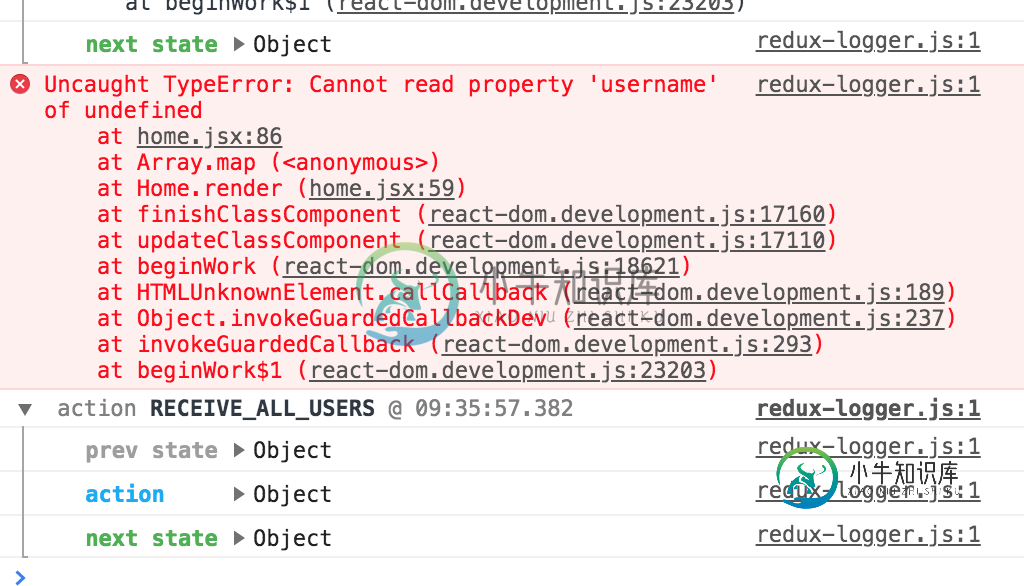
未捕获的TypeError:无法读取未定义的属性“username”
我获得未捕获的TypeError:当我导航到外部页面时,无法读取未定义的属性“username”,尝试返回。 在呈现时,它会碰到else语句,在那里我返回false。 有没有办法避免这个要抛出的错误?
render() {
const videos = this.randomHomeList();
const users = this.props.users;
const videoList = videos.map(video => {
if (video) {
const owner = users.filter(user => user.id === video.owner_id)
if (owner) {
const videoOwner = owner.find(user => user.username)
return (
<ul key={video.id} >
<div className="home-list-item">
<div className="home-video-header">
<h2 className="home-video-header-1">Added to</h2>
<h2 className="home-video-header-2">Foxeo Staff Picks</h2>
</div>
<Link to={`/play/${video.id}`}>
<video
className="home-video"
src={video.video_url}
poster=""
width="320"
height="240"
>
</video>
</Link>
<h2 className="video-title">{video.video_title}</h2>
<h2 className="video-upload-date">uploaded {this.dateCreated(video.created_at)}</h2>
<h2 className="video-owner-name">{videoOwner.username}</h2>
</div>
</ul>
)
} else {
return false;
}
}
})

共有2个答案
可以使用类型安全运算符。
? 是安全导航操作员。 它检查变量是否为空或在模板中未定义。 如果为null且未定义,则该值不会引发错误。
<h2 className="video-owner-name">{videoOwner?.username}</h2>
第二种选择是使用三元运算符,如前面的回答所建议的。
<h2 className="video-owner-name">{videoOwner ? videoOwner.username : ""}</h2>
您可以在这里开一张支票,并按如下方式操作:
<h2 className="video-owner-name">{videoOwner ? videoOwner.username : ""}</h2>
-
问题内容: 如果这个问题已经回答,我深表歉意。我尝试搜索解决方案,但找不到适合我的代码的任何解决方案。我还是jQuery新手。 对于两个不同的页面,我有两种不同类型的粘滞菜单。这是两者的代码。 我的问题是,底部粘性菜单的代码不起作用,因为第二行代码会引发错误,提示“未捕获的TypeError:无法读取未定义的属性’top’”。实际上,除非将第二行以下的其他jQuery代码放在第二行之上,否则根本不
-
问题内容: 我收到此错误,它源自jquery框架。当我尝试在文档准备好加载选择列表时,出现此错误。我似乎找不到我为什么收到此错误的信息。 它适用于change事件,但是尝试手动执行功能时出现错误。 未捕获的TypeError:无法读取未定义的属性’toLowerCase’-> jquery-2.1.1.js:7300 这是代码 问题答案: 当您调用DOMReady时,的上下文将不是元素。 您可以通
-
问题内容: 我有一些JavaScript代码会给出此错误 码 这个错误是什么意思? 问题答案: 好像您的值之一,属性键为“值”是未定义的。在执行if语句之前测试,和是否已定义:
-
我刚开始使用D3,在我的演示脚本中出现了以下错误- firstd3.jsp:31未捕获的TypeError:无法读取未定义的属性“linear” 我的演示代码如下 是什么导致了这个错误?以及如何解决
-
我发现很多回答的问题与我的问题相似,但所有这些元素实际上都是“未定义的”。就我而言,它是存在的。 我的代码按预期工作。基本上,它将eventListener添加到作为锚的所有模式解除按钮中。关闭函数是找到最外层的modal div,并为其提供“hidden”类,该类将其显示设置为none。 它正确地关闭了模态,但在模态关闭后,该错误就会出现。 约会。js:61未捕获类型错误:无法读取未定义的属性“
-
我遵循这一点,使用DataTables插件启用多个表(在同一页上)。对于手动表,它可以工作,但对于动态创建的表,它显示以下错误: 未捕获的TypeError:无法读取未定义的属性“mData” 我的页面srcipt: 我的超文本标记语言第一个表: 第二张表: 知道怎么修吗? 注意:我也阅读了这个未回答的问题,相同的错误,但我的标准不同,因此它不是重复的。
-
我是JavaScript/jQuery的新手,我正在开发一个应用程序。尝试读取对象的属性时,我得到一个未捕获的TypeError。我的最终目标是让用户在一个文本框中输入一些内容,并基于该输入,创建一个对象,将该输入作为name属性。以下是我到目前为止的代码: 我在网站上搜索过类似的其他问题,但它们都是处理API或与我无关的问题。如果有任何帮助,我将不胜感激。
-
我正在使用react-router V4.1.1,当我试图使用Link组件时,我得到一个警告: 如果需要,我会附上我所有的组件。谢谢你的帮助。

