前端 - ruoyi-ui配置多个域名,在开发环境调用服务器接口地址问题,配置后接口一直为404问题?
ruoyi-ui vue2.x版本 想要在前端配置多个跨域配置,后端的接口能正常请求,前端配置一直显示路径404.
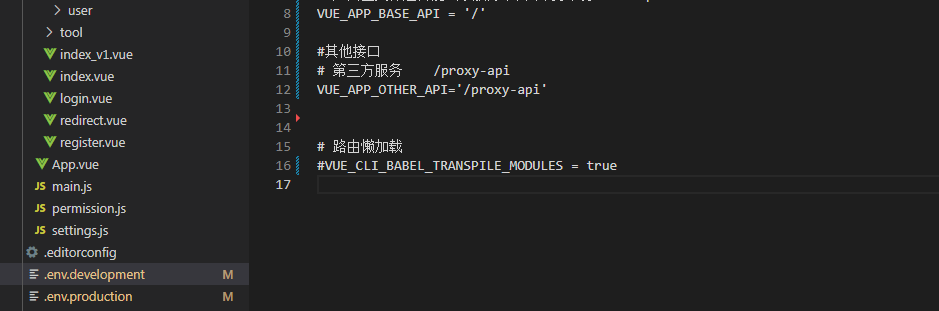
1.在.env.development和.env.production 新增 VUE_APP_OTHER_API='/proxy-api'
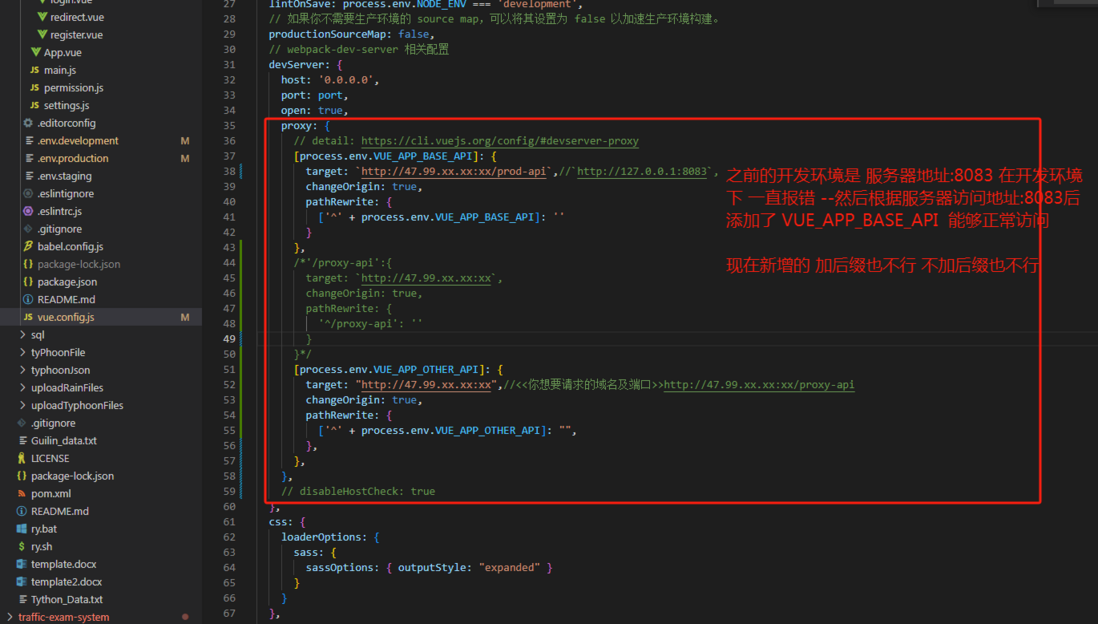
2.vue.config.js 中的devServer配置
target: "http://47.99.xx.xx:8083", changeOrigin: true, pathRewrite: { ['^' + process.env.VUE_APP_OTHER_API]: "", }, }, 如果此新增跨域target配置添加/proxy-api 重启项目就马上显示系统接口异常
如果此新增跨域target配置添加/proxy-api 重启项目就马上显示系统接口异常
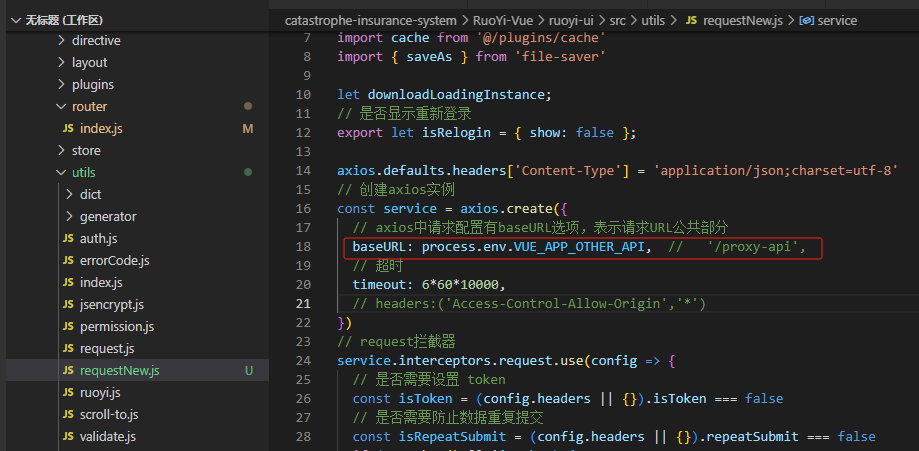
3.新建requestNew.js文件(参照原有的request.js 进行)仅修改baseURL:地址
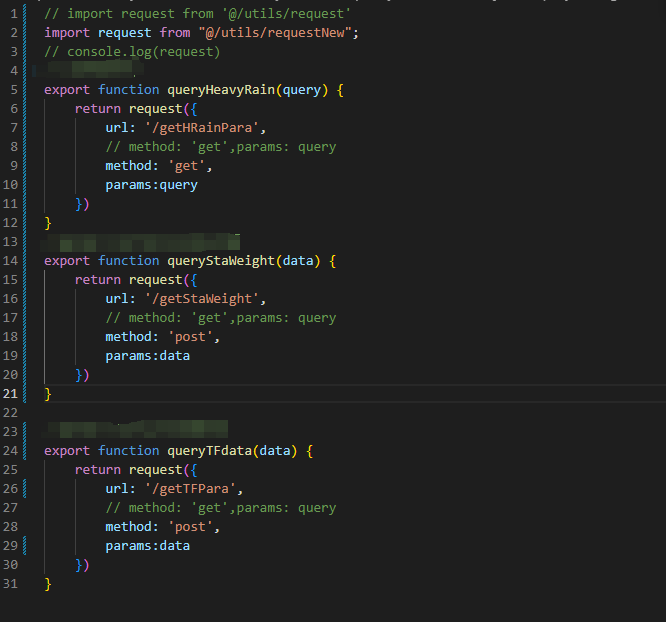
4.在api文件下新建js
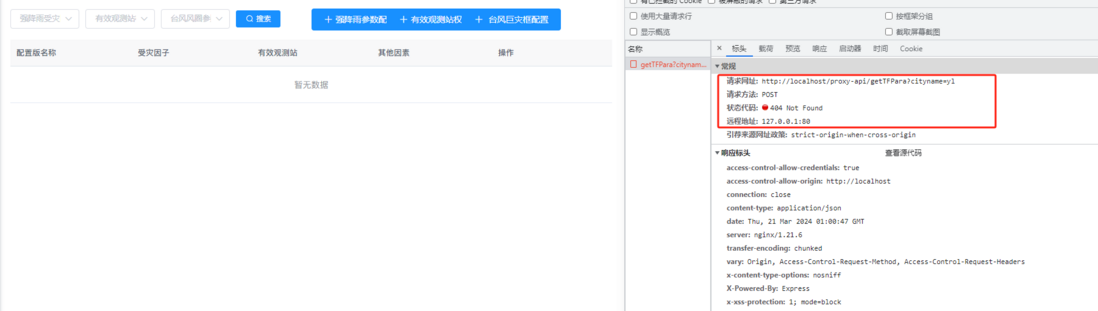
重新运行项目,打开后请求路径为
http://localhost/proxy-api/getTFPara?cityname=yl
现在 线上接口地址为http://47.99.xx.xx:8083 nginx中配置的端口是8111 我在本地调用线上路径时只有将process.env.VUE_APP_BASE_API 里的target 改为http://47.99.xx.xx:8111/prod-api ,.env.development 文件需调整为VUE_APP_BASE_API = '/'才能登陆 。而新增的 /proxy-api 在服务器上已配置接口 在postman中http://47.99.xx.xx:8111/proxy-api 能正常请求 。但此时将vue.config.js中process.env.VUE_APP_OTHER_API的target 配置为http://47.99.xx.xx:8111/proxy-api, .env.development 文件里修改为VUE_APP_OTHER_API='/' 启动后马上显示系统接口异常。 process.env.VUE_APP_OTHER_API里的target 不使用api后缀 改为端口正常地址,.env.development 文件里修改为VUE_APP_OTHER_API='/proxy-api' 在请求接口时则会报404错误error: "Not Found"path: "/proxy-api/getTFPara"
