html - HTML中的Ruby标签之间的间隔问题?
2个使用下划线标签包裹的HTML的ruby标签,为什么中间会有间隔?
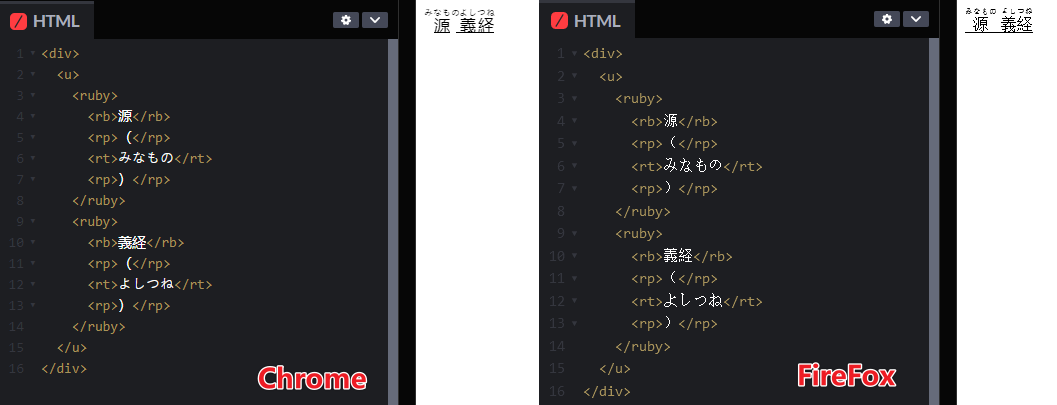
<html><body> <div> <u> <ruby> <rb>源</rb> <rp>(</rp> <rt>みなもの</rt> <rp>)</rp> </ruby><ruby> <rb>義経</rb> <rp>(</rp> <rt>よしつね</rt> <rp>)</rp> </ruby> </u> </div></body></html>如题:
我想让「源義経」这三个字的下划线能连续起来,现在不知道什么原因,中间断开了
共有2个答案

左侧是 Chrome,右侧是 Firefox
和浏览器实现有关系。考虑直接用 border-bottom 替代吧

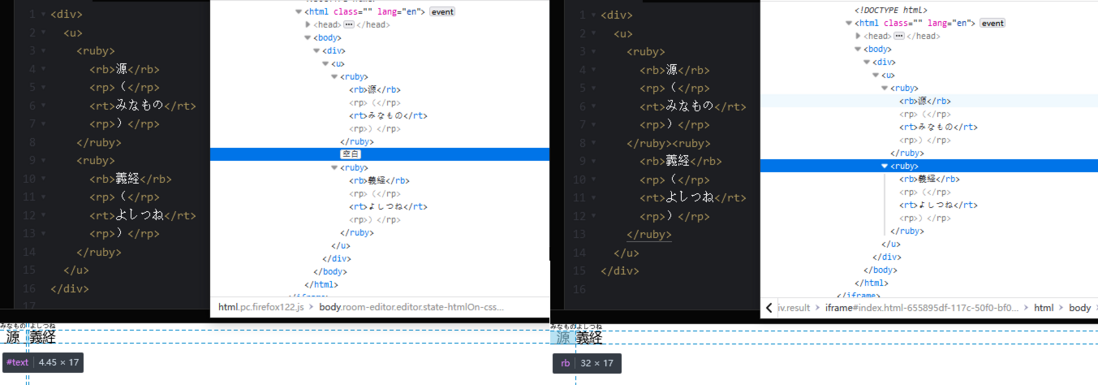
标签间换行导致的空白占位符,这样修改就好了
<div> <u> <ruby> <rb>源</rb> <rp>(</rp> <rt>みなもの</rt> <rp>)</rp> </ruby><ruby> <rb>義経</rb> <rp>(</rp> <rt>よしつね</rt> <rp>)</rp> </ruby> </u></div>要不然就是在父级设置 font-size:0 这样的CSS样式。
要消除HTML中Ruby标签之间的间隔,您可以使用CSS来调整元素的样式。具体来说,您可以通过设置ruby和u标签的display属性为inline或inline-block,并设置适当的margin和padding值来消除间隔。
以下是一个示例的CSS样式,您可以将其添加到您的HTML文件中或使用外部样式表:
ruby, u { display: inline-block; margin: 0; padding: 0;}将以上CSS样式添加到您的HTML文件中,它将应用于所有ruby和u标签,消除它们之间的间隔。
另外,请注意,根据您的示例代码,您使用了下划线标签(<u>)来包裹Ruby标签。虽然这种方法可以在一些浏览器中工作,但它并不是标准的HTML标记,因此可能在不同浏览器中呈现不同的效果。如果您想要更加标准化的方法来呈现类似的效果,可以考虑使用其他HTML元素(如<span>)并使用CSS来定义样式。
-
问题内容: 您好,我想在PHP中使用preg_match来解析html文档中以下内容中的“所需文本” 通常,我会使用simple_html_dom进行此类操作,但在这种情况下无法使用(上述元素并未出现在每个所需的div标签中,因此我被迫使用这种方法来准确跟踪何时未出现以及然后从simple_html_dom调整我的数组)。 无论如何,这将解决我的问题。 非常感谢。 问题答案:
-
本文向大家介绍使用正则去掉html中标签与标签之间的空格相关面试题,主要包含被问及使用正则去掉html中标签与标签之间的空格时的应答技巧和注意事项,需要的朋友参考一下
-
本文向大家介绍HTML和HTML 5之间的区别,包括了HTML和HTML 5之间的区别的使用技巧和注意事项,需要的朋友参考一下 首先要解决这两个广义术语之间的差异,首先要定义标记语言,因为HTML的缩写是超文本标记语言,其中标记语言用于定义标签中定义结构的文本文档。因此,HTML是超文本和标记语言的组合。众所周知,HTML 5是HTML的高级版本,因此基于HTML 5的附加功能,存在显着差异。 以
-
问题内容: 我正在尝试获取2 h1标签之间的所有html。实际的任务是根据h1(heading 1)标签将html分成几帧。 感谢任何帮助。 谢谢苏尼尔 问题答案: 如果要获取和处理两个连续标签之间的所有元素,则可以处理同级对象。这是一些示例代码:
-
本文向大家介绍html的标签 除了用作跳转链接外,还有哪些用途?相关面试题,主要包含被问及html的标签 除了用作跳转链接外,还有哪些用途?时的应答技巧和注意事项,需要的朋友参考一下 只知道下载(download)和锚定位(name)…… 看了文档之后,发现还有: media属性,是为特殊设备(比如 iPhone)、语音或打印媒介设计的,比较常用的估计有打印预览模式/打印页面吧。
-
我正在尝试从 html 标签中提取字符串 我知道还有其他类似或甚至相同的问题得到了回答,但这些问题的答案似乎对我不起作用 此输出 不 注意,我使用了来自不同答案的其他正则表达式,得到了相同的结果,我也不熟悉正则表达式,所以这可能是一个无意义的问题。

