javascript - useDefferedValue的运用场景是什么?
useDefferedValue的运用场景是什么?
为什么我的这个并没有实现useDefferedValue的延迟效果(不影响input的更新)
import React, { memo, useDeferredValue, useEffect, useState } from 'react'const SlowList = memo(function SlowList({ val }) { const startime = performance.now() while (performance.now() - startime < 500) { } return <>{val}</>})export default function DefferedValue() { const [state, setstate] = useState(""); const defferedValue = useDeferredValue(state) return ( <div>DefferedValue <input onChange={e => setstate(e.target.value)} value={state} /> {/* <SlowList val={state}></SlowList> */} <SlowList val={defferedValue}></SlowList> </div> )}理论上不是应该每次输入,更新新的state的时候,slowList后台重新渲染,然后input的输入是不影响的,但是如果再次输入,就会触发slowList新的渲染,抛弃旧的渲染。就类似于渲染的防抖吗?
重新找了些资料,但是也没有解决问题。。。
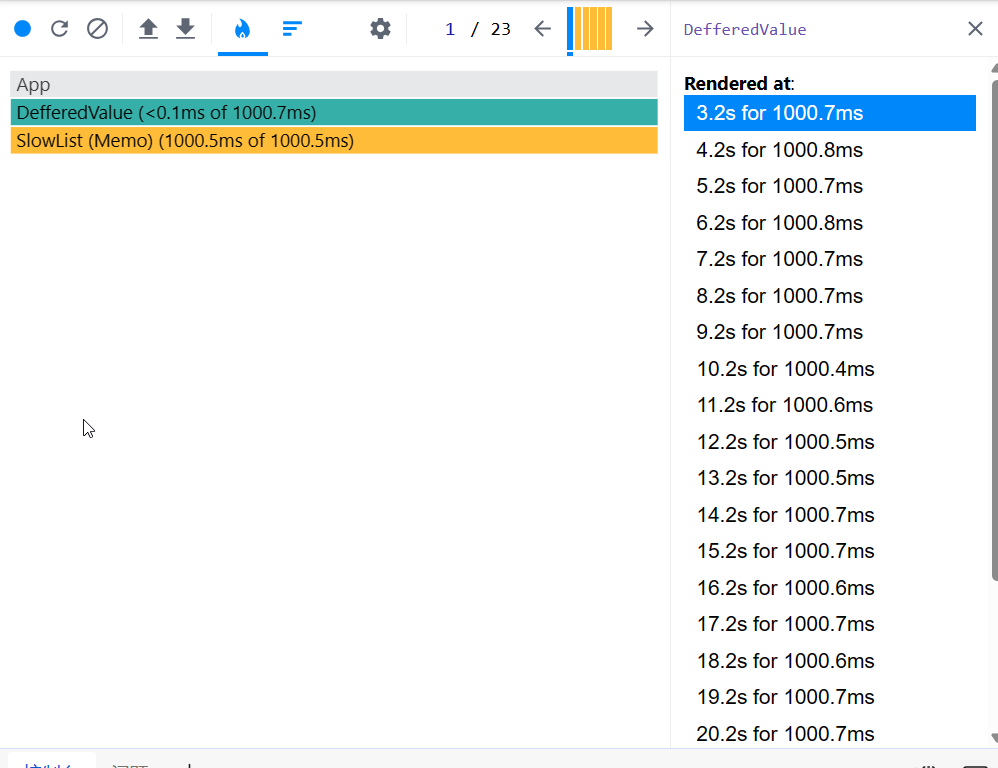
从结果来看,没用useDefferedValue的:
slowList的渲染次数确实和输入的次数一样,而且,有大大的卡顿感觉
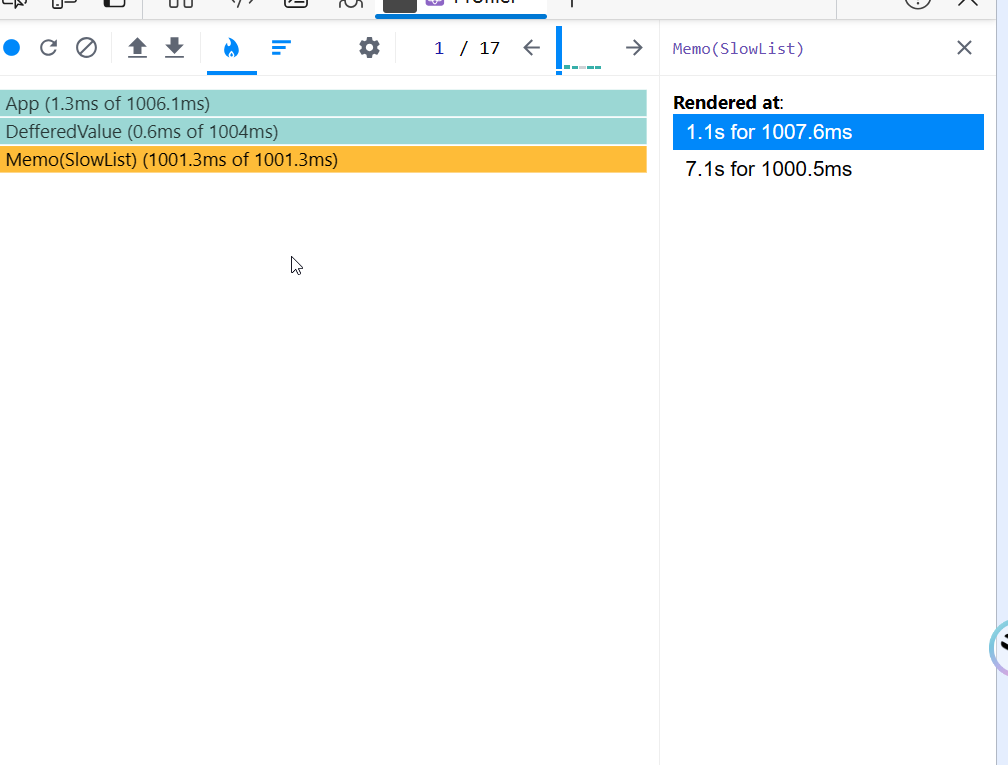
用了useDefferedValue的:
确实slowList的渲染次数只有两次,也就是中间打断了,但不知为什么,input还是有影响,有卡顿的感觉,看来目前还是只能使用防抖了,等成长了再回来看看。。
共有1个答案
useDeferredValue 是 React 中的一个 Hook,它的主要应用场景是优化性能,特别是在处理可能引发昂贵渲染的值时。这个 Hook 可以使得组件的渲染得以延迟,只有在组件下一次重新渲染时才会使用这个延迟的值。这可以帮助减少不必要的渲染,提高应用的性能。
然而,你的代码示例中并没有实现 useDeferredValue 的预期效果,原因主要有两点:
- Input 的值直接绑定到 state:在你的代码中,input 的
value属性直接绑定到了 state。这意味着每次 state 更新时,input 都会重新渲染。由于 input 的渲染是直接的,它不会受到useDeferredValue的影响。 useDeferredValue的使用方式:useDeferredValue的主要目的是延迟值的更新,而不是阻止渲染。在你的代码中,defferedValue是基于state的延迟值,但是SlowList组件的渲染仍然依赖于defferedValue。因此,当defferedValue改变时,SlowList仍然会重新渲染。
为了更好地理解 useDeferredValue 的工作原理,你可以考虑以下示例:
