前端 - 同级怎么修改css变量?
btn-primary怎么去修改btn中的变量?

共有2个答案
没能理解OP你的需求,猜测是你想要在 .btn-primary 上修改一个CSS变量,然后让 btn 中使用到这个CSS变量的地方也同步应用上?
那如果说这样的话,其他的 .btn 元素呢?比如说下方拥有 .btn-secondary 的元素。是否也会被影响到。因为也有 .btn 的ClassName。
所以建议是直接在 <button> 元素上写行内样式,比如说:
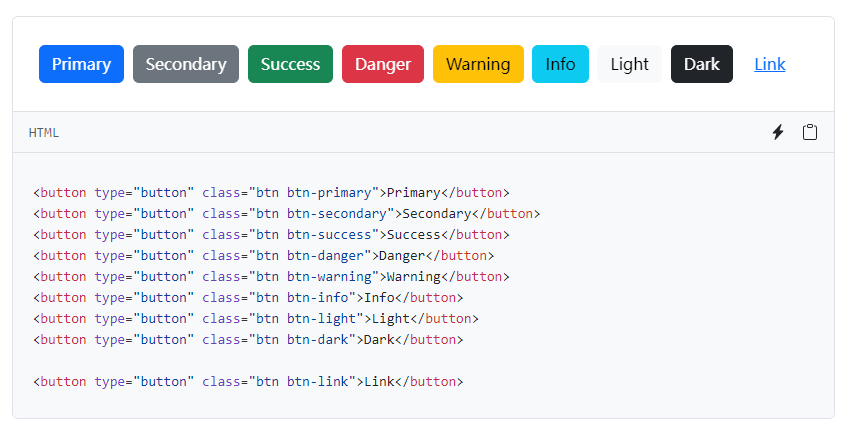
<button type="button" class="btn btn-primary" style="--btn-color: #48ff32">Primary</button>虽然也可以在CSS文件中使用 .btn.btn-primary 这样的方式来实现,但是有点没有必要。这样的话应用范围不就是只有 .btn.btn-primary 元素了吗。
或者说使用 :has 伪类选择器在 .btn 的父级容器中写特殊判断?也有点奇怪吧。
如果说是要点击 .btn-primary 元素之后修改 .btn 那么就是监听点击事件之后给你想要应用的容器元素上添加行内样式就好了。
问题:同级怎么修改css变量?btn-primary怎么去修改btn中的变量?
回答:
在CSS中,如果你想在同一个选择器中修改一个CSS变量(也称为自定义属性),你可以使用var()函数来引用并重新赋值该变量。然而,请注意,CSS变量通常是在元素的父级或祖先级定义的,以便在子元素中继承和使用。
如果你想在同一个元素中修改一个CSS变量,你需要使用:root伪类或者某个父级选择器来定义该变量,然后在你想要修改该变量的元素上使用var()函数来引用它。
例如,假设你有以下CSS代码:
:root { --btn-color: blue;}.btn-primary { background-color: var(--btn-color);}现在,如果你想在.btn-primary类中修改--btn-color变量,你可以这样做:
.btn-primary { --btn-color: red; /* 修改变量值 */ background-color: var(--btn-color);}这样,.btn-primary元素的背景颜色将变为红色。
请注意,你不能在同一个选择器中重新定义同一个变量,因为变量一旦定义,它的值就会锁定,除非你在更高的选择器级别上重新定义它。因此,要在同一个元素中修改变量,你需要确保该变量在更高的选择器级别上被定义。
另外,关于你提到的btn-primary如何修改btn中的变量,这取决于btn和btn-primary之间的关系。如果btn-primary是btn的子元素,并且你希望btn-primary能够修改btn中定义的变量,你需要确保btn中定义的变量是可继承的(即没有使用!important标记),并且btn-primary选择器具有足够的特异性来覆盖btn中的变量定义。
如果btn和btn-primary是兄弟元素或处于同一层级,你需要使用更具体的选择器或者在父级元素上定义变量,以便在btn和btn-primary中都能访问和修改它。
请注意,CSS变量的作用域和继承规则可能会根据具体的CSS语法和选择器规则而有所不同。建议查阅相关文档以获取更详细的信息。
-
<!--父组件--> <!--子组件--> 进行修改操作的时候 修改的值没有实时改变,该怎么做呢? 进行修改操作的时候 修改的值没有实时改变,该怎么做呢?
-
1.手机版 设置方法:我-设置-修改密码 2.电脑版 设置方法:设置-帐号-修改密码
-
如上图所示,传入points数组,里层一旦修改输入框的值就会报错[vuex] do not mutate vuex store state outside mutation handlers,这是因为props对象是不可修改的,那要怎么改呢?
-
line-height是设置行高,但是有一个问题,我不希望第一行的top和最后一行bottom也被影响,言外之意就是我只想设置段落内的间距,这该怎么做呢?
-
1.手机版 1)从个人资料中修改:我-头像栏-点击手机号 2)从设置中修改:我-设置-修改手机号 2.电脑版 1)从个人资料修改:头像栏-手机号-修改 2)从设置修改:设置-帐号-修改手机号
-
标签TITLE属性出现的时间怎么修改?

