前端 - 如何确定jQuery绑定事件的位置?
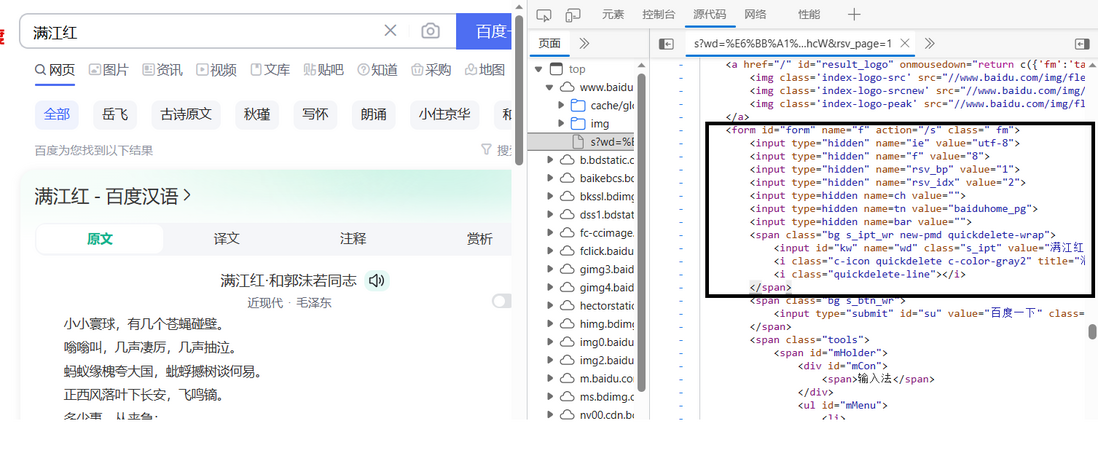
百度首页的“百度一下”按钮是怎么绑定的点击(click)事件的?
其中一种是使用<form>标签,这种会刷新整个页面。


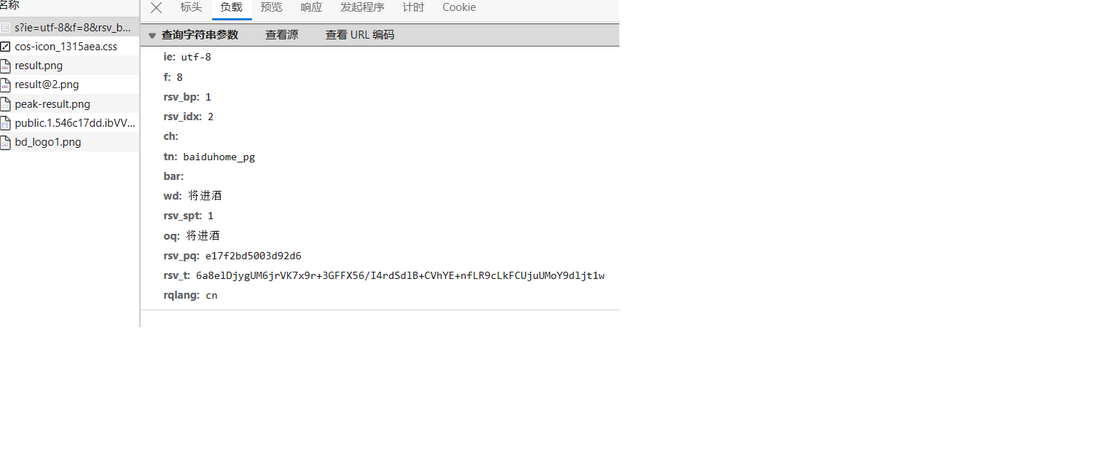
我想知道的是第二种。在点击“百度一下”按钮后,会进行异步刷新,代码会进入到jquery中,但是我没有找到到底是怎么实现监听的?然后这种实现绑定,的流程也不怎么懂

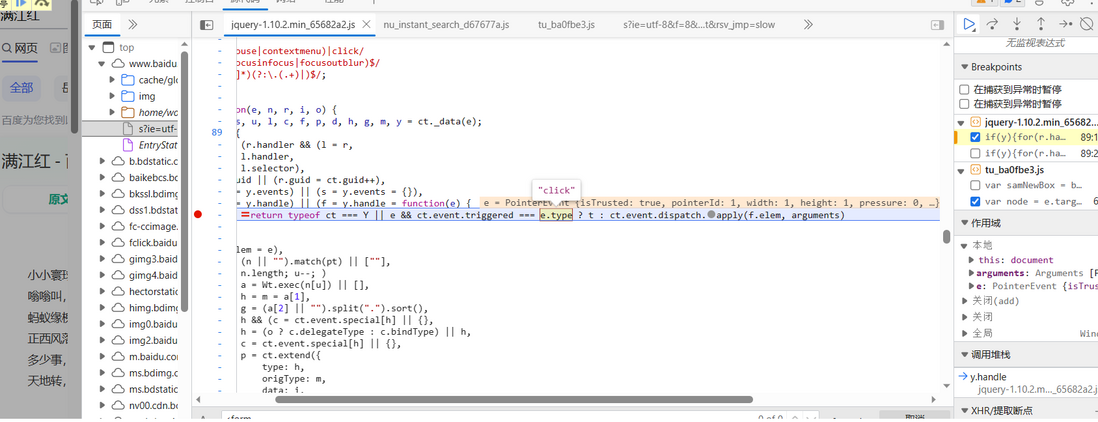
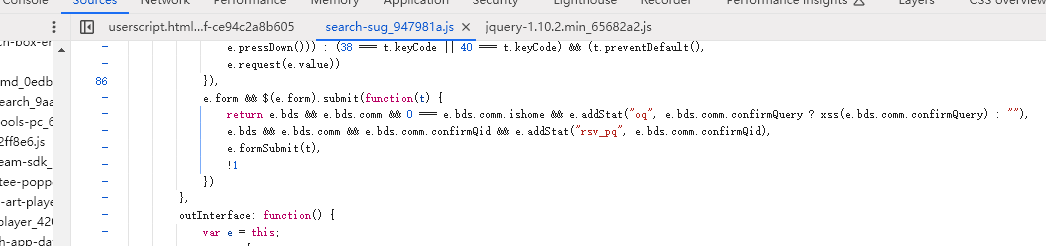
jquery中的这段代码
(f = y.handle) || (f = y.handle = function(e) { return typeof ct === Y || e && ct.event.triggered === e.type ? t : ct.event.dispatch.apply(f.elem, arguments)}是怎么绑定到按钮上的?或者有大佬可以告知绑定的位置。百度这个是进行测试,最想知道的是有没有办法在不使用按钮点击的情况下直接调用按钮所绑定的逻辑代码,比如 ct.event.dispatch.apply(f.elem, arguments)。谢谢大家
共有4个答案
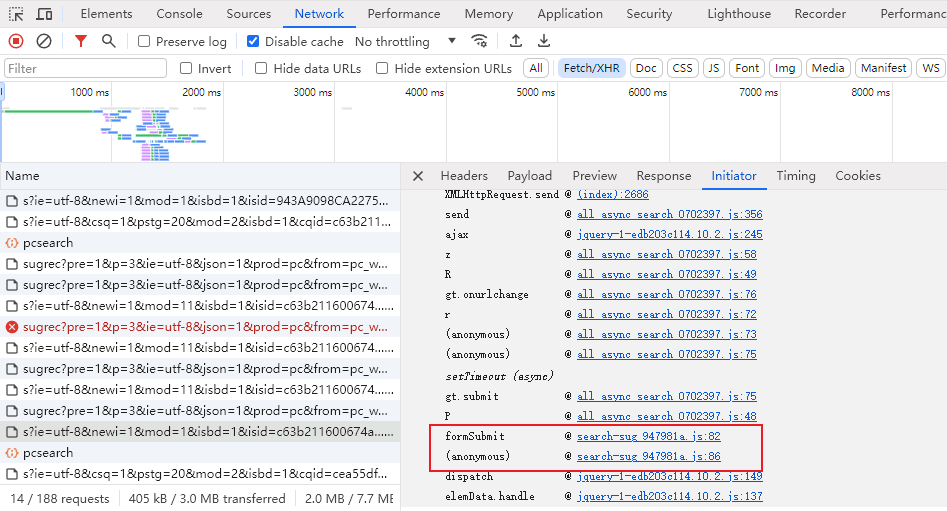
这明显是走的 form 的 submit 嘛


- 绑在哪里很难说,甚至百度是不是用 jquery 我也不敢确定。不过前端嘛,你想知道的话慢慢翻总能翻到。
- 如果你希望触发按钮的点击事件,可以用
event = new Event()然后button.dispatch(event)就好。具体你可以看下 MDN - 我猜测百度的策略是:尽量 ajax 异步刷新;
