javascript - 移动端文件预览在iframe中的问题解决方案?
现在有一个需求要实现移动端文件预览。我把目标定向于微软免费的预览api上,只需后缀上拼接文件oss的Url路径即可实现预览。现在我想要把这个预览改成页面内通过iframe的方式实现,调试中我用pc模式调试正常可以预览,但是换成移动端就有问题,这个是啥问题?
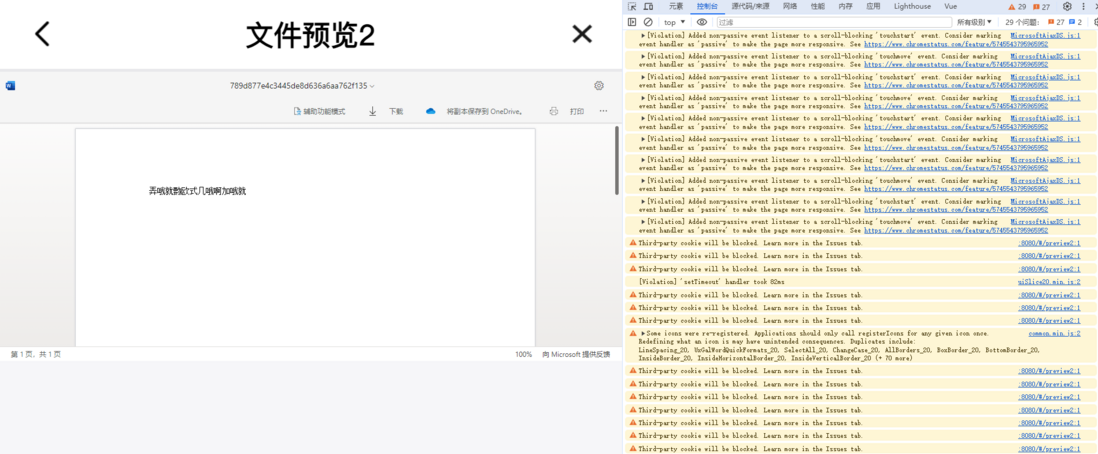
pc模式:
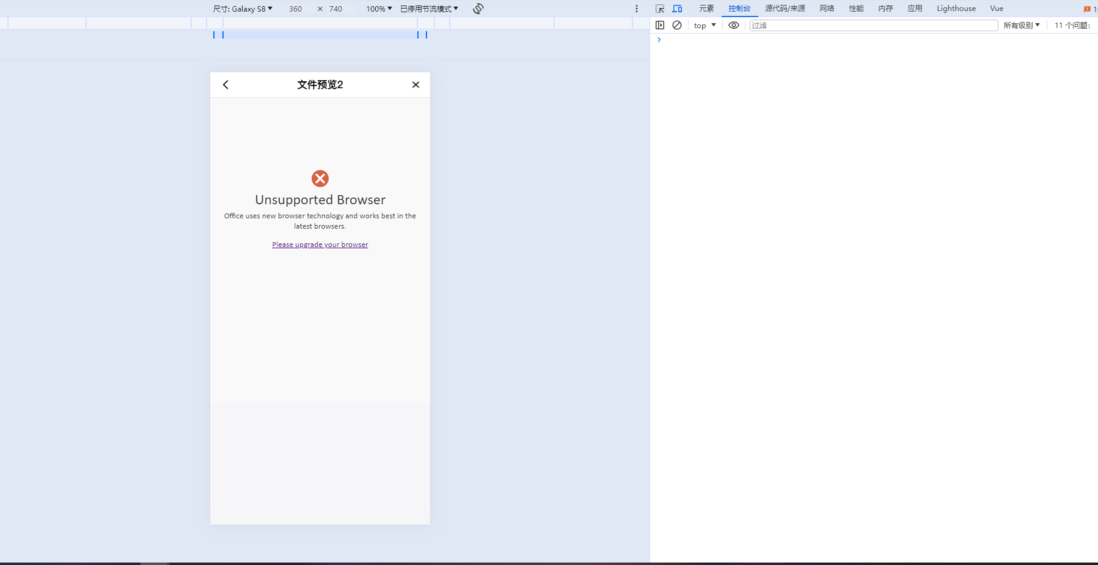
app模式:
具体vue代码如下:
<template>
<div> <iframe :src="previewUrl" frameborder="0" style="width:100%;height:500px;"> </iframe></div></template>
<script>
export default {
components: {},data() { return { url: 'https://jtg-web.oss-cn-hangzhou.aliyuncs.com/jtglw/pr/in/20240326/789d877e4c3445de8d636a6aa762f135.doc', previewUrl: '' }},computed: {},created() {},mounted() { this.previewUrl = `https://view.officeapps.live.com/op/view.aspx?src=${encodeURIComponent(this.url)}`},methods: {},}
</script>
<style scoped></style>
希望app模式下也可以预览
共有1个答案
不支持移动端,可以用这个插件
https://npm.io/package/@vue-office/docx
-
本文向大家介绍解决vue移动端适配问题,包括了解决vue移动端适配问题的使用技巧和注意事项,需要的朋友参考一下 1,先看看网上关于移动端适配讲解 再聊移动端页面适配,rem和vw适配方案! 基础点:rem相对根节点字体的大小。所以不用px; 根字体:字体的大小px; px:你就当成cm(厘米)这样的东西吧; 基准:750设计稿; 这是方案的基础理论,在这个基础上,我们还要搞明白,到底要干一件什么事
-
本文向大家介绍iOS中3DTouch预览导致TableView滑动卡顿问题解决的方法,包括了iOS中3DTouch预览导致TableView滑动卡顿问题解决的方法的使用技巧和注意事项,需要的朋友参考一下 1.发现问题 今天一早来公司,一个同事举着他的6p对我们说:“你看看这是嘛啊...怎么划不动啊...”我一看,果然,滑两下TableView,大概加载2页多就卡飞了...顿时想以是他机子太老了,物
-
本文向大家介绍js解决movebox移动问题,包括了js解决movebox移动问题的使用技巧和注意事项,需要的朋友参考一下 本文为大家分享了js解决movebox移动问题,并且取消图片默认拖动事件的相关操作,供大家参考,具体内容如下 html: js: css: 以上就是本文的全部内容,希望对大家的学习有所帮助。
-
本文向大家介绍移动端1px像素的问题及解决方案是什么?相关面试题,主要包含被问及移动端1px像素的问题及解决方案是什么?时的应答技巧和注意事项,需要的朋友参考一下 viewport结合rem解决像素比问题 比如在devicePixelRatio=2设置meta <meta name="viewport" content="initial-scale=0.5, maximum-scale=0.5,
-
vue2调试h5预览pdf的问题? pdf地址 http://www.xxxx.org.cn/TrendFile/YB_SD_HJ_1mon_20231125_SDMF.pdf 在谷歌浏览器里面可以直接预览,但是放到本地vue的代码里面会报错跨域,iframe也会报错跨域,有什么方法可以正常预览 把静态pdf文件放到static 或者asset文件夹下 通过路径预览,会出现 404的问题 求教该如

