前端 - 如何限制生成的excel某列不可编辑?
背景:
项目技术栈: vue3 + vite;
导出数据用到的第三方库:exceljs;
- 有一个列表,前端批量导出,生成excel文件,诸如:

- 但是生成的的excel文件每列都可以修改,和预期不符,
预期效果: 序号、班级、姓名都不可以修改,只有得分列可以修改。
共有2个答案
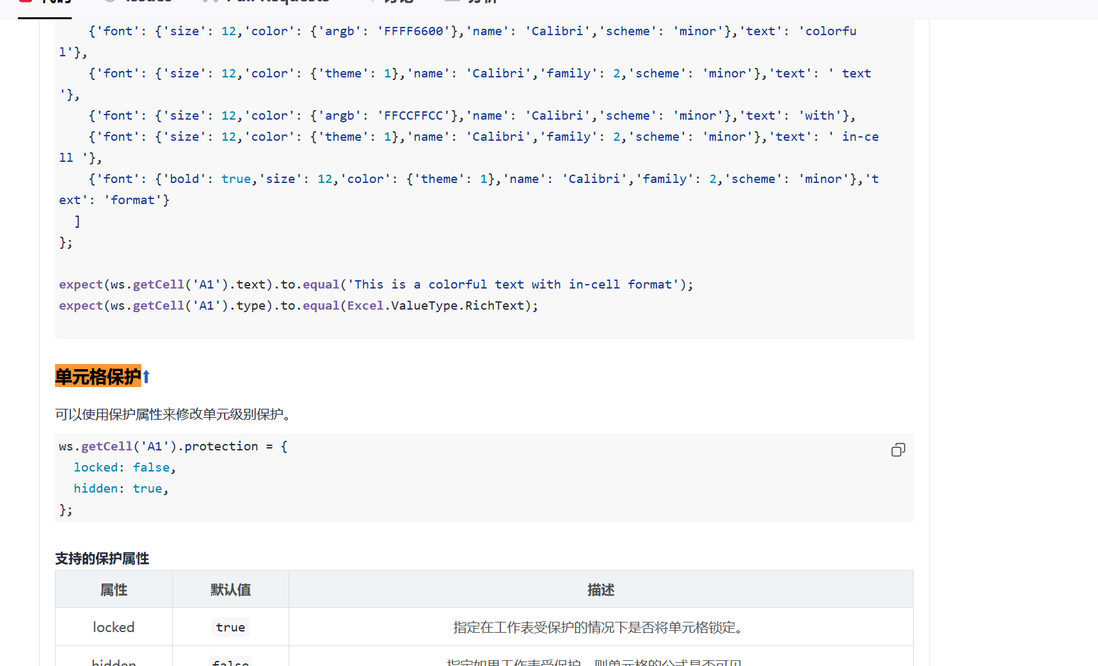
https://gitcode.com/guyonroche/exceljs/overview?utm_source=ar...
你可以看看这个使用单元格保护就行了
npm install exceljs file-saver<template> <div> <button @click="exportToExcel">导出Excel</button> </div></template><script>import ExcelJS from 'exceljs';import { saveAs } from 'file-saver';export default { name: 'ExportExcel', methods: { async exportToExcel() { const workbook = new ExcelJS.Workbook(); const worksheet = workbook.addWorksheet('成绩单'); // 添加标题行 worksheet.addRow(['序号', '班级', '姓名', '得分']); // 添加数据行 const data = [ [1, '六年级三班', 'Buer', 99], [2, '六年级一班', 'Jack', 86], [3, '六年级三班', 'Mary', 58], ]; data.forEach(row => { worksheet.addRow(row); }); // 保护整个工作表 worksheet.protect('yourpassword', { selectLockedCells: true, selectUnlockedCells: true, }); // 解锁“得分”列 worksheet.getColumn(4).eachCell((cell, rowNumber) => { if (rowNumber !== 1) { // 跳过标题行 cell.protection = { locked: false }; } }); // 将工作簿写入文件 const buffer = await workbook.xlsx.writeBuffer(); const blob = new Blob([buffer], { type: 'application/octet-stream' }); saveAs(blob, '成绩单.xlsx'); } }};</script>- 保护整个工作表:通过 worksheet.protect('yourpassword', { ... }) 方法保护整个工作表。
- 解锁特定列:通过 worksheet.getColumn(4).eachCell((cell, rowNumber) => { ... }) 方法遍历“得分”列的每个单元格,并将其 protection.locked 属性设置为 false 以解锁该列。


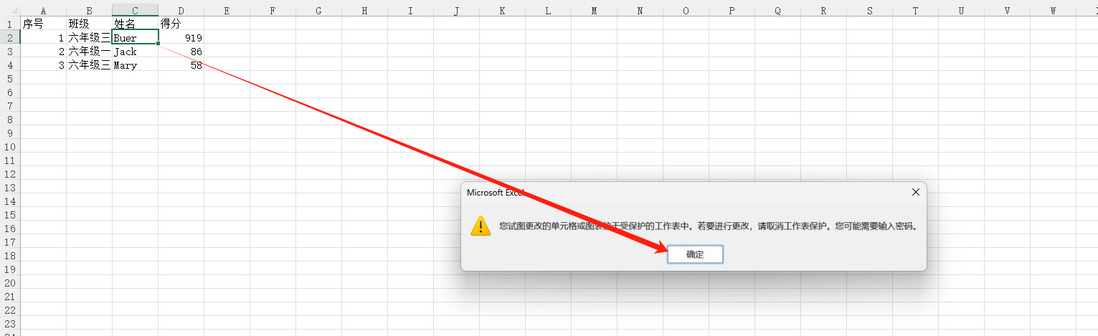
要确保只保护某些列,而不是整个工作表,并且允许用户编辑“得分”列,你可以尝试以下方式。这种方式不会保护整个工作表,而是只保护特定的单元格。这可以确保用户在试图编辑受保护单元格时会被提示输入密码,而非直接禁止操作。
<template> <div> <button @click="exportToExcel">导出Excel</button> </div></template><script lang="ts" setup>import { ref } from 'vue';import ExcelJS from 'exceljs';import { saveAs } from 'file-saver';const exportToExcel = async () => { const workbook = new ExcelJS.Workbook(); const worksheet = workbook.addWorksheet('成绩单'); // 添加标题行 const headerRow = worksheet.addRow(['序号', '班级', '姓名', '得分']); // 添加数据行 const data = [ [1, '六年级三班', 'Buer', 99], [2, '六年级一班', 'Jack', 86], [3, '六年级三班', 'Mary', 58], ]; data.forEach(row => { worksheet.addRow(row); }); // 保护整个工作表并设置密码 worksheet.protect('yourpassword', { selectLockedCells: true, selectUnlockedCells: true, }); // 解锁“得分”列 worksheet.getColumn(4).eachCell((cell, rowNumber) => { if (rowNumber !