javascript - 如何解决在使用Naive UI Upload组件时 file.name 为 undefined?
在使用Naive UI 的 Upload 组件时,有如下代码逻辑(已做简化)
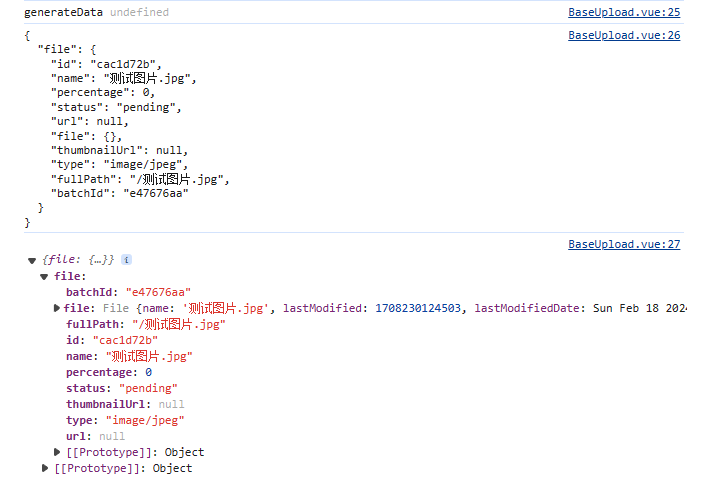
我想利用 generateData 在提交的表单上附加数据,但直接读取 file.name 始终为 undefined,直接打印 file 到控制台和使用 JSON.stringify 却能获得符合预期的结果。

<script lang="ts" setup>const generateData = (file: UploadFileInfo) => { const objectName = file.name console.log('generateData', objectName) console.log(JSON.stringify(file, null, 2)) console.log(file) return { ...pick(ossDirectPostObjectInfo.value!, ['ossAccessKeyId', 'policy', 'signature']), key: objectName, 'x-oss-meta-user': userStore.userVO!.id.toString() }}</script><template> <n-upload :data="generateData" /></template>期望正常读取 file.name
共有2个答案
const generateData = (file: UploadFileInfo) => { // 使用Vue3的toRaw函数获取源对象,避免响应式代理导致的问题 const nativeFile = toRaw(file); const objectName = nativeFile.name || file.raw.name; // 尝试两种方式获取文件名 // 打印调试信息 console.log('generateData', objectName); console.log(JSON.stringify(file, null, 2)); console.log(file); return { ...pick(ossDirectPostObjectInfo.value!, ['ossAccessKeyId', 'policy', 'signature']), key: objectName, 'x-oss-meta-user': userStore.userVO!.id.toString() };};import { toRaw } from '@vue/reactivity';在Naive UI的Upload组件中,generateData方法被设计为在上传之前生成上传所需的参数,如url、headers等。然而,在generateData方法中,file参数可能并不会包含完整的文件信息,比如file.name。这是因为当generateData被调用时,可能还没有从用户那里接收到完整的文件信息。
你可能需要利用Naive UI Upload组件的on-change事件来获取文件信息。这个事件会在用户选择文件后触发,参数中会包含完整的文件信息。
以下是一个可能的解决方案:
<script lang="ts" setup>let selectedFile: File | null = null;const handleFileChange = (file: File) => { selectedFile = file;}const generateData = () => { if (selectedFile) { const objectName = selectedFile.name; console.log('generateData', objectName); return { ...pick(ossDirectPostObjectInfo.value!, ['ossAccessKeyId', 'policy', 'signature']), key: objectName, 'x-oss-meta-user': userStore.userVO!.id.toString() } } return null;}</script><template> <n-upload @change="handleFileChange" :data="generateData" /></template>在这个解决方案中,handleFileChange函数会在用户选择文件后被调用,并保存选择的文件到selectedFile中。然后,在generateData函数中,我们可以检查selectedFile是否存在,如果存在,则使用selectedFile.name来获取文件名。
注意,此解决方案假设ossDirectPostObjectInfo.value!和userStore.userVO!在generateData被调用时是可用的。如果不是这样,你可能需要在调用generateData之前进行额外的检查。
-
Values.java AmountDetail.java 当我在postman if子句中点击API时,它工作正常,但如果我想检查else,它会给出错误。我觉得铸造是这里的问题,但我不知道如何返回else块的值。
-
问题内容: 我必须在我的Java应用程序中打印EST时间。我使用以下方法将时区设置为EST: 但是,当在该时区遵循夏令时时,我的代码将无法打印正确的时间(它可以少打印1小时)。 不管是否遵守夏令时,如何使代码始终读取正确的时间? PS:我尝试将时区设置为EDT,但不能解决问题。 问题答案: 这是开始的问题: 应该完全避免使用3个字母的缩写,而应使用TZDB区域ID。EST是东部标准时间- 标准时间
-
在使用Spotify搜索API时,我想收到返回的专辑列表。但是,它期望数组但获得对象总是出错。但是在我的代码中,我将类型设置为仅数组。所以我不知道我哪里出错了。 这是Spotify文档-https://developer.spotify.com/documentation/web-api/reference/search/search/ 主要活动(我从loginactivity获得静态令牌) Sp
-
我使用潜在Dirichlet分配(sklearn实现)分析了大约500篇科学文章摘要,得到了包含最重要单词的主题(德语)。我的问题是如何解释这些与最重要的词语相关的价值观。我假设每个主题的所有单词的概率加起来等于1,但事实并非如此。 我如何解释这些值?例如,我想知道为什么主题#20中的单词比其他主题的值高得多。它们的绝对高度与贝叶斯概率有关吗?该主题在语料库中更常见吗?我还不能把这些值和LDA背后
-
问题内容: 尝试在JavaScript中执行以下操作: 我刚刚学习了JavaScript认为前导零表示八进制整数的艰难方法,并且由于在基数8中没有或,所以该函数返回零。 有哪些解决方法? 注意:为了完整起见,我将发布一个解决方案,但这是我讨厌的解决方案,因此请发布其他/更好的答案。 更新: JavaScript标准的第5版(ECMA-262)引入了一项重大更改,消除了此行为。Mozilla有一个很
-
当我试图用Docker构建PLC4X时,我获得了一个错误。我试图从Linux系统中构建它,并从虚拟机(托管在Windows机器中)中的Linux中构建它,在这两种情况下,我都获得了一个错误。 在Linux机器上,我得到了以下错误: 第20/36步:跑步/mvnw-P带有沙箱、boost、dotnet、python、代理和logstash com。2点起飞。专家插件:maven依赖插件:3.1.1。

