javascript - 理解JavaScript中123['toString'].length和[]['toString'].length的差异?
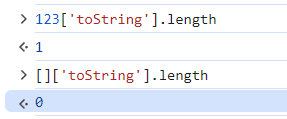
为什么123['toString'].length===1,[]['toString'].length===0

共有1个答案
一、不管你123['toString']还是[]['toString']拿到的都是一个叫做toString的方法,这个能理解吧?
但是区别是
123['toString']拿到的是Number.prototype.toString()[]['toString']拿到的是Array.prototype.toString()
二、取一个函数/方法的length属性是什么意思
参考Function:length,
Function 实例的 length 数据属性表示函数期望的参数数量。
所以
Number.prototype.toString()期望1个参数,所以是1一个整数,范围在 2 到 36 之间,用于指定表示数字值的基数。默认为 10。
Array.prototype.toString()期望0个参数,所以是0Array 对象覆盖了 Object 的
toString方法。数组的toString方法实际上在内部调用了join()方法来拼接数组并返回一个包含所有数组元素的字符串,元素之间用逗号分隔。如果join方法不可用或者不是函数,则会使用Object.prototype.toString来代替,并返回[object Array]。
-
本文向大家介绍深入理解Javascript中的valueOf与toString,包括了深入理解Javascript中的valueOf与toString的使用技巧和注意事项,需要的朋友参考一下 基本上,javascript中所有数据类型都拥有valueOf和toString这两个方法,null除外。它们俩解决javascript值运算与显示的问题,本文将详细介绍,有需要的朋友可以参考下。 toStr
-
问题内容: 为什么要将数组的长度作为属性,而对于,我们有一个方法? 问题答案: 让我首先强调三种用于类似目的的不同方式。 - 阵列() -知道数组的长度 - 与字符串相关的对象(等)-了解字符串的长度 - 集合对象(等)-知道集合的大小 现在忘记考虑正义length和正义。 不是方法,因此完全无法在对象上使用是完全有意义的。它仅适用于数组。 它的名称更好地描述了它,并且因为它是一种方法,将在我上面
-
问题内容: 在Javascript中,每个对象都有一个valueOf()和toString()方法。我本以为每当需要进行字符串转换时,都会调用toString()方法,但显然它被valueOf()压倒了。 例如,代码 将打印 例如,如果x是一个复数,这会让我感到反感。例如,我希望valueOf()给出其大小,但是每当我想转换为字符串时,我都会想要类似“ a + bi”的东西。而且我不想在隐含字符串
-
下面三个字段的验证检查有什么区别? 我读到第一个与DDL有关。第二个是bean-验证。第三个是Hibernate-Validation。 那是正确的吗?我至今不明白的是:我什么时候必须用哪一个?这些注释中的一个何时触发? 编辑:考虑以下情况:给定开发具有长度为13的字符串类型字段的实体的需求。以上提到的方法你会选择哪一种?或者更好:你必须问自己哪些问题才能找出哪一个适合你的目的?
-
本文向大家介绍浅析javascript中function 的 length 属性,包括了浅析javascript中function 的 length 属性的使用技巧和注意事项,需要的朋友参考一下 [1,2,3].length 可以得到 3, "123".length 也可以得到 3,这个略懂js的都知道。 但是 eval.length,RegExp.length,"".toString.le
-
问题内容: 好的,所以我有这段代码: 我的问题是,为什么是和不是。我以为得到你使用而不是数组的长度。您是否因为尝试获取字符串而不是数组的长度而使用?PS我是一个初学者,所以这对您来说似乎很明显,但对我而言却不是。 问题答案: 他们是两个完全不同的东西。 是 arrays 的属性。那不是方法调用。 是对的方法调用。 您看到了这两者,因为首先,您要遍历数组的长度。数组的内容是,并且您希望将它们的所有长

