问题:

typescript - 这段for..in代码的报错原因是?
段干帅
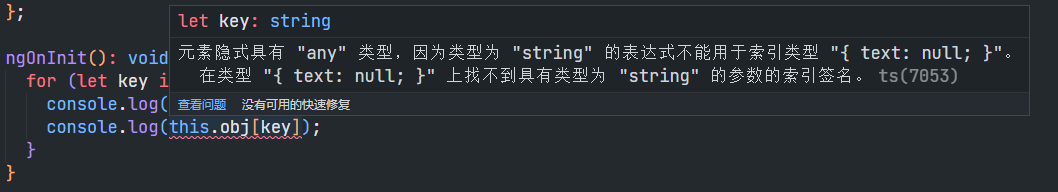
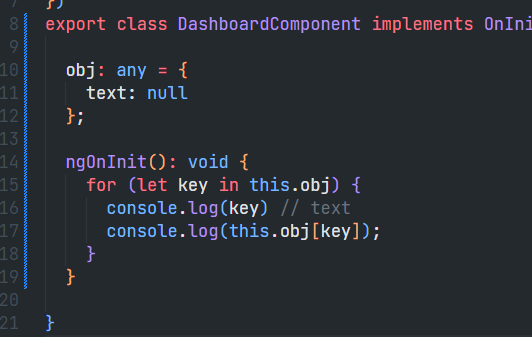
import { Component, OnInit } from '@angular/core';@Component({ selector: 'rxc-dashboard', templateUrl: './dashboard.component.html', styleUrls: ['./dashboard.component.scss']})export class DashboardComponent implements OnInit { obj = { text: null }; ngOnInit(): void { for (let key in this.obj) { console.log(key) // text console.log(this.obj[key]); // error } }}
不是很理解为什么会报错? 在js当中这类代码是可以正常执行的
obj = { text: null};for (let key in this.obj) { console.log(key) // text console.log(this.obj[key]); // null}后续
加了类型的定义any, 报错就消失了..

但是为什么会有这种情况出现呢?
我在 ts 中不给类型直接赋值, 难道程序识别不出 this.obj 是一个对象吗?
共有1个答案
拓拔富
猜测应该是[]里可能还会放数组的索引, 这样程序就不确定他到底是一个对象还是一个数组, 所以还是要在定义时还是要给一个明确的类型
类似资料:
-
报错:TS2322: Type any is not assignable to type never 调用端 我不太明白 never 什么意思我给的不是字符么很明显的
-
我是一个菜鸟,我在跟着 swift 官方文档进行学习。 ↓这是官方的示例图片,以证明我没有写错 示例代码如下,以便于大家复制 但是我在 Xcode 中却无法编译成功(最后 struct... 不是我自己改的,文件创建出来就是这样的,好像是写法改了)
-
问题内容: 我正在使用hibernate插入到所有表均定义为非null的mysql表中。它有一个唯一的主键,并在几列上有另一个唯一的索引。 我收到以下错误: org.springframework.dao.DataIntegrityViolationException:无法执行JDBC批处理更新。SQL [插入MY_TABLE(col1,col2,col3,col4,ID_)值(?,?,?,?,?
-
当我搜索这个原因代码时,我明白这是一个主机不可用的错误。 有人能告诉我如何解决这个错误吗? 当我运行命令时,我总是以挂起告终。有人能告诉我如何启动一个听众吗?
-
1.在任意目录下执行 pnpm ls -g 2.在存在pnpm-lock文件的项目下执行:pnpm ls -g 结果不报错 请问是什么原因造成报错的呢?

