react.js - React 中搜索列表页的最佳实践是什么?
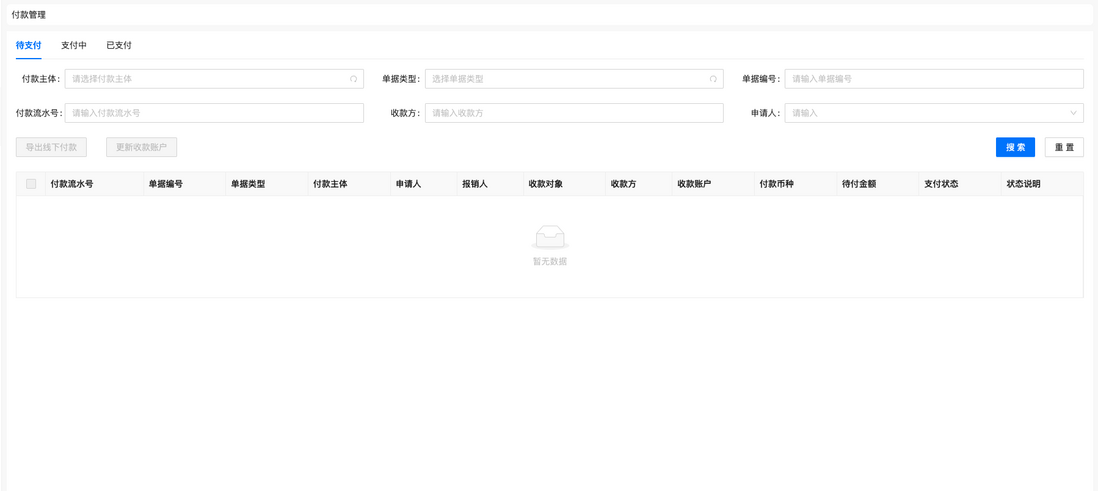
兄弟们,在react项目中,这种标准的搜索列表页有没有最佳实践?
table和form联动,同时table的操作栏中也有可能需要拿取到form的表单信息,table支持分页
共有1个答案
没有什么最佳实践,完成业务需求的就是最佳实践。
不过你可以参考ant pro的实现
-
我计划使用我的状态作为一种信号形式,我将来回改变以显示我的加载屏幕、主窗体和成功或错误消息。但不确定这是否是最佳实践。下面是一个示例代码 但我不确定这是否是最好的方法,我担心这会减慢我的应用程序或消耗客户机的CPU。你能推荐更好的方法吗?
-
问题内容: 我需要搜索CLOB列,并正在寻找实现此目的的最佳方法,我在线上看到了使用DBMS_LOB软件包以及使用称为Oracle Text的变体的方法。有人可以提供一个有关如何执行此操作的快速示例吗? 问题答案: Oracle Text索引是必经之路。您可以使用CONTEXT或CTXRULE索引。CONTEXT可以用于非结构化文档,而CTXRULE在结构化文档上更有用。 该链接将提供有关索引类型
-
引子 Rax 提供的长列表标签有很多,在什么场景下使用什么列表组件,怎样选择列表组件性能会更好,这些问题可能会给刚接触 Rax 的同学带来困扰。本文结合 Rax 0.5 发布版本对列表能力进行一次详细的梳理。 如何让页面滚动 在开始正题之前先说说为什么要有长列表的概念,以及如何让页面可以滚动。 传统的 Web 页面天生在浏览器里就是可以滚动的,我们额外引入一个滚动容器的概念好像比较多余。但当我们做
-
问题内容: 我刚开始学习Go,并通读现有代码以学习“其他人的做法”。在这种情况下,遍历使用go“工作区”,尤其是与项目依赖关系有关的地方。 在处理各种Go项目时,使用一个或多个Go工作区(即$ GOPATH的定义)的常见(或存在)最佳实践是什么?我应该期望有一个类似于我所有项目的中央代码存储库的Go工作区,还是在我处理这些项目时都明确将其分解并设置$ GOPATH(有点像python) virtu
-
我希望一些帮助处理一个奇怪的边缘案例与我正在构建的一个分页API。 与许多API一样,这个API分页了大量的结果。如果查询/foos,将得到100个结果(即foo#1-100),以及一个指向/foos?page=2的链接,该链接将返回foo#101-200。 不幸的是,如果在API使用者进行下一个查询之前从数据集中删除了foo#10,/foos?page=2将抵消100并返回foos#102-20
-
问题内容: 我正在构建一个基于expressjs的应用程序,我想在其中记录所有事件。我可以找到温斯顿,这似乎很酷。无论如何,我正在寻找一种方法将其连接到我的expressjs应用程序。 我还想要在应用程序内部登录。我的要求不是那么简单,所以我想将所有内容记录在我的应用程序中(不仅是请求)。 我目前的情况: server.js (我想在此级别记录http请求) 路线/something.js con

