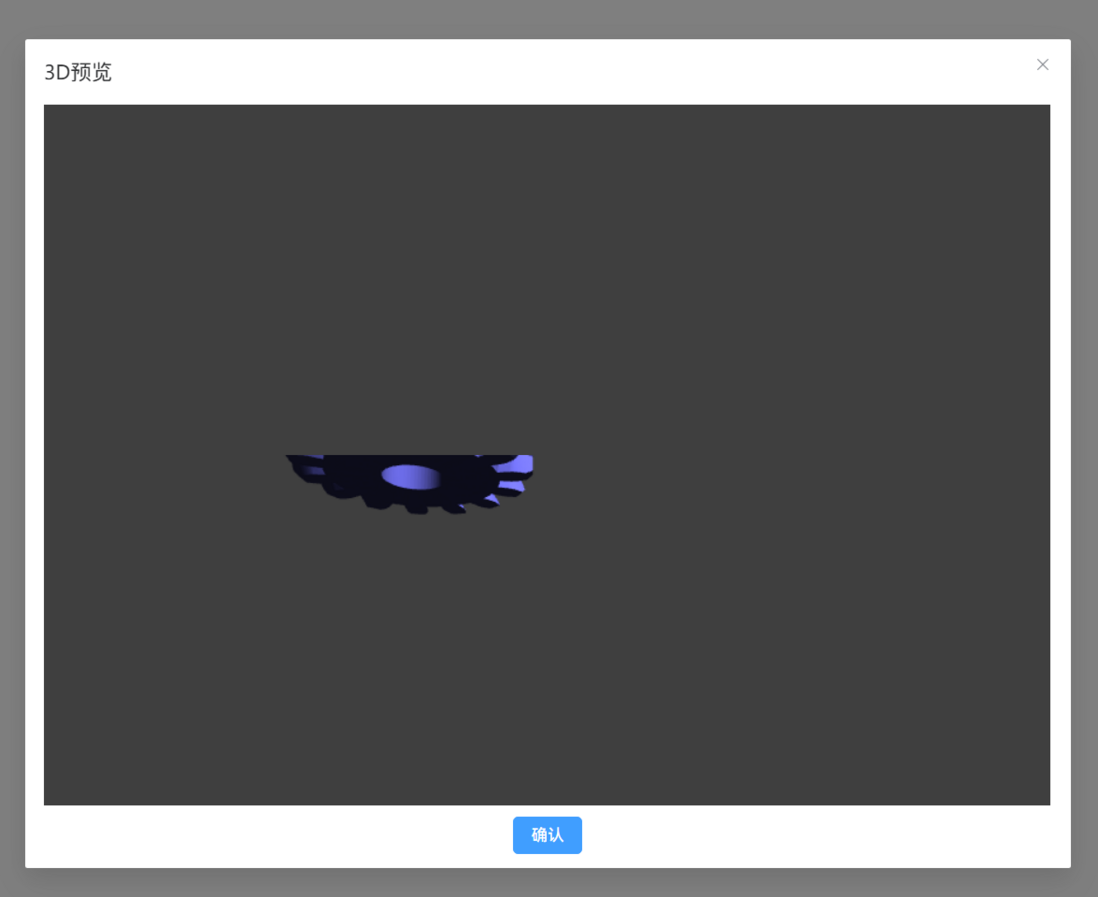
javascript - 利用elementplus和threejs创建3D预览窗口,在创建后场景多出一块空白(如图)怎么回事?

