javascript - vue3 其他组件调用defineExpose定义的方法,提示formref不存在?
vue3 其他组件调用defineExpose定义的方法,提示formref不存在?我想调用其他组件的重置表单的操作
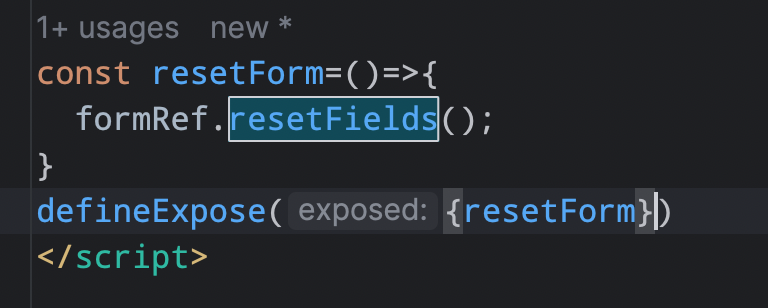
提示不存在![]()
共有2个答案
意思是你的formRef不在resetForm对应的组件内,那他找不到肯定报错了,你可以把对应的formRef当做参数传到resetForm函数中使用
根据你提供的问题,似乎你在Vue3中尝试在其他组件中调用defineExpose定义的方法时遇到了问题。你提到提示formref不存在,这可能是因为你在defineExpose中没有正确地暴露你想要在其他组件中访问的属性或方法。
在Vue3中,defineExpose是一个用于在组件内部暴露属性和方法的API。它允许你在组件的setup函数中定义一些属性和方法,并在组件的模板或其他组件中访问它们。
如果你在defineExpose中没有正确地暴露formref,那么在其他组件中尝试访问它时就会报错。要解决这个问题,你需要确保在defineExpose中正确地声明和暴露了formref。
下面是一个示例代码,展示了如何在Vue3中使用defineExpose来暴露属性和方法:
import { ref } from 'vue';export default { setup() { const formRef = ref(null); const handleSubmit = () => { // 处理表单提交逻辑 }; // 在 setup 函数内部使用 defineExpose 暴露属性和方法 return { formRef, // 暴露 formRef 属性 handleSubmit // 暴露 handleSubmit 方法 }; }};在上面的示例中,我们在setup函数中定义了一个名为formRef的响应式引用,以及一个处理表单提交的函数handleSubmit。然后,我们使用defineExpose将这些属性和方法暴露给组件的模板和其他组件。
在其他组件中,你可以通过导入该组件并访问这些属性和方法来使用它们。例如:
import MyFormComponent from './MyFormComponent.vue';export default { components: { MyFormComponent }, setup() { const myFormComponent = ref(null); const handleButtonClick = () => { myFormComponent.value.formRef.value.submit(); // 调用 formRef 的 submit 方法 }; return { myFormComponent, // 引用 MyFormComponent 组件实例 handleButtonClick // 暴露 handleButtonClick 方法给模板或其他组件使用 }; }};在上面的示例中,我们导入了之前定义的MyFormComponent组件,并将其作为子组件注册到当前组件中。然后,我们通过.value访问了该组件的实例,并调用了其暴露的formRef属性的submit方法。
请确保你的代码遵循类似的模式,并在defineExpose中正确地暴露了你要在其他组件中访问的属性和方法。如果问题仍然存在,请提供更多代码细节,以便我可以更好地帮助你解决问题。
-
但是当我的method2被调用时,AOP功能没有被调用,即没有调用AOPLogger类的checkAccess方法。 我错过什么了吗?
-
在ServletContext接口中还定义了一些其他的方法,这些方法如下: l getMajorVersion方法 该方法得到当前Servlet引擎所支持的Servlet规范的主版本号。由于本书使用的是Servlet2.5,因此,getMajorVersion方法返回2。 2 getMinorVersion方法 该方法得到当前Servlet引擎所支持的Servlet规范的次版本号。由于本书使用的是
-
这里我尝试访问我的handleTap()函数,它是我在另一个文件中创建的一个OBJ C函数,我需要它留在那个文件中,那么我如何从第二个ViewController访问这个函数呢? 这就是我在靠近底部的另一个文件中定义handleTap()的方式。它是一个文件名Button.swift,也许可以在SecondViewController上做一个扩展,包括handleTap(),但我不知道如何做。
-
我试图实现一个链表类在C和我有问题。我有添加新节点的=运算符。 链接列表类接口: 这里我有=重载实现: 此外,我还有“数组”访问重载方法: 一切正常-我检查了dibugger, 问题是-=不在“head”中保存新节点- 有人知道为什么新的分配没有链接到头- 谢谢!!
-
前言 数组的其他方法如下: 方法 描述 备注 indexOf(value) 从前往后索引,获取 value 在数组中的第一个下标 lastIndexOf(value) 从后往前索引,获取 value 在数组中的最后一个下标 find(function()) 找出第一个满足「指定条件返回true」的元素。 findIndex(function()) 找出第一个满足「指定条件返回true」的元素的in