<form>是兼容策略,防止有人设备有问题
他不一定是绑定到按钮上的,这可能是绑定到祖先元素上的,比如body和document,通过事件捕获和事件冒泡来传递。
你发出来的代码相当于事件处理器,所有的事件都会触发这段代码的运行,比如click、mousedown、focus等等,而且所有的元素也都会触发这段代码。
ct.event.dispatch.apply应该是他手动触发事件的代码,他对外暴漏了一个api,是trigger,你可以通过$("#input").trigger("focus")的形式触发事件,在原生中是dispatchEvent。但这都需要先绑定事件,才能在触发对应的事件后运行事件回调。

确定jQuery绑定事件的位置通常是一个挑战,因为jQuery允许在多个地方和多种方式绑定事件。然而,你可以使用jQuery提供的一些工具来检查元素上的事件绑定。
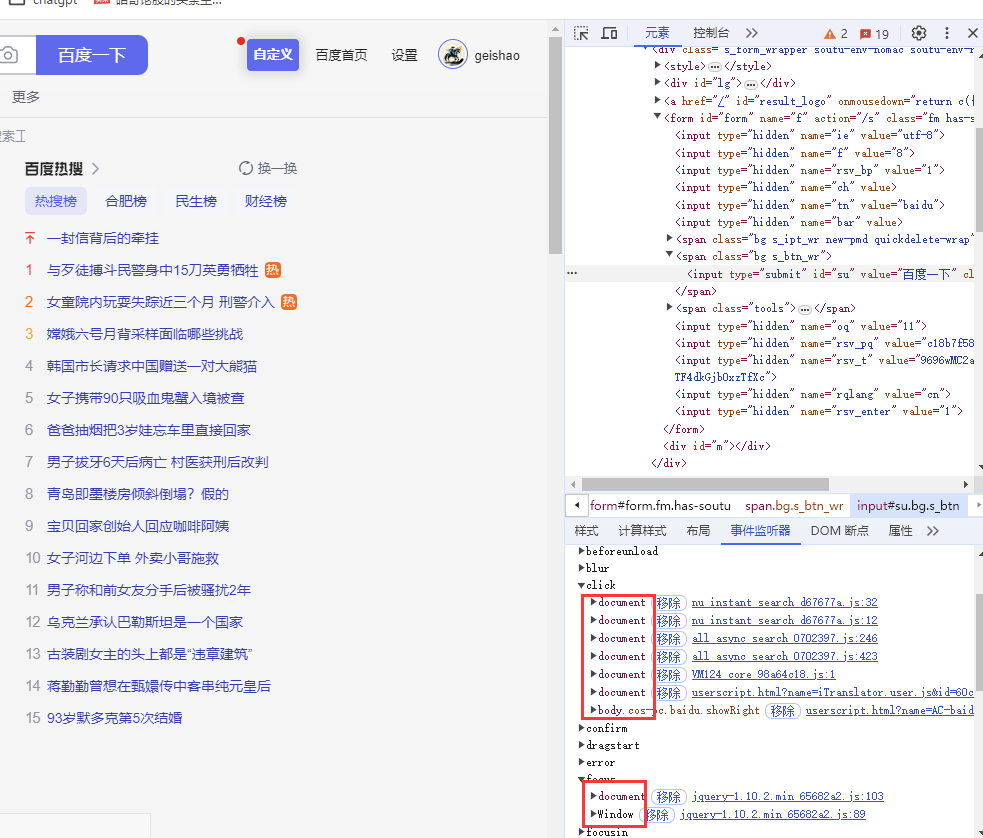
在开发者工具(如Chrome DevTools)中,你可以查看DOM元素并检查其事件监听器。以下是检查jQuery绑定事件位置的步骤:
- 打开浏览器的开发者工具(通常按F12或右键点击页面元素并选择“检查”)。
- 切换到“Elements”或“DOM”标签页,找到你想要检查的元素(如“百度一下”按钮)。
- 切换到“Event Listeners”标签页,你将能够看到该元素上绑定的所有事件和它们的处理函数。
这可以帮助你找到事件绑定的大致位置,但并不能直接告诉你是哪一行代码绑定了这个事件。对于复杂的网站如百度,事件绑定可能通过JavaScript模块或外部脚本进行,这增加了定位的难度。
关于百度首页“百度一下”按钮的点击事件绑定,由于这是百度内部的实现细节,我无法直接告诉你具体的绑定位置和代码。但是,通常这类按钮的点击事件是通过JavaScript(可能是jQuery)异步地绑定到按钮上的,以避免页面刷新。
