typescript - 表格数据瞬间清空导致看不到过渡效果?
写了一个bug demo, 效果如下

线上运行网址 https://stackblitz.com/~/edit/djnurk?file=src%2Fapp%2Ftable-b...
这是我用到路由转场动画 + Material Table 组件导致的一个转场bug
https://angular.cn/guide/route-animations
https://v14.material.angular.io/components/table/overview
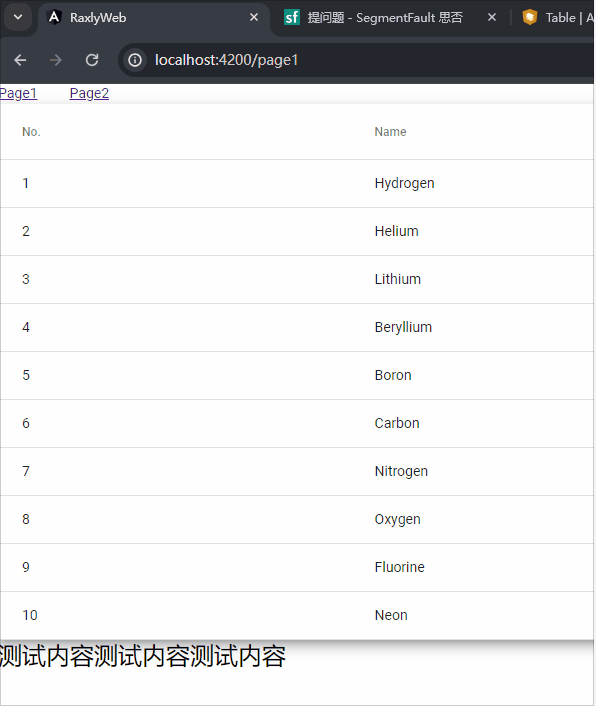
可以看到我在 Page1 里放了一个 mat-table, 当我从 Page1 转场到 Page2 时候, 组件内部的数据自动被清空了(dom元素自动删除), 最终导致我无法完整的看到表格渐变透明的过渡效果. 查阅了文档但是未找到这部分的详细说明
实际需求: 在转场时, 我希望能完整的看到表格数据的过渡效果, 而不是瞬间消失.
或者在dom被删除之前做一次拦截? 有没有什么方法能实现?
最后我贴一段 demo 的详细代码, 希望有懂 Angular 的大佬能刚忙指点指点, 万分感谢!
文件列表
animation.ts
import { animate, query, style, transition, trigger } from "@angular/animations";export const defaultTimings = '300ms linear';export const routeTransitionAnimation = trigger('routeTransitionAnimation', [ transition('* <=> *', [ query(':enter', [style({ opacity: 0 })], { optional: true }), query(':leave', [animate(defaultTimings, style({ opacity: 0 }))], { optional: true }), query(':enter', [animate(defaultTimings, style({ opacity: 1 }))], { optional: true }) ])]);app.component.ts
import { Component } from '@angular/core';import { RouterOutlet } from '@angular/router';import { routeTransitionAnimation } from './animation';@Component({ selector: 'rxc-root', templateUrl: './app.component.html', styleUrls: ['./app.component.scss'], animations: [routeTransitionAnimation]})export class AppComponent { title = 'demo'; doRouteTransitionAnimation(outlet: RouterOutlet) { return outlet && outlet.activatedRouteData && outlet.activatedRouteData['animation']; }}app.component.html
<a routerLink="page1">Page1</a> <a routerLink="page2" style="margin-left: 2rem;">Page2</a><div [@routeTransitionAnimation]="doRouteTransitionAnimation(outlet)" id="routerOutletContainer"> <router-outlet #outlet="outlet"></router-outlet></div>app-routing.module.ts
