javascript - vite如何引入静态js文件?
vite如何导入静态.js文件呢?因为我的项目是monorepo架构的,其中有一个common包被其他vue项目所公共引用,然后这个common包里需要动态加载一些.js、.json文件,如何才能在common包放入这些静态文件并直接导入?我试了函数中使用import可以动态导入一些.json文件,但是对于.js文件导入不了。
之前是分别放在引入common的主项目下的public下,然后使用axios去引入,但是这样就要维护多份,因为这些静态资源还经常改动,所以这种方式感觉不是很合适,所以想找一个更好的方案
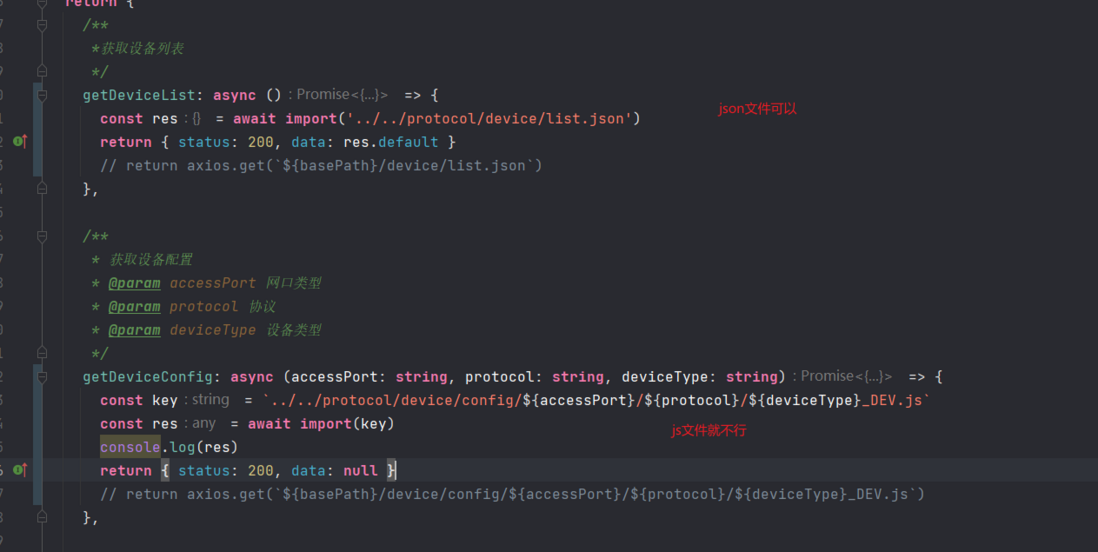
导入js文件打印后是这样的![]()

共有2个答案
monorepo 的话,你直接在项目里 import 应该就可以了,要不贴一下代码看看?
monorepo 不要用相对路径,直接用包名,比如 @local/common,然后 import someRepo from '@local/common' 来用。
至于 import 之后不能用,可能是你的 JS 不是用 ESM?如果是的话,直接 a.b 或者 a.default 就可以了。
在 Vite 中,静态资源如 .js 文件和 .json 文件可以通过多种方式引入。对于动态加载的需求,你提到在函数中使用 import() 语法动态导入 .json 文件是可以的,但对于 .js 文件,你也可以采用同样的方式。
Vite 支持 ES Modules 的动态导入语法,这意味着你可以使用 import() 函数来动态加载模块。对于 .js 文件,你可以这样做:
import('./path/to/your/file.js') .then((module) => { // 使用 module.default 或其他导出的内容 }) .catch((error) => { // 处理加载错误 });对于你的 monorepo 架构,你可以将公共的 .js 文件和 .json 文件放在一个公共的 package 中,然后在其他项目中通过相对路径或别名来引用它们。
例如,如果你的公共包名为 @common,并且你想在其中动态加载一个名为 script.js 的文件,你可以这样做:
import('@common/path/to/script.js') .then((module) => { // 使用 module.default 或其他导出的内容 }) .catch((error) => { // 处理加载错误 });确保在 Vite 的配置中(通常是 vite.config.js 文件)设置了别名,以便更容易地引用 monorepo 中的包。例如:
export default { resolve: { alias: { '@common': '/path/to/your/common/package', }, },};这样,你就可以通过 @common 别名来引用公共包中的文件了。
请注意,动态导入返回的是一个 Promise,因此你需要使用 .then() 和 .catch() 来处理加载成功和加载失败的情况。
希望这可以帮助你解决在 Vite 中动态加载静态 .js 文件的问题!如果你还有其他问题或需要进一步的帮助,请随时提问。
-
一个JS文件想使用本地一个JSON文件中的数据 百度了下,发现不能直接去读取这个JSON文件。可以通过JQUERY的一个方法或者new XMLHttpRequest();这样来获取到JSON文件中的内容,不知道还有没有其他更简洁的方法? https://segmentfault.com/a/1190000038275195
-
这里this输出undefined 但是在vue2 中 request引入 this则不是undefined 我想知道是什么原因 说vue3 没this的这是我没想到的 然后我又写了个demo 看了下 index.html test.js 启动服务,打开浏览器输出还是undefined
-
本文向大家介绍Vue如何引入远程JS文件,包括了Vue如何引入远程JS文件的使用技巧和注意事项,需要的朋友参考一下 问题 最近在使用 Vue 做东西,用到钉钉扫描登录的功能,这里需要引入远程的 js 文件,因为 Vue 的方式跟之前的不太一样,又不想把文件下载到本地应用,找了一下解决的方法,貌似都需要引入第三方的库,最后找到了解决方案,分享之。 思路 一开始的思路是在 Vue 加载完 Dom 之后
-
我正在寻找正确的url来引用静态资产,比如VUEJavaScript中的图像。 例如,我正在使用自定义图标图像创建传单标记,我尝试了几个URL,但它们都返回: Main.vue: 我试过把图像放在资产文件夹和静态文件夹,但没有运气。我必须告诉Vue以某种方式加载那些图像吗?
-
静态文件 图片,JavaScript,CSS,PDF,字体文件等等… 使用 Echo#Static() Echo#Static(prefix, root string) 用一个 url 路径注册一个新的路由来提供静态文件的访问服务。root 为文件根目录。 用法 1 e := echo.New() e.Static("/static", "assets") 这样会将所有访问/static/*的请求
-
eslint版本 9.9.0 vite版本 5.4.1 在vite中,配置了自动引入,但是eslint还是会报错ESLint: 'useState' is not defined.(no-undef),eslint应该怎么配置,求大佬告知 希望可以不用没有都写import { useState } from "react"这种引入

