javascript - 同时支持node和浏览器端的JS库如何写浏览器逻辑部分代码的测试用例?
同时支持node和浏览器端的JS库如何写浏览器逻辑的测试用例??
decrypt方法 代码如下:
let workbookContent = Workbook.content; if (!Buffer.isBuffer(workbookContent)) { workbookContent = Buffer.from(workbookContent); CFB.utils.prep_blob(workbookContent, 0); } output = xls97File.decrypt(cfb, workbookContent, password, input);// 这里是 workbookContent 在node 是一个buffer , 可以直接给下面的 decrypt 用, 但是在浏览器则不是,所以需要转一下成 buffer
比如这种逻辑要怎么写测试用例来覆盖?
https://github1s.com/zurmokeeper/officecrypto-tool/blob/main/index.js#L19-L27 源码地址async function decrypt(input, options) { if (!Buffer.isBuffer(input)) { // This is an ArrayBuffer in the browser. Convert to a Buffer. if (ArrayBuffer.isView(input) || input instanceof ArrayBuffer) { input = Buffer.from(input); } else { throw new Error('The input must be a buffer'); } } .... 省略一些代码 const Workbook = CFB.find(cfb, 'Workbook'); if (Workbook) { let workbookContent = Workbook.content; // 这里是 workbookContent 在node 是一个buffer , 可以直接给下面的 decrypt 用, 但是在浏览器则不是,所以需要转一下成 buffer if (!Buffer.isBuffer(workbookContent)) { workbookContent = Buffer.from(workbookContent); CFB.utils.prep_blob(workbookContent, 0); } output = xls97File.decrypt(cfb, workbookContent, password, input); return output; }node 端我可以直接这样写: 使用Jest 写完直接运行,因为是node环境所以就可以直接覆盖了
it('agile decrypt', async () => { try { const input = await fs.readFile(`${filePath}/agile_pass_test.xlsx`); const output = await officeCrypto.decrypt(input, {password: '123456'}); await fs.writeFile(`${filePath}/agile_out_success.xlsx`, output); expect(200).toEqual(200); } catch (error) { throw error; } });共有1个答案
jest 可以配置测试浏览器环境
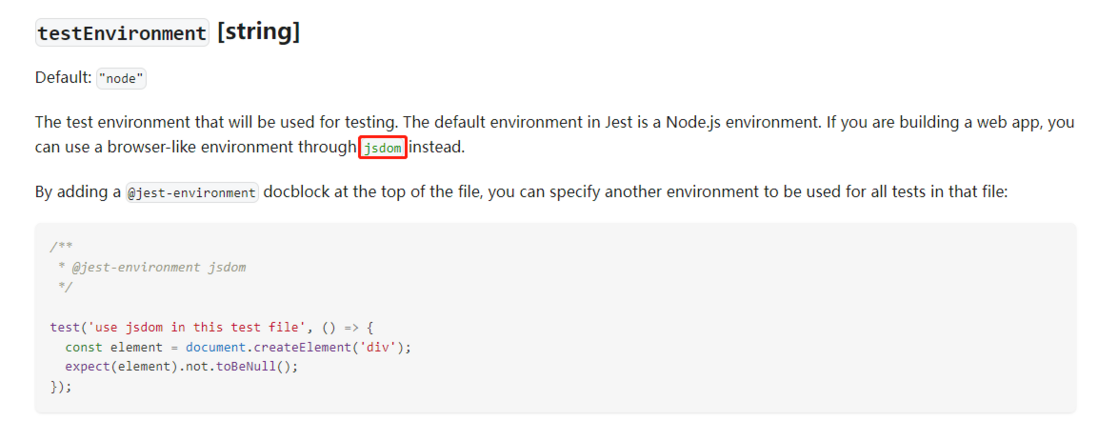
module.exports = { testEnvironment: 'jsdom'}https://www.jestjs.cn/docs/configuration#testenvironment-string
-
本文向大家介绍在不支持js的浏览器中如何隐藏JavaScript代码?相关面试题,主要包含被问及在不支持js的浏览器中如何隐藏JavaScript代码?时的应答技巧和注意事项,需要的朋友参考一下 在<script>标签之后的代码中添加“<!-– ”,不带引号。 在</script>标签之前添加“// –->”,代码中没有引号。 旧浏览器现在将JavaScript代码视为一个长的HTML注释。而支持
-
Docusaurus 允许网站通过 浏览器列表配置(browserslist configuration) 来定义其要支持的所有浏览器。 目的 网站需要在向后兼容性和文件体积之间做平衡。由于旧的浏览器不支持现代的 API 或语法,因此需要更多代码才能实现相同的功能,这会增加网站的加载时间,从而对所有其他用户造成不利的影响。为权衡起见,Docusaurus 打包工具仅支持浏览器列表中所定义的浏览器版
-
把jade编译为一个可供浏览器使用的单文件,只需要简单的执行: $ make jade.js 如果你已经安装了uglifyjs (npm install uglify-js),你可以执行下面的命令它会生成所有的文件。其实每一个正式版本里都帮你做了这事。 $ make jade.min.js 默认情况下,为了方便调试Jade会把模板组织成带有形如 __.lineno = 3 的行号的形式。 在浏览器
-
Next.js 支持 IE11 和所有的现代浏览器使用了@babel/preset-env。为了支持 IE11,Next.js 需要全局添加Promise的 polyfill。有时你的代码或引入的其他 NPM 包的部分功能现代浏览器不支持,则需要用 polyfills 去实现。 ployflls 实现案例为polyfills。
-
AdminLTE 与 Bootstrap 4 支持的浏览器一样。Bootstrap 支持 主流平台和浏览器,稳定版在 Windows 上,我们支持 Internet Explorer 10-11 / Microsoft Edge。更多详细信息,请点击此处。 你可以在 我们的 .browserslistrc 文件 找到支持的浏览器情况及其版本: # https://github.com/browse
-
主要内容:HTML5 浏览器支持,将 HTML5 元素定义为块元素,实例,为 HTML 添加新元素,实例,Internet Explorer 浏览器问题,完美的 Shiv 解决方案,实例你可以让一些较早的浏览器(不支持HTML5)支持 HTML5。 HTML5 浏览器支持 现代的浏览器都支持 HTML5。 此外,所有浏览器,包括旧的和最新的,对无法识别的元素会作为内联元素自动处理。 正因为如此,你可以 "教会" 浏览器处理 "未知" 的 HTML 元素。 甚至你可以教会 IE6 (Windows