import { NgModule } from '@angular/core';import { RouterModule, Routes } from '@angular/router';import { Page1Component } from './page1/page1.component';import { Page2Component } from './page2/page2.component';const routes: Routes = [ { path: 'page1', component: Page1Component, data: { animation: 'page1' } }, { path: 'page2', component: Page2Component, data: { animation: 'page2' } }];@NgModule({ imports: [RouterModule.forRoot(routes)], exports: [RouterModule]})export class AppRoutingModule { }styles.scss
#routerOutletContainer { position: relative;}#routerOutletContainer>* { position: absolute; width: 100%;}版本是14
package.json
{ "@angular/animations": "^14.0.0", "@angular/material": "^14.0.0",}后续


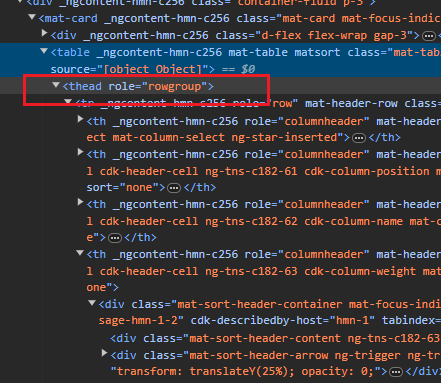
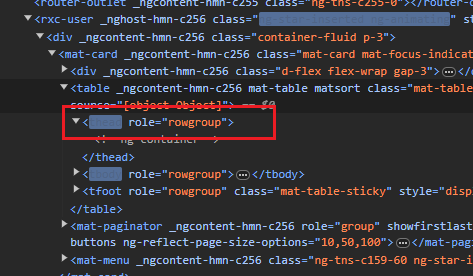
这两张是路由切换前和切换时的dom元素, 切换的时候内部元素被清空了, 清空的操作应该是mat-table内置的
共有1个答案
可以参考这个解决方案,亲测可行
https://github.com/angular/components/issues/8057#issuecomment-536628799
-
CSS3 过渡是元素从一种样式逐渐改变为另一种的效果。 尽管 CSS3 过渡效果是足够的过渡的一个元素,但是 text-transform 属性可以提高 CSS3 过渡效果的风格。 主要有四个属性的CSS3转换效果,已被描述如下: transition-property transition-duration transition-timing-function transition-delay
-
主要内容:使用案例过渡效果(Transition)插件提供了简单的过渡效果。 如果您想要单独引用该插件的功能,那么除了其他的 JS 文件,您还需要引用 transition.js。或者,正如 Bootstrap 插件概览 一章中所提到,您可以引用 bootstrap.js 或压缩版的 bootstrap.min.js。 Transition.js 是 transitionEnd 事件和 CSS 过渡效果模拟器的基本
-
主要内容:1. transition-property,2. transition-duration,3. transition-timing-function,4. transition-delay,5. transition通常当 CSS 的属性值更改后,浏览器会立即更新相应的样式,例如当鼠标悬停在元素上时,通过 :hover 选择器定义的样式会立即应用在元素上。在 CSS3 中加入了一项过渡功能,通过该功能您可以将元素从一种样式在指定时间内平滑的过渡到另一种样式,类似于简单的动画,但无需借
-
概述 Vue 在插入、更新或者移除 DOM 时,提供多种不同方式的应用过渡效果。 包括以下工具: 在 CSS 过渡和动画中自动应用 class 可以配合使用第三方 CSS 动画库,如 Animate.css 在过渡钩子函数中使用 JavaScript 直接操作 DOM 可以配合使用第三方 JavaScript 动画库,如 Velocity.js 在这里,我们只会讲到进入、离开和列表的过渡, 你也可
-
在成功填写表单后,我在使用thymeleaf和spring boot在表中显示数据时遇到了问题。以下是我所做的: 形式: 表格: 控制器后映射: 控制器GetMapping: lista自己做的 填写的表格 但lista-agendas.html点击表单按钮后,显示没有数据的表格: 单击表单按钮提交后,表中没有数据
-
本文向大家介绍oracle清空所有表数据,包括了oracle清空所有表数据的使用技巧和注意事项,需要的朋友参考一下 方法: 1. 删除所有外键约束 2. drop表 3. 添加外键约束 代码使用powerdesign生成