import React, { memo, useDeferredValue, useState } from 'react';const SlowList = memo(function SlowList({ val }) { // 模拟一个昂贵的操作 const startime = performance.now(); while (performance.now() - startime < 500) { } return <>{val}</>;});export default function DefferedValue() { const [state, setstate] = useState(""); const deferredState = useDeferredValue(state, { timeoutMs: 2000 }); return ( <div> <input onChange={e => setstate(e.target.value)} /> <SlowList val={deferredState} /> </div> );}在这个示例中,SlowList 的渲染是基于 deferredState 的,而 deferredState 是 state 的延迟值。当你改变 input 的值时,state 会立即更新,但是由于 useDeferredValue 的存在,SlowList 的渲染会被延迟,直到 2 秒后才会使用新的 state 值进行渲染。这样,即使 state 更新,SlowList 的渲染也不会立即发生,从而实现了性能优化。
-
本文向大家介绍什么是svg?说说svg有什么运用场景?相关面试题,主要包含被问及什么是svg?说说svg有什么运用场景?时的应答技巧和注意事项,需要的朋友参考一下 SVG是可缩放的矢量图形,是用XML来定义的图像。一个最基础的svg标签如下: 经过缩放不会有失真的情况。 一般可以通过以下几种方式来使用: 兼容性差 不推荐 svg详细属性可以参见svg参考手册
-
截图中两个都是请求失败的场景,从前端现象来看第二个失败前端拿不到接口的响应(then、catch都拿不到),导致页面一直处于loading状态无法关闭,两个fail的到response都是一样的,如下图 请问下第二种failed是什么异常场景?前端为啥没拿到响应?这种场景如何模拟出来呢?
-
本文向大家介绍 什么是断言?应用场景?相关面试题,主要包含被问及 什么是断言?应用场景?时的应答技巧和注意事项,需要的朋友参考一下
-
本文向大家介绍Proxy是什么,有什么应用场景?相关面试题,主要包含被问及Proxy是什么,有什么应用场景?时的应答技巧和注意事项,需要的朋友参考一下 Proxy做数据劫持用的,和Object.defineProperty类似 可以直接监听对象,而非其属性 不过功能更强大,能监听数组,包含get, set, has, defineProperty, has, deleteProperty等十三个强
-
本文向大家介绍Reflect是什么,有什么应用场景?相关面试题,主要包含被问及Reflect是什么,有什么应用场景?时的应答技巧和注意事项,需要的朋友参考一下 1.将Object对象的一些明显属于语言内部的方法(比如Object.defineProperty),放到Reflect对象上。 修改某些Object方法的返回结果,让其变得更合理。比如,Object.defineProperty(obj,
-
javafx中的stage只需要一个场景,而场景只需要一个根节点<所以我想知道这个场景的主要角色是什么?这似乎是一个场景连接了两个侧面,可以直接连接,而无需中间层<我只想理解其中的逻辑。非常感谢。