== 1) { // 跳过标题行 cell.protection = { locked: false }; } }); // 确保其他列被锁定 for (let col = 1; col <= 3; col++) { worksheet.getColumn(col).eachCell((cell, rowNumber) => { if (rowNumber !== 1) { // 跳过标题行 cell.protection = { locked: true }; } }); } // 将工作簿写入文件 const buffer = await workbook.xlsx.writeBuffer(); const blob = new Blob([buffer], { type: 'application/octet-stream' }); saveAs(blob, '成绩单.xlsx');};</script>解释:
1.保护整个工作表:通过 worksheet.protect('yourpassword', { ... }) 方法保护整个工作表。
2.解锁“得分”列:通过 worksheet.getColumn(4).eachCell((cell, rowNumber) => { ... }) 方法遍历“得分”列的每个单元格,并将其 protection.locked 属性设置为 false 以解锁该列。
3.锁定其他列:通过 worksheet.getColumn(col).eachCell((cell, rowNumber) => { ... }) 方法遍历其他列的每个单元格,并将其 protection.locked 属性设置为 true 以锁定这些列。
-
我有一个web应用程序,前端有一个引导表,它的数据由Django rest框架呈现。由于数据是使用数据字段呈现的,所以它只有表头,没有表列。 我想使某些列可编辑,但有些列不可编辑,但无法编辑。contenteditable='true'/'false'标志在列级别不起作用。如何使某些列可编辑,但某些列不可编辑
-
本文向大家介绍PyQt5 QTableView设置某一列不可编辑的方法,包括了PyQt5 QTableView设置某一列不可编辑的方法的使用技巧和注意事项,需要的朋友参考一下 如下所示: 写一个代理。 设置一下就可以了。 以上这篇PyQt5 QTableView设置某一列不可编辑的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持呐喊教程。
-
wps excel 怎么根据表中中某列的数据生成这样的图标,数据如第一张图中右侧的百分比,第二张图是理想图标,希望大佬们给个方案或者方案链接。 找了一些方案,主要还是不知道怎么弄这种图和把表格中数据作为图标数据
-
本文向大家介绍前端把html表格生成为excel表格的实例,包括了前端把html表格生成为excel表格的实例的使用技巧和注意事项,需要的朋友参考一下 最近公司改后台管理系统。要求导出台账项目等等为excel表格,找半天还真有,他是通过query.table2excel.js 实现,原谅我原生不会弄这个当然大家有可以给我留言。 以上这篇前端把html表格生成为excel表格的实例就是小编分享给大家
-
问题内容: 我想要一个可以生成值的伪随机序列的函数,但是该序列在每次运行时都可以重复。我想要的数据必须合理地随机分布在给定的范围内,而不必是完美的。 我想根据随机数据编写一些可以对其进行性能测试的代码。我希望每台机器上的每个测试运行的数据都相同,但是出于存储原因,我不想随测试一起运送随机数据(最终可能会变成许多兆字节)。 该模块的库似乎没有说相同的种子在任何机器上总是给出相同的序列。 编辑:如果您
-
由来 Excel有读取也便有写出,Hutool针对将数据写出到Excel做了封装。 原理 Hutool将Excel写出封装为ExcelWriter,原理为包装了Workbook对象,每次调用merge(合并单元格)或者write(写出数据)方法后只是将数据写入到Workbook,并不写出文件,只有调用flush或者close方法后才会真正写出文件。 由于机制原因,在写出结束后需要关闭ExcelWr

