前端 - 下载exceljs库后,本地运行出错?
背景:
exceljs安装后本地运行,有报错
具体操作:
npm i exceljs
运行本地代码
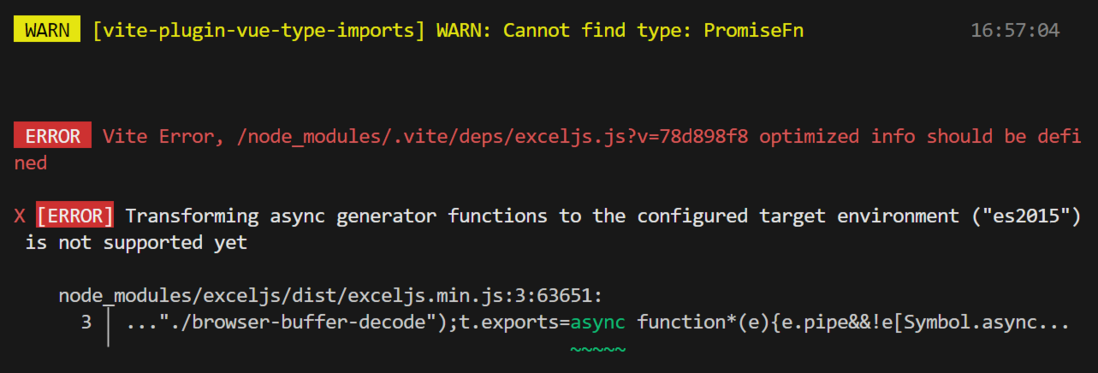
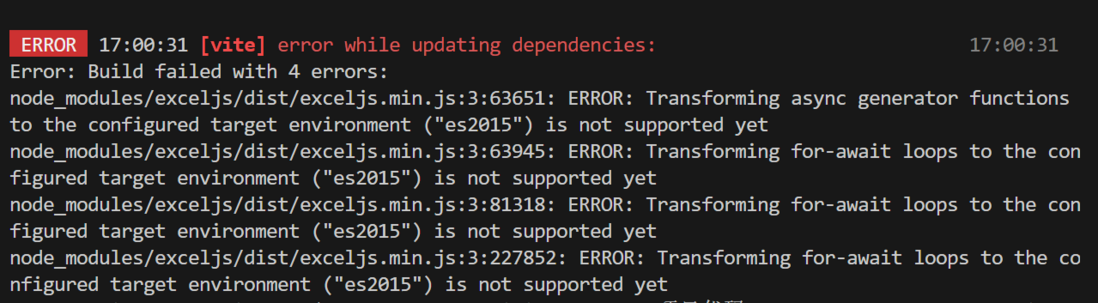
报错信息:

共有3个答案
官方文档
根据官方文档来操作:

或者可以把把bulid里的target:“es2015”,改成"es2020"试试
删除node_modules, 重新安装试试
导出文件:https://baimingxuan.github.io/vue3-admin-design/#/excel/expor...
导入文件:https://baimingxuan.github.io/vue3-admin-design/#/excel/impor...
当然,我可以尝试帮助你解决这个问题。不过,由于你没有提供具体的报错信息,我只能给出一些一般性的建议。
首先,确保你已经正确安装了exceljs库。你可以通过在你的项目目录中运行npm list exceljs来检查是否已正确安装。如果未安装,你可以使用npm i exceljs来安装。
其次,你需要确保你的代码正确导入了exceljs库。你可以通过以下方式导入它:
const ExcelJS = require('exceljs');或者,如果你正在使用ES6模块,你可以这样做:
import ExcelJS from 'exceljs';然后,你需要检查你的代码以确保你正在正确地使用exceljs库的API。具体的API使用方法,你可以参考exceljs的官方文档。
如果以上步骤都无法解决你的问题,那么我需要你提供更多的信息,如你的代码片段和具体的报错信息(最好是以文本形式,而不是图片形式提供)。这样我才能更准确地帮助你找出问题所在。
此外,有时候,报错信息可能会包含一些关键的信息,如错误的类型、错误发生的位置等。因此,仔细阅读和理解报错信息也是解决问题的重要步骤。
如果你能提供更多的信息,我会很乐意再次帮助你。
-
当我运行时,我收到这个错误: 我有一个客户端文件夹,其中包含Vue应用程序,该文件夹与我的api文件夹位于同一目录中,其中包含后端。 当我在正确的目录中单独运行启动脚本时,每个脚本都可以完美地独立运行。这是我的脚本: 我知道C:\Users\reaga\Desktop\Projects\weather-app-v3\api\client/package。json不存在,但我不知道它为什么会首先出现
-
背景: 需求: 导出的excel表指定列可编辑,其它列不可编辑。 相关实现代码如下: 结果: 功能可以满足,但是加上这段代码之后,导出excel表的速度明显变慢,有明显的卡顿现象。请问下有什么方法可以提升导出excel表的速度吗?
-
下载工具 请从官网下载最新版本。工具分为简体中文和繁体中文版,请根据说明选择合适的分流。 开发环境 请确认自己的电脑基本符合以下条件。如显示器分辨率不足,可使用小分辨率版本Editor_lite.exe,或者使用滚动条/切换到全屏。 显示器分辨率:1400x900以上(推荐) 色彩:65536色 (TrueColor, 16bit)以上 操作系统:Windows 2000/XP/Vista/7 D
-
本地运行模式 本地运行模式主要用于测试功能是否正确。目前本地运行模式仅支持一个Worker(可以有多个Task)和一个PS。可以通过配置选项angel.deploy.mode来使用本地运行模式,具体的参数配置可参考Angel系统参数 1. 运行环境准备 Java >= 1.8 Angel发布包 angel-\-bin.zip 配置好HADOOP_HOME和JAVA_HOME环境变量,解压Angel
-
另一个尝试: 有没有人用美洲狮成功做到这一点?如果是的话,我错过了什么?感谢您对此问题的帮助!
-
在我的绒球中.xml我有 在我的settings.xml中,我在活动配置文件的存储库列表中配置了以下内容。 但在local.m2/repository中,我找不到任何这样的目录路径com/google/protobuf,并且我的项目中protoc生成的java文件没有编译,错误如下 java: package com.google.protobuf 不存在 版本3.6.1。我在pom.xml中使用

