javascript - 请问 js 如何捕获错误的调用栈(像 php 那样的详细)?
如何捕获 js 错误的调用栈,我现在捕获错误的内容如下:
$_REQUEST = array ('app_id' => 'A6125757481738','auth_code' => 'c9f0f8','access_token' => 'ec47cc','time_now' => '1710323849','client' => 'h5','ver' => '1.1','sid' => '12ef4dbe86f4a22de46e7f57d5456598','action' => 'reportErrorToS','app_ver' => '0.0.29','msg' => '{"line":2,"column":18280,"error":"Uncaught TypeError: Cannot read properties of null (reading \'querySelector\')","url":"https://www.taobao.top/style.php?t=js&p=record&v=1710307222","info":{},"curl":"https://www.taobao.top/record.html"}',)我页面的 js 是压缩的,现在这个错误报告非常的不容易定位,我上报错误的代码如下:
window.onerror = function (errorMessage, scriptURI, lineNumber, columnNumber, errorObj) { reportErrorToS(JSON.stringify({ line: lineNumber, column: columnNumber, error: encodeURIComponent(errorMessage), url: encodeURIComponent(scriptURI), info: errorObj, curl: encodeURIComponent(location.href) }));};我想请问一下能否像 php 那样打印整个调用栈,从最开始的入口处一直调用到具体的错误处。
共有2个答案
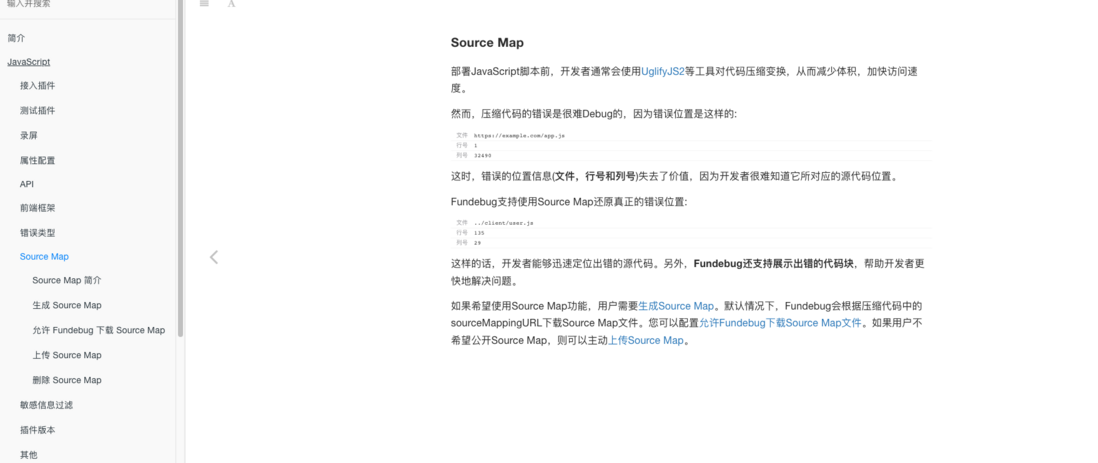
你需要用 sourcemap 文件才能还原。
https://docs.fundebug.com/notifier/javascript/sourcemap/

在 JavaScript 中,你可以使用 Error 对象的 stack 属性来获取错误的调用栈。然而,需要注意的是,这个特性并非所有浏览器都支持,而且在一些情况下,例如当错误发生在异步回调中时,调用栈可能不会包含你期望的全部信息。
以下是如何使用 Error.stack 来获取错误调用栈的示例:
window.onerror = function (errorMessage, scriptURI, lineNumber, columnNumber, errorObj) { var error = new Error(); if (error.stack) { // 如果有 stack 属性,就使用它 reportErrorToS(JSON.stringify({ line: lineNumber, column: columnNumber, error: encodeURIComponent(errorMessage), url: encodeURIComponent(scriptURI), stack: encodeURIComponent(error.stack), // 添加 stack 属性 info: errorObj, curl: encodeURIComponent(location.href) })); } else { // 如果没有 stack 属性,就使用你原来的方式 reportErrorToS(JSON.stringify({ line: lineNumber, column: columnNumber, error: encodeURIComponent(errorMessage), url: encodeURIComponent(scriptURI), info: errorObj, curl: encodeURIComponent(location.href) })); }};这段代码首先创建了一个新的 Error 对象,然后检查它是否有 stack 属性。如果有,就将 stack 属性添加到错误报告中。如果没有,就使用你原来的错误报告方式。
然而,由于 JavaScript 的错误处理和调试能力相较于 PHP 等一些其他语言有所不足,因此有时可能无法获取完整的调用栈信息。在这种情况下,你可能需要依赖一些第三方库,如 Error.stackTraceLimit 或 longjohn,它们可以提供更详细的调用栈信息。
最后,对于压缩的 JavaScript 代码,你可能需要一种方式来解压或映射错误消息中的行号和列号,以便在源代码中找到实际的位置。这通常可以通过 Source Maps 来实现,它们是一种将压缩后的代码映射回其原始源代码的方法。
-
问题内容: 我正在使用PHP函数将数据从本地计算机发布到Web服务器。我的代码如下: 不幸的是,我无法捕获任何错误,例如404、500或网络故障。那么,我如何得知数据没有发布到远程或从远程检索呢? 问题答案: 您可以使用该功能检测是否有错误。例如:
-
是否可以使用promises的ES6语法捕获异步错误?例如,以下操作不起作用(.catch未捕获错误): 但是这个同步版本有: 使用try/catch块和清除catch中的错误是执行以下操作的唯一解决方案吗? 对于这个问题,假设抛出错误的代码部分位于另一个命名函数中,因此它没有访问函数的权限。 谢谢 编辑:这里有一个更完整的示例,说明我想在JSFIDLE中做什么。
-
请问hyperf如何像Thinkphp框架那样通过HttpResponseException那种捕获异常输出到客户端? 如:我需要返回给客户端的Json是[code=> 1, data=> ['username'=> '张三'], 'msg'=> 'success']这种格式的,如何在hyperf当中通过像Thinkphp框架那样直接从HttpResponseException捕获异常输出到客户端
-
问题内容: 有没有办法捕获in 中发生的错误并可能将其标记为页面中的错误? 举个简单的例子,假设我试图在一个不存在的HTML控件上绑定一个事件,我的浏览器抛出一个错误: 现在,如果我希望相同的错误无法通过我的selenium测试,并且浏览器上显示的消息将显示为错误消息。 可以做这样的事情吗? 问题答案: 将此脚本放在页面上,然后在Selenium中检查JSError:
-
问题内容: 我正在尝试在我的一个课程中实现PHP5的类型提示, 正确用法: 产生错误: 可捕获的致命错误:传递给ClassA :: method_a()的参数1必须是ClassB的实例,给定ClassWrong的实例… 是否有可能捕获到该错误(因为它说“可捕获”)?如果是的话,如何? 问题答案: 更新:这不再是php 7中可捕获的致命错误。相反,抛出了“异常”。不是从Exception而是Erro
-
我想知道是否有一种方法可以在运行自动Selenium测试时捕获页面上的JavaScript错误。

