typescript类型的问题?
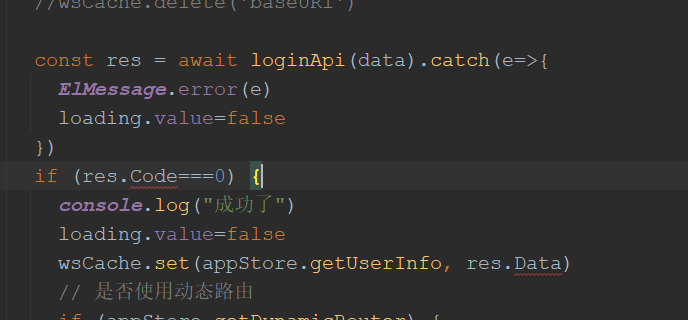
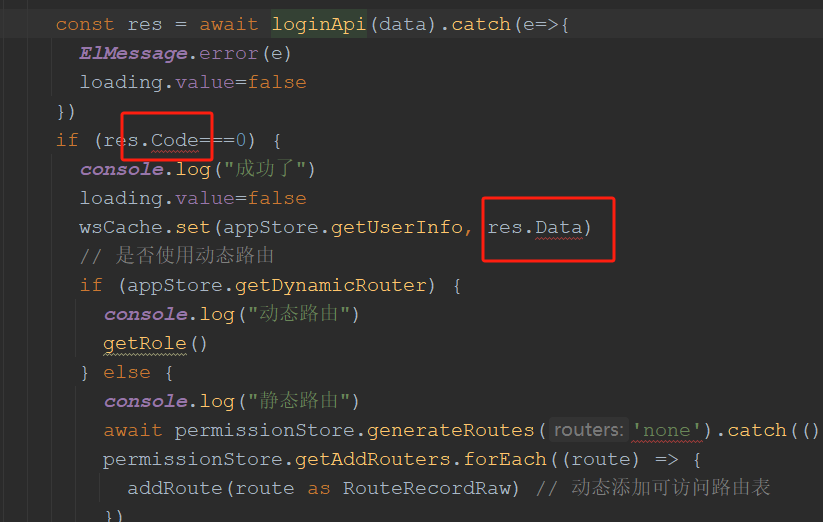
我想解决的是res.Code下面的红线问题
下面是loginApi接口的类型定义:
export const loginApi = (data: UserType): Promise<IResponse<UserType>> => { return request.post({ url: '/BackLogin/Login', data })}其中UserType类型的定义:
export type UserType = { userNo: string password: string role: string roleId: string permissions: string | string[]}IResponse类型的定义:
declare interface IResponse<T = any> { Code: string|int Data: T extends any ? T : T & any Msg:string|any }为什么Promise的返回值Code,Data,Msg下面都带红线?
代码:
const res = await loginApi(data).catch(e=>{ loading.value=false }) if (res.Code===0) { wsCache.set(appStore.getUserInfo, res.Data) // 是否使用动态路由 if (appStore.getDynamicRouter) { console.log("动态路由") } else { } }else{ ElMessage.error(res.Msg) }共有2个答案
出现红线的原因是因为:catch的处理
const res = await loginApi().catch(e => { return Promise.reject()})你如果走了catch后不需要走下面了,可以这么处理。
const res = await loginApi(data).catch(e=>{ loading.value=false }) as IResponse<UserType>; if (res && res.Code===0) { wsCache.set(appStore.getUserInfo, res.Data) // 是否使用动态路由 if (appStore.getDynamicRouter) { console.log("动态路由") } else { } }else{ ElMessage.error(res.Msg) }但看loginApi的类型声明,是没什么问题的,建议为request.post添加类型声明。
export const loginApi = (data: UserType): Promise<IResponse<UserType>> => { return request.post<UserType>({ url: '/BackLogin/Login', data });}-
在文件 /src/stores/otpInfos.ts 的第 7 行,TypeScript 报出以下错误(但是执行 pnpm dev 运行是没有任何问题的): 如果没有引用 ".pnpm/@vueuse+shared@9.13.0_vue@3.3.4/node_modules/@vueuse/shared",则无法命名 "useOTPInfosStore" 的推断类型。这很可能不可移植。需要类型注
-
怎么修改让下面的红线消失?
-
定义如下 使用 出现下面的报错: 为什么在使用typeof的情况下ts对类型判断还是有问题?平常在消费联合类型的时候,都只需要借助typeof就能达到缩小类型范围的目的,但是这里没有效果,我想问下什么时候会出现这种问题? 我知道解决方案: 通过强制的类型断言来告诉ts这是一个函数 通过is关键字来做类型预测 但是不知道什么时候需要这么去解决,只有报错的时候才会尝试这么去解决,恳求大佬解惑。
-
代码如下,这是一段示例代码 那段for循环是想过滤有效数据。 问题是这段代码ts报错,代码逻辑没问题,问题的根本出在MenuItem的类型定义上,本意是想定义一个二级级联数据MenuItem,之所以使用T extends string而不是直接写为string,是因为在某些交互函数的参数中,希望将代表command的参数定义一个固定的可选数据CommandType。 当有子级数据的时候,关心的是子
-
给定一条数据结构(API数组里面的个数是未知的)如下所示 如何推导出类似这样的类型 即 name 作为key, 如果存在table即为boolean类型,否则为unknown类型 ts的大神们,这个该如何写啊,百度,谷歌都折腾了,还问了gpt也不行,就是值推不出来 我写的是这样的
-
我想通过TypeScript泛型定义函数返回类型。所以R可以是我将定义的任何东西。 <代码>。。。许诺 错误:(29,9)TS2322:类型“字符串”不可分配给类型“R”。“字符串”可分配给类型“R”的约束,但“R”可以用约束“{}”的不同子类型实例化。

