node.js - Node.js在Linux服务器运行后前端接口无法访问的排查与修复?
现在使用 ip 访问前端页面发起的请求代理转发到 http://localhost:3000 时访问不到后端接口服务,是方法错了吗?还有什么更好得方案?
希望同时在linux服务器上运行前端项目(80端口)和Node接口服务(3000端口)。
并且使用公网 ip 访问前端项目时接口能够正常访问。
接口部分
Linux 上本地运行 node app.js 运行接口服务到 3000 端口

前端部分
编译后的前端项目部署在 80 端口,并且代理转发 /prod-api 的请求到启动的接口服务上
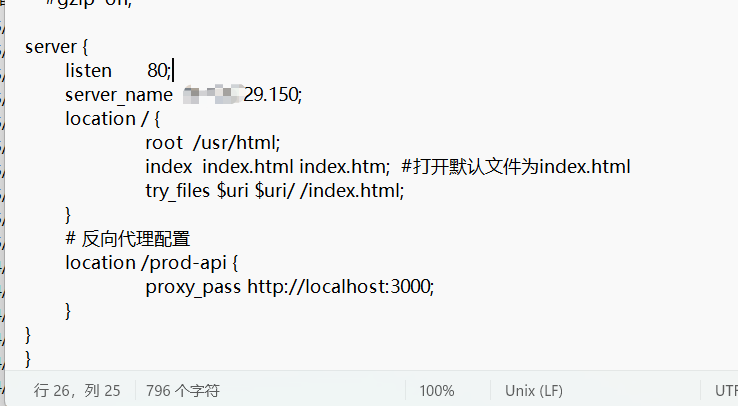
Nginx配置:
前端开发环境代理配置:
'/api':{ // 目标地址 target: 'http://localhost:3000/prod-api' changeOrigin:true, // 将路径中的 '/api' 替换成 '' pathRewrite: { '^/api': '' }}共有3个答案
前端配置写错了 target: 'http://localhost:3000/prod-api'
这里的target地址应该是应该用你nginx配置的域名,即改成这样 target: 'http://xxx.xxxx.29.150/prod-api'
你不会在服务器上面 npm run dev 这样启动服务的吧?
如果你是通过 npm run build 这样打包,然后通过 root 指定到 /usr/html/ 目录下的前端静态产物。那么如通过 proxy_pass 代理到 localhost:300 就不会有对应的服务。因为你没有使用 nodejs 启动 webpack.devServe 服务。
所以其实你只是想要做接口的代理转发避免跨域的问题。那么直接把 /prod-api 的代理指向修改成后端接口地址就可以了。
server { listen 80; location / { root 前端目录路径; try_files $uri $uri/ /index.html; index index.html index.htm; } location /prod-api/ { proxy_pass 后端接口地址; }}EDIE
如果你的Node接口服务有正常启动,那么你的 locahost:3000 应该是可以正常访问对应的接口的。
需要检查是否已经正常启动。
另外,我看你前端项目的接口代理转发的时候是把 localhost/api 的请求转发到 localhost:3000/prod-api 上面的。
但是你的 nginx 配置里面是匹配的 /prod-api 这样的地址。并不是你开发环境中的 /api 这样的地址。那么得确认前端项目的的编译配置,是否在前端项目编译时期把 /api 替换成了正确的 /prod-api(可能通过环境变量文件读取环境变量)。
最后就是检查前端项目发起的接口请求返回的错误码是什么,是 404 还是 502 或者其他异常CODE。
对于 Node.js 在 Linux 服务器上运行后前端接口无法访问的问题,你可以按照以下步骤进行排查与修复:
检查 Node.js 服务是否正在运行:
确保 Node.js 应用程序已经启动并监听在预期的端口上。你可以使用如下命令来检查:netstat -tuln | grep 3000如果服务没有运行,请确保你使用
node app.js或相应的命令启动了应用程序。- 检查防火墙设置:
确保服务器的防火墙允许通过端口 3000 的入站连接。你可以使用iptables或ufw(Ubuntu Firewall)等工具来查看和修改防火墙规则。 - 检查服务器上的监听地址:
确保 Node.js 应用程序监听在所有地址上,而不仅仅是localhost或127.0.0.1。你可以修改应用程序的监听地址,使其监听在0.0.0.0上,这样它将接受来自任何 IP 地址的连接。 检查 Nginx 配置:
