vue.js - Vue3无法通过ref获取盒子的dom?
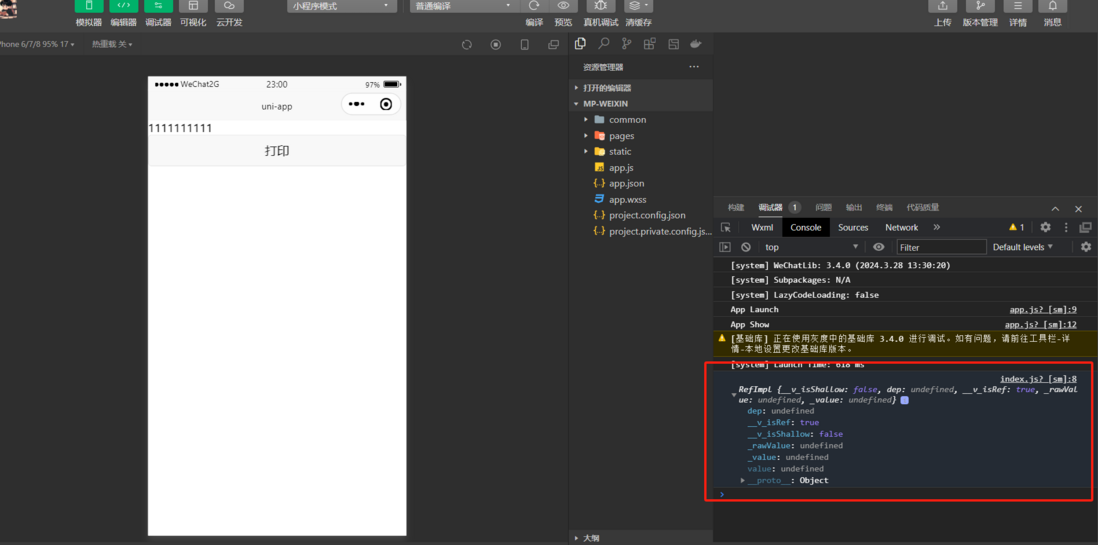
<script setup> import { onLoad } from "@dcloudio/uni-app" import { ref } from "vue" const test = ref() const toprintf = () => { console.log(test) } onLoad(() => {})</script><template> <view ref="test">1111111111</view> <button @click="toprintf">打印</button></template><style lang="less" scoped></style>
为什么我不可以通过ref获取盒子的dom(vue3)
共有2个答案
你打印的时候 dom 还没渲染
试着在 vue 的 onMounted 函数中调用 toprintf
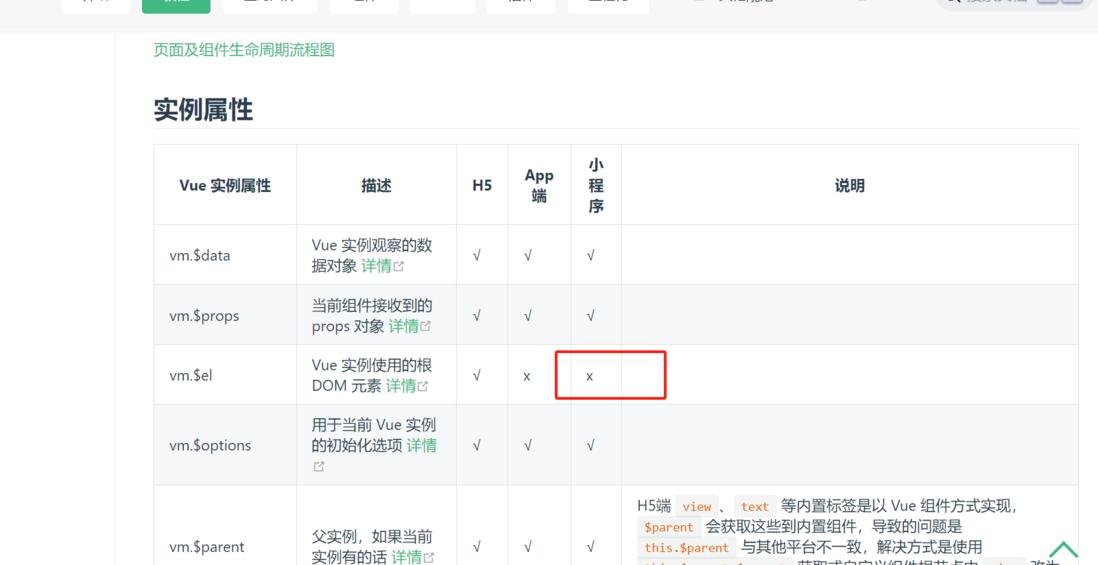
问题已解决:
-
vue3.js通过ref的方式获取子元素失败 Html <test ref="testdata"></test> js: 打印出来为null
-
问题内容: 最初一切正常,我有一个类似的组件。这个 在其他档案中 到这里为止一切正常,但是当我在 它不起作用。我已经从react-redux导入了connect 问题答案: 接受为第四参数。在此选项参数中,您可以将flag设置为true。之后,您可以使用like 来访问ref的函数
-
html 页面通过cdn引入vue,通过ref获取元素高度失败?这种方式可以通过$refs获取吗? 这里打印出来都是undefined,应该怎么改?
-
我必须从自定义帖子类型返回所有帖子,由'start_date'从'ACF字段'。 我有一些有日期的帖子,还有一些没有日期的帖子。当我添加“orderby”时= 这是我的代码: 如果我删掉 我所有的帖子都被退回,但它们不是按开始日期排序的 有什么想法吗? 谢谢。
-
本文向大家介绍Vue通过ref父子组件拿值方法,包括了Vue通过ref父子组件拿值方法的使用技巧和注意事项,需要的朋友参考一下 父拿子的值 子拿父的值 有了ref拿值不能更方便~ 以上这篇Vue通过ref父子组件拿值方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持呐喊教程。
-
defineExpose如何处理ref获取到的组件方法。如把el-form的方法暴露出去。通过ref获取。但是defineExpose处理时。el-form还未获取到。导致暴露为null 如下一个form 通过ref获取 暴露给defineExpose由于此时formRef.value为null.暴露失败目前是通过自定义方法调用暴露。有好方法处理这个问题吗