至于你提到的jQuery代码片段:
(f = y.handle) || (f = y.handle = function(e) { return typeof ct === Y || e && ct.event.triggered === e.type ? t : ct.event.dispatch.apply(f.elem, arguments)}这段代码是jQuery内部处理事件分发的逻辑,并不是直接绑定到按钮上的代码。y.handle可能是一个事件处理函数,而ct.event.dispatch.apply是调用这个处理函数的方式。但具体的绑定逻辑会在其他地方,可能是通过.on(), .click(), 或其他jQuery方法进行的。
最后,关于在不使用按钮点击的情况下直接调用按钮所绑定的逻辑代码,这通常不是一个推荐的做法,因为它可能绕过了一些重要的上下文和状态管理。不过,理论上,如果你能找到绑定到按钮上的处理函数,你可以尝试直接调用它。但请注意,这样做可能会破坏原有的事件处理流程,并可能引入难以调试的问题。
在实际情况中,更推荐的做法是理解事件处理流程,并尝试通过正常的用户交互或程序逻辑来触发事件,而不是直接调用处理函数。如果你需要模拟用户点击事件,你可以使用jQuery的.trigger()或.click()方法。
-
问题内容: 可以说我有一个Web应用程序,该应用程序的页面可能包含4个脚本块-我编写的脚本可能在其中一个块中找到,但我不知道哪个是由控制器处理的。 我将一些事件绑定到按钮,但是我发现它们有时会按我不期望的顺序执行。 有没有办法确保订单,或者您过去如何处理此问题? 问题答案: 我花了很长时间来概括这种过程,但就我而言,我只关心链中第一个事件侦听器的顺序。 如果有什么用,这里是我的jQuery插件,它
-