如果你正在使用 Nginx 作为反向代理,确保 Nginx 配置正确。你的 Nginx 配置应该类似如下:server { listen 80; server_name your_domain.com; location / { proxy_pass http://localhost:3000; proxy_http_version 1.1; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection 'upgrade'; proxy_set_header Host $host; proxy_cache_bypass $http_upgrade; }}请确保将
your_domain.com替换为你的实际域名或服务器 IP 地址,并确保 Nginx 已经重新加载或重启。- 检查前端代理配置:
前端代理配置中,确保target字段指向正确的 Node.js 服务地址。如果 Node.js 服务在服务器上运行,并且你使用 Nginx 作为反向代理,那么target应该是 Nginx 监听的地址,而不是localhost:3000。例如,如果 Nginx 监听在80端口,则target应为http://your_domain.com/prod-api。 - 检查 DNS 和网络设置:
确保你的服务器 IP 地址和域名解析正确。你可以使用ping和nslookup或dig命令来检查。 - 查看日志:
查看 Node.js 应用程序的日志以及 Nginx 的错误日志,这可能会给出为什么前端接口无法访问的线索。
如果以上步骤都无法解决问题,你可能需要进一步检查你的代码和网络设置,或者考虑寻求社区或专业人士的帮助。
最后,关于你提到的“还有什么更好的方案”,这取决于你的具体需求和环境。使用 Nginx 作为反向代理是一个常见的做法,因为它可以处理 HTTPS、负载均衡、静态文件服务等。但是,如果你不需要这些功能,或者想要一个更简单的设置,你也可以考虑直接使用 Node.js 监听公网 IP 地址的端口,并将流量直接导向 Node.js 应用程序。但是,请注意,这样做可能会增加安全风险,并且可能无法充分利用 Nginx 的性能优势。
-
我用node写了一个工具,如何做到,让用户npm全局安装后,运行直接是后台运行,不需要使用类似pm2之类的工具? 类似Whistle这样的https://www.npmjs.com/package/whistle
-
在云服务器上写一个linux上运行的Http服务器时,绑定了任意IP和8080端口, 云服务器上的telnet是能直接和这个服务器交互的, 但是在浏览器 或者 在我windows上的telnet不能连接这个Http服务器(云服务器的公网ip可以ping通) 浏览器向服务器发请求时,我是会把请求的报文全打印出来的,这里没打印是没有连接上 我的防火墙全部关了也连不了,怎么办? 求大佬指教 。。。
-
问题内容: 我使用以下行启动了node.js服务器来设置端口: 这意味着,它应该像本地运行时那样读取PORT env变量或默认为8080。它们都不在Heroku上发生,并且服务器始终使用默认端口80。如何更改该端口? 问题答案: 你不能 Heroku设置您应该绑定的PORT变量,并在tcp / 80上进行侦听。
-
我是一个码头工人,我在前几天阅读了如何使用它的官方教程。我决定将我非常简单的spring-boot应用程序作为服务部署到集群中,但我无法从外部访问它。顺便说一下,当我用docker run启动docker时,容器是可以访问的。 所以我的春靴tomcat正在收听8081。 Dockerfile: docker-compose.yml: 我部署了两个服务,一个可视化程序和一个Spring引导应用程序。
-
问题内容: 这是一个简单的node.js代码。 我将其上传到cpanel托管服务器上并安装了node.js并运行它。如果服务器是普通服务器,我可以通过访问’http:// {serverip}:8080’检查脚本结果。但是在cpanel上托管域和子域,并且每个域都由每个站点匹配。甚至http:// {serverip}也不是有效的网址。如何访问我的node.js结果?请教我。谢谢。bingbing
-
这是一个前后端分离的项目:前端是React,后端是Node.js 本地测试没有任何问题,上传到云服务器之后,测试后端没有任何问题。但是React却无法把数据发给后端 网上查询用Nginx部署前端,我的nginx核心配置文件如下 外网访问http://www.xiaoyangst.top能够看到前端,说明nginx配置没有问题,但是代理配置应该存在问题,即跨域问题 本地测试环境跨域问题没有,因为可以

