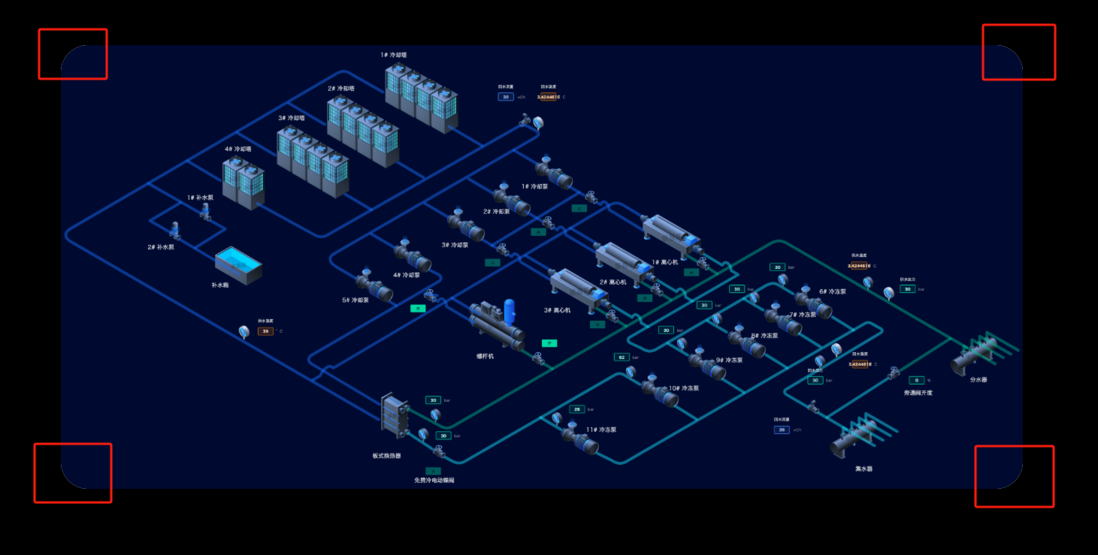
前端 - 父元素div背景为白色并设置了圆角和溢出隐藏,子元素是一张图片,在圆角位置会有白边,怎么解决啊?
父元素div背景为白色并设置了圆角和溢出隐藏,子元素是一张图片,在圆角位置会有白边,怎么解决啊?
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> *{ margin: 0; padding: 0; } body{ background-color: #000; height:100vh; width: 100vw; display: flex; justify-content: center; align-items: center; } div { width: 1280px; height: 720px; border-radius: 36px; background: #fff; overflow: hidden; font-size: 0; } img { width: 100%; height: 100%; transition: 250ms; } img:hover{ transform: scale(1.2); } </style></head><body> <div> <img src="https://drive.le5lecdn.com/2023/1130/1/1/冷源群控系统_e37d8fb3" alt=""> </div></body></html>
我希望能够消除这些白边
共有2个答案
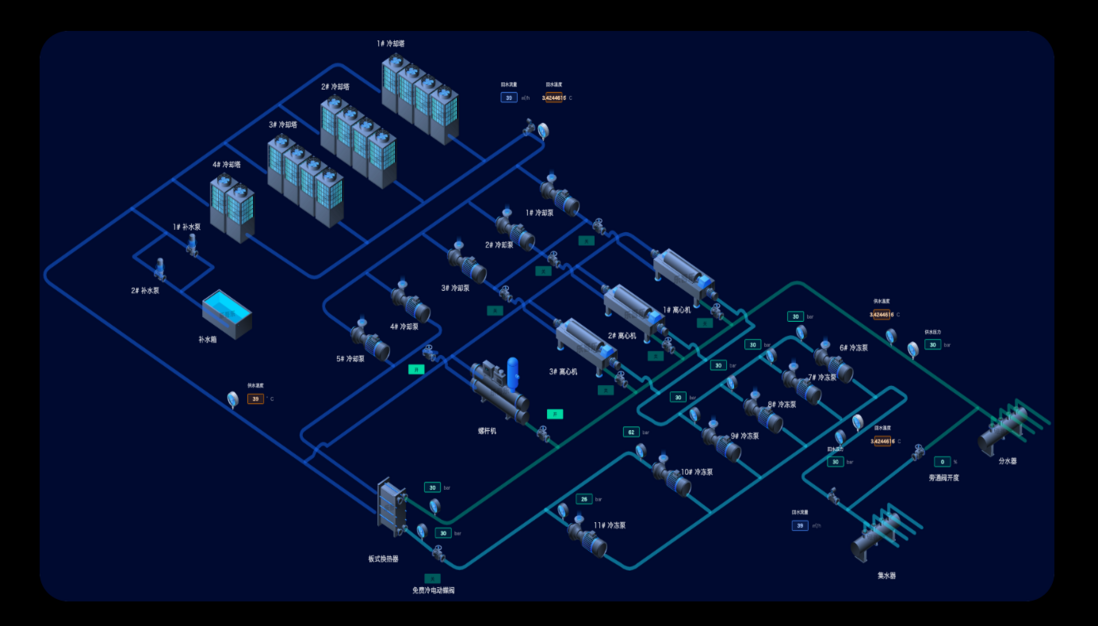
这样加个伪类把:
div { width: 1280px; height: 720px; border-radius: 36px; position: relative; overflow: hidden; } div::before { content: ''; position: absolute; top: 0; left: 0; width: 100%; height: 100%; background: #fff; border-radius: 40px; } img { width: 100%; height: 100%; transition: 250ms; position: relative; z-index: 2; border-radius: 36px; } img:hover { transform: scale(1.2); }
这个问题是由于父元素div的圆角(border-radius)和溢出隐藏(overflow: hidden)属性导致的。当父元素div的圆角半径大于其子元素img的半径时,会在圆角位置产生一个“白边”效果。
要解决这个问题,你可以尝试以下几种方法:
- 设置子元素的圆角:你可以尝试给子元素img也设置一个圆角,使其与父元素的圆角相匹配。这样,当子元素超出父元素边界时,也会呈现圆角效果,从而消除白边。
img { border-radius: 18px; /* 设置与父元素相同的圆角 */ /* 其他样式保持不变 */}- 调整父元素的圆角:如果你不希望修改子元素的样式,也可以尝试减小父元素div的圆角半径,使其与子元素的半径相匹配。
