react.js - 求画电力监控拓扑图的开源库?
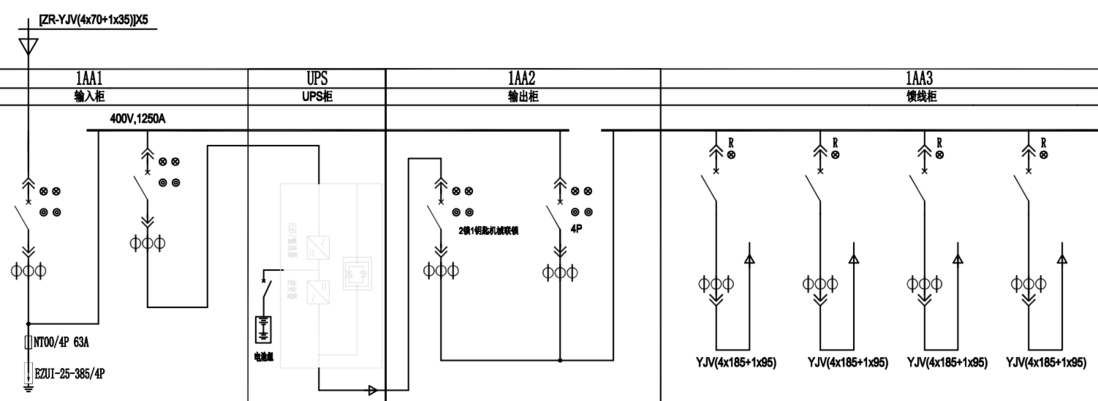
求一个画配电流程图的前端开源库,最好是React 开源库, 画图大致需要画成这种;每一个线条都有状态,可变化颜色,
已知使用x6.antv, 进行demo 尝试, 效果不是很理想
共有2个答案
BY组态
乐吾乐
可以看下这两个满足不
画电力监控拓扑图或配电流程图的开源库,尤其是在前端,确实有一些选择。针对你提到的 React 和对 x6.antv 的尝试效果不理想,这里有一些建议的开源库:
- GoJS:GoJS 是一个用于构建交互式图形应用程序的 JavaScript 和 TypeScript 库。它非常适合创建复杂的图形,如组织结构图、流程图、工作流等。GoJS 支持数据绑定和模型-视图分离,允许开发者灵活控制图形的外观和行为。
- D3.js:D3.js 是一个用于生成动态、交互式数据可视化图形的 JavaScript 库。虽然它的 API 较为底层,但提供了高度的自定义性和灵活性。通过 D3.js,你可以创建各种形状、大小和颜色的线条,并控制它们的状态和颜色变化。
- Vis.js:Vis.js 是一个用于创建动态、交互式网络图的库。它支持自定义节点和边的样式,包括颜色、形状、大小等。此外,Vis.js 还提供了丰富的交互功能,如拖拽、缩放等。
- mxGraph:mxGraph 是一个完全基于客户端的图形应用程序框架,用于创建交互式图形和图表。它支持多种图形类型,如节点、边、标签等,并提供了丰富的布局和样式选项。
这些库都提供了丰富的功能和灵活的定制性,你可以根据自己的需求选择适合的库。同时,为了获得更好的效果,建议深入了解库的文档和示例,掌握其使用方法和最佳实践。
-
请问这种拓扑图如何画呢?纯css好实现吗?
-
我补充说,如何让visualVm显示jvm apache storm运行的信息 工人childopts:“-Xmx1048m-Djava.net.preferIPv4Stack=true-verbose:gc-XX:PrintGCTimeStamps-XX:PrintGCDetails-Dcom.sun.management.jmxremote-Dcom.sun.management.jmxrem
-
本文向大家介绍环形拓扑和网格拓扑之间的区别,包括了环形拓扑和网格拓扑之间的区别的使用技巧和注意事项,需要的朋友参考一下 环形拓扑 在环形拓扑中,每个节点都以环形方式连接到其左节点和右节点,信息可以从一个节点流向另一个方向。如果有n个节点,则存在n个链接。如果要添加一个新节点,则整个连接将被中断。 网格拓扑 在网状拓扑中,每个节点使用其自己的专用链接连接到其他节点,并且信息可以从这些链接传播到任何节
-
如何输出有向无环图的所有可能的拓扑排序?例如,给定一个图形,其中 V 指向 W 和 X,W 指向 Y 和 Z,X 指向 Z: 如何对此图进行拓扑排序以产生所有可能的结果?我能够使用广度优先搜索来获得V,W,X,Y,Z,并使用深度优先搜索来获得V,W,Y,Z,X。但无法输出任何其他种类。
-
我正在运行一个3节点的Storm集群。我们正在提交一个包含10个工作者的拓扑结构,以下是拓扑结构的详细信息 我们每天处理800万到1000万个数据。问题是topolgy只运行了2到3天,而我们在kafka spout中看到了一些失败的元组,没有处理任何消息。当提交新的topolgy时,它工作良好,但在2到3天后,我们又看到了同样的问题。有人能给我们一个解决方案吗。下面是我的storm配置
-
为了表明计算机科学家可以把任何东西变成一个图问题,让我们考虑做一批煎饼的问题。 菜谱真的很简单:1个鸡蛋,1杯煎饼粉,1汤匙油 和 3/4 杯牛奶。 要制作煎饼,你必须加热炉子,将所有的成分混合在一起,勺子搅拌。 当开始冒泡,你把它们翻过来,直到他们底部变金黄色。 在你吃煎饼之前,你会想要加热一些糖浆。 Figure 27将该过程示为图。 Figure 27 制作煎饼的困难是知道先做什么。从 Fi