问题内容: 我正在寻找达到这种效果的东西: 有任何想法吗? 问题答案: 检查当前与以前
-
本文向大家介绍浅谈jquery之on()绑定事件和off()解除绑定事件,包括了浅谈jquery之on()绑定事件和off()解除绑定事件的使用技巧和注意事项,需要的朋友参考一下 off()函数用于移除元素上绑定的一个或多个事件的事件处理函数。 off()函数主要用于解除由on()函数绑定的事件处理函数。 该函数属于jQuery对象(实例)。 语法 jQuery 1.7 新增该函数。其主要有以下两
-
除了可以使用addEventListener()方法监听某个特定元素上的事件外,也可以使用.on()方法实现批量元素的事件绑定。 .on( event , selector , handler ) event Type: String 需监听的事件名称,例如:'tap' selector Type: String 选择器 handler Type: Function( Event event )
-
本文向大家介绍如何使用Firebug调试JavaScript / jQuery事件绑定?,包括了如何使用Firebug调试JavaScript / jQuery事件绑定?的使用技巧和注意事项,需要的朋友参考一下 假设事件处理程序已附加到您的元素。对于例如, 然后,您可以像这样调试它: 对于jQuery 1.3.x 对于jQuery 1.4.x 对于jQuery 1.8.x +
-
本文向大家介绍浅谈jQuery的bind和unbind事件(绑定和解绑事件),包括了浅谈jQuery的bind和unbind事件(绑定和解绑事件)的使用技巧和注意事项,需要的朋友参考一下 绑定其实就是把一些常规时间绑定到页面,然后进行各种常规操作 解绑就是接触绑定,绑定的事件失效 要注意,iQuery中的 .事件 如(.click())其实就是单个的绑定事件的简写(bind("click"))