div { border-radius: 18px; /* 调整为与子元素相同的圆角 */ /* 其他样式保持不变 */}- 使用伪元素覆盖白边:如果上述方法不起作用,你还可以尝试使用伪元素(::before 或 ::after)来覆盖白边。这种方法需要一些额外的样式和布局调整。
以上方法都可以用来消除父元素div的圆角和溢出隐藏导致的白边问题。你可以根据实际情况选择最适合你的方法。
-
本文向大家介绍在Bootstrap中为元素设置白色边框,包括了在Bootstrap中为元素设置白色边框的使用技巧和注意事项,需要的朋友参考一下 在Bootstrap 4中使用border-white类来为元素设置白色边框。 上面的测试类为元素设置样式,如下所示- 让我们看一个在Bootstrap中实现border-white类的示例- 示例
-
我试图用圆角做一个边框。边框内应该是设置边框的组件决定绘制的任何内容,边框外应该“没有”;也就是说,它应该在这些地方绘制父组件的油漆。 我想得到的是: 我得到的是: 看到带有蓝色边框的容器的白色角落。我需要摆脱它们。我正在尝试使用自定义来实现这一点: 当父组件有一个坚实的背景时,这可以很好地工作,但是如果它有一个背景图像,它当然不会。有没有办法获得在上述地方绘制的实际颜色? 有没有更好的方法来实现
-
问题内容: 这是我的 owl/动画的JSFIDDLE,没有任何清楚显示的问题 。据我了解,这是由引起的, 可能是由于引起的。 drop-shadows border-radius overflow: hidden; owl不是这个问题的意思,只是我所遇到的类似情况的一个示例。jsfiddle / cat是这个问题的意思,对不起, 混淆! 这是我的猫的JSFIDDLE,具有使用blura属性的插入框
-
本文向大家介绍Android设置图片圆角的方法,包括了Android设置图片圆角的方法的使用技巧和注意事项,需要的朋友参考一下 Android中经常会遇到对图片进行二次处理,例如加圆角,或者显示圆形图片 实现的效果图: 方法一: 通过第三方框架Glide实现图片显示有圆角,有三种写法如下: 1.1、第一种实现: 1.2、第二种实现: 1.3、第三种实现: 方法二: 自定义ImageView: 方法
-
我发现许多在线资源建议使用9补丁文件作为TextView的背景,以便让TextView具有圆角。 但我认为拉伸图像文件非常耗时。 如果我们在 TextView 上方创建一个 LinearLayout,并在左侧有一个小的左圆角可绘制 ImageView,在右侧有一个右圆角可绘制的 ImageView。 然后放一个TextView。 然后使用类似的方法创建显示底部两个角的LinearLayout。 这
-
我想打开一个模态层,超越身体滚动。为了实现这一点,当层被显示时,我将主体溢出设置为隐藏,溢出在模态层上滚动。从视觉上看,一个滚动条替换了另一个。 在背景中,我有一个固定位置和100%宽的顶栏。当主体溢出设置为隐藏时,100%宽度div(顶栏)占据滚动条空间,其元素向右移动。 如何防止这些元素移动? 我试图计算(javascript)滚动条的宽度,当设置body overflow:hidden时,给