这是我的代码
<template> <div class="STLViewer"> <el-dialog title="3D预览" v-model="newDialogVisible" style="height: 710px" @close="closeModel" @open="open()"> <div id="container" v-if="newDialogVisible" style="width: 96.2%; height: 300px;"></div> <el-button class="btn" type="primary" @click="closeModel">确认</el-button> </el-dialog> </div></template><script>import * as THREE from 'three'import { OrbitControls } from 'three/examples/jsm/controls/OrbitControls.js'import { STLLoader } from 'three/examples/jsm/loaders/STLLoader.js'var scene, mesh;export default { name: 'STLViewer', data() { return { publicPath: process.env.BASE_URL, // mesh: null, camera: null, // scene: null, renderer: null, controls: null, newDialogVisible: false } }, methods: { // 初始化 init() { this.createScene() // 创建场景 this.loadSTL() // 加载STL模型 this.createLight() // 创建光源 this.createCamera() // 创建相机 this.createRender() // 创建渲染器 this.createControls() // 创建控件对象 this.render() // 渲染 }, // 创建场景 createScene() { scene = new THREE.Scene() }, // 加载STL模型 loadSTL() { const THIS = this const loader = new STLLoader() loader.load( `${THIS.publicPath}models/gear.stl`, geometry => { // 创建材质 const material = new THREE.MeshLambertMaterial({ color: 0x7777ff }) mesh = new THREE.Mesh(geometry, material) // mesh.rotation.x = -0.5 * Math.PI mesh.scale.set(0.6, 0.6, 0.6) scene.add(mesh) } ) }, // 创建光源 createLight() { // 环境光 const ambientLight = new THREE.AmbientLight(0xffffff, 0.1) // 创建环境光 scene.add(ambientLight) // 将环境光添加到场景 const spotLight = new THREE.SpotLight(0xffffff) // 创建聚光灯 spotLight.position.set(150, 150, 150) spotLight.castShadow = true scene.add(spotLight) }, // 创建相机 createCamera() { const element = document.getElementById('container') const width = element.clientWidth // 窗口宽度 const height = element.clientHeight // 窗口高度 const k = width / height // 窗口宽高比 // PerspectiveCamera( fov, aspect, near, far ) this.camera = new THREE.PerspectiveCamera(35, k, 0.1, 1000) this.camera.position.set(200, 250, 150) // 设置相机位置 this.camera.lookAt(new THREE.Vector3(10, 40, 0)) // 设置相机方向 scene.add(this.camera) }, // 创建渲染器 createRender() { const element = document.getElementById('container') this.renderer = new THREE.WebGLRenderer({ antialias: true, alpha: true, powerPreference: "high-performance" }) this.renderer.setSize(element.clientWidth, element.clientHeight) // 设置渲染区域尺寸 this.renderer.shadowMap.enabled = true // 显示阴影 this.renderer.shadowMap.type = THREE.PCFSoftShadowMap this.renderer.setClearColor(0x3f3f3f, 1) // 设置背景颜色 element.appendChild(this.renderer.domElement) }, render() { if (mesh) { // mesh.rotation.z += 0.006 } this.renderer.render(scene, this.camera) requestAnimationFrame(this.render) }, // 创建控件对象 createControls() { this.controls = new OrbitControls(this.camera, this.renderer.domElement); }, open(){ this.$nextTick(()=>{ this.init(); }) }, closeModel(){ // 释放模型资源 scene.clear(); mesh.clear(); this.newDialogVisible = false; }, }}</script><style>#container { position: absolute; width: 100%; height: 100%;}.btn { position: relative; top:610px; margin-left: 46.5%;}</style>有什么解决办法吗?我希望上面那段空白去掉
共有1个答案
检查一下css吧
-
下面的代码完整展示了通过three.js引擎创建的一个三维场景,在场景中绘制并渲染了一个立方体的效果,为了大家更好的宏观了解three.js引擎, 尽量使用了一段短小但完整的代码实现一个实际的三维效果图。 学习建议 刚一开始学习,不需要完全看懂下面的代码,能够修改增删部分代码就可以,随着时间的推移就能够很好的使用三维引擎three.js。 本课程风格和大多数课程风格不同,注意一定要结合案例代码学习
-
E/AndroidRuntime:致命异常:main process:com.luteraa.luteraaesports,pid:6355 java.lang.nullpointerException:试图在com.luteraa.luteraaesports.bgmicategoryAdapter.OpenDialog(bgmicategoryAdapter.java.access$000(b
-
创建场景 点击“开始新建场景”按钮,进入新场景编辑界面。
-
创建一个场景非常简单: auto myScene = Scene::create(); 还记得场景图吗 第二章中我们学到了 场景图(Scene Graph) 以及在游戏中它是如何生效的。要记得场景图决定了场景内节点对象的渲染顺序,也要记得 z-order 是如何影响场景图的。 渲染时 z-order 值大的节点对象会后绘制,值小的节点对象先绘制 一个简单场景 让我们构建一个简单的场景,来学习场景
-
译注 注意,由于作者对教程做出了更新,之前本节使用的是GLEW库,但现在改为了使用GLAD库,关于GLEW配置的部分现在已经被修改,但我仍决定将这部分教程保留起来,放到一个历史存档中,如果有需要的话可以到这里来查看。 在我们画出出色的效果之前,首先要做的就是创建一个OpenGL上下文(Context)和一个用于显示的窗口。然而,这些操作在每个系统上都是不一样的,OpenGL有目的地从这些操作抽象(
-
创建场景 方法一:选择主菜单:文件/新建场景 方法二:在 资源管理器 中点击创建菜单,创建新场景。 保存场景 方法一:使用快捷键 Ctrl + S (Windows) 或 Command + S (Mac) 方法二:选择主菜单:文件/保存场景 切换场景 在 资源管理器 中,双击需要打开的场景。 修改场景资源自动释放策略 如果项目中的场景很多,随着新场景的切换,内存占用就会不断上升。除了使用 cc.