共有1个答案
你在配置多个域名和跨域请求时遇到了一些问题。从你的问题描述和提供的配置来看,我注意到了一些可能的问题和解决方案:
- 环境变量配置:
* 在`.env.development`和`.env.production`中,你新增了`VUE_APP_OTHER_API='/proxy-api'`。这意味着你在前端应用中将`VUE_APP_OTHER_API`变量设置为了字符串`'/proxy-api'`,而不是你期望的API的基础URL。* 在`vue.config.js`中,你试图使用这个变量作为路径重写的基础。但由于上述原因,它可能并没有按预期工作。- 路径重写问题:
* 在`vue.config.js`的`devServer`配置中,你尝试使用`pathRewrite`来重写路径。但是,由于`VUE_APP_OTHER_API`的值是一个字符串`'/proxy-api'`,所以`['^' + process.env.VUE_APP_OTHER_API]`将匹配任何以`'/proxy-api'`开头的URL,并将其重写为空字符串。这可能导致你的请求URL被错误地重写。- 线上和线下环境的配置:
* 你提到线上接口地址是`http://47.99.xx.xx:8111/prod-api`,而你在`vue.config.js`中配置的`target`是`http://47.99.xx.xx:8083`。这可能会导致线上线下环境不一致,从而引发问题。基于以上分析,我建议你进行以下修改:
- 更正环境变量配置:
* 在`.env.development`和`.env.production`中,将`VUE_APP_OTHER_API`设置为你的API的基础URL,例如`VUE_APP_OTHER_API='http://47.99.xx.xx:8111/proxy-api'`。- 调整路径重写规则:
* 在`vue.config.js`中,调整`pathRewrite`规则,确保它正确地重写路径。你可能需要去掉`['^' + process.env.VUE_APP_OTHER_API]`中的`^`,因为`VUE_APP_OTHER_API`已经包含了完整的路径前缀。- 确保线上线下环境配置一致:
* 确保线上线下环境中`VUE_APP_OTHER_API`的值和`vue.config.js`中的配置保持一致。应用这些更改后,重新运行你的项目,并检查是否解决了404错误和接口异常问题。如果问题仍然存在,请提供更多详细的错误信息或配置细节,以便我能更准确地帮助你解决问题。
-
我让RabbitMQ在CloudFoundry中运行,并尝试从本地运行的配置服务器进行连接,下面是在应用程序中配置的内容。yml文件 抛出以下启动异常 下面是pom.xml的依赖关系 我可以使用应用程序中提供的信息连接到控制台。yml但不确定为什么会抛出TimeoutException,任何输入都会非常有用,
-
问题内容: 我面临着AWSS3的一个奇怪问题。 建立: AWS移动HUB 认知 DynamoDB S3 -> Cognito,Dynamo甚至S3(通过Cognito用户数据)起作用。 但是,现在我尝试使用以下代码直接连接到AWS3:” 并得到错误: 我正在使用从AWS Mobiel HUB下载的plist配置,因此感到有些惊讶,因为它无法正常工作(因为所有其他组件都可以)。 任何想法可能是什么问
-
前端和服务端都部署在同一个服务器上,使用nginx进行转发接口的请求,但是报错, 我请求的连接是如下 我想的是,通过test.cn域名会访问到服务器默认端口上,然后让nginx转发到对应的服务端口上,比如我的配置是转到了3000端口上 结果就报上面的错误,这个该如何解决,或者我这种部署方式咋弄比价好呢? 我的配置如下:
-
我在连接到存储配置的存储库时,在Spring云配置服务器(Spring引导)日志中看到问题。我不确定它是否由于凭据或其他原因而无法克隆(不允许git-upload-pack)。任何指向此的指针都将很棒。 配置服务器应用程序的Spring启动应用程序属性如下所示 - endpoint返回以下响应:
-
因此,我们正在使用全局MTL部署istio 1.0.2,目前进展顺利。对于健康检查,我们为服务添加了单独的端口,并根据文档进行了配置: https://istio.io/docs/tasks/traffic-management/app-health-check/#mutual-tls-is-enabled 我们的应用程序端口现在位于 8080 上,运行状况检查端口位于 8081 上。完成此操作后
-
本文向大家介绍解决vue中使用proxy配置不同端口和ip接口问题,包括了解决vue中使用proxy配置不同端口和ip接口问题的使用技巧和注意事项,需要的朋友参考一下 问题描述: 使用vue-cli创建的项目,开发地址是localhost:8080,由于后台开发不同的模块,导致每个模块请求的ip和端口号不一致 例如:http://192.168.10.22:8081 或者 http://

