx 插件(或类似的库)通常不直接处理 DOCX 文件的渲染和页码显示。这些功能通常是 Word 或其他兼容的文档查看器(如 LibreOffice、Google Docs 等)来处理的。当你提到预览时页码显示的是 2,这通常意味着在 DOCX 文件的元数据或格式设置中存在某些导致页码显示为 2 的因素。
以下是一些可能导致此问题的原因和解决方案:
- 隐藏的元素:DOCX 文件可能包含隐藏的元素,如页眉、页脚或文本框,它们可能在预览时不可见,但会影响页码的计数。
- 分节符:如果文档被错误地分成了多个节(sections),并且每节的页码设置不同,这可能导致页码显示错误。
- 页脚设置:页脚中的页码设置可能被错误地设置为从 2 开始,而不是从 1 开始。
- 插件/库的限制:使用的预览插件或库可能无法正确处理 DOCX 文件的某些特定格式或设置,导致页码显示错误。
- 原始 DOCX 文件的问题:DOCX 文件本身可能已损坏或包含无法由预览工具正确解析的元数据。
解决方案:
- 检查 DOCX 文件:在 Word 或其他文档编辑器中打开 DOCX 文件,检查是否有隐藏的元素、多余的节或错误的页脚设置。
- 更新插件/库:确保你正在使用的
vue-office/docx插件或库是最新版本,或者考虑使用其他更稳定、更流行的库(如mammoth.js用于将 DOCX 转换为 HTML)。 - 使用其他预览工具:尝试使用其他工具或库来预览 DOCX 文件,看看问题是否仍然存在。
- 修复或重新创建 DOCX 文件:如果可能,尝试修复原始 DOCX 文件或重新创建它,以确保没有损坏或错误的元数据。
- 联系库作者:如果这是一个已知的库问题,考虑联系库的作者或查看库的文档/问题跟踪器以获取更多帮助。
- 手动设置页码:如果以上方法都不起作用,并且你知道文档应该只有一页,你可以尝试在 Word 中手动设置页码,然后再次保存 DOCX 文件以查看是否解决了问题。
-
我尝试了不同的方法,如iframe、object,在网页上作为预览查看/显示文档。iFrame和google文档仅适用于公共可用的文档。如何显示/预览本地主机文件夹中存储的文档。
-
问题内容: 我正在尝试在python中创建一个程序,该程序可以在.docx文件中找到特定的单词,并返回其发生的页码。到目前为止,在浏览python- docx文档时,我无法找到如何访问页码,甚至无法访问该编号所在的页脚。有没有一种方法可以使用python- docx甚至只是python?否则,最好的方法是什么? 问题答案: 简短的答案是否定的,因为分页符是由呈现引擎插入的,而不是由.docx文件本
-
问题内容: 我有以下代码将页面附件带给用户: 问题是所有受支持的文件都可以正常工作(jpg,gif,png,pdf,doc等),但是.docx文件在下载时已损坏,需要通过Office进行修复才能打开。 起初我不知道问题是否出在解压缩包含.docx的zip文件,所以我没有保存输出文件,而是先保存了文件,然后成功打开了文件,所以我知道问题所在应该在回应写作中。 你知道会发生什么吗? 问题答案: 我也遇
-
我已经使用PagedList为一个mvc项目创建了分页,在一个新的需求出现之前一切正常: null 任何建议都将不胜感激。
-
我有一个wordpress页面,在JS中有一些自定义功能,人们可以用pdf格式保存。是否有一种方法可以让人们也下载docx(MS Word)中的页面?我试着寻找解决办法,但找不到太多。 我想有一个按钮‘下载为docx',生成一个类似的pdf格式的外观版本。
-
我正在使用Angular7和Java8开发一个web应用程序。我正在上传一个文件(pdf、docx、txt等),但问题是我无法通过RESTful web服务在浏览器的另一个页面中打开它。我得到错误415不支持的媒体类型。我尝试过这个帖子,但没有成功。以下是前端和后端的代码片段: 角组件(通过传递路径文件名的按钮调用的方法示例:C/doc/foo.pdf) 角度服务 Java控制器 Java服务

