javascript - vue 无法获取到template中的dom元素?
我希望能够获取<template #loadMore>中 id为"is_load"的div元素
但是ref无法引用到 ,在onMounted函数中使用nextTick回调打印处理这个dom也是空的,等待渲染后也不行
有什么方法可以操作到dom
<a-list class="demo-loadmore-list" :loading="initLoading" item-layout="horizontal" :data-source="list" :locale="locale" > <template #loadMore> <div id="is_load" ref="test" v-if="!initLoading && !loading" :style="{ textAlign: 'center', marginTop: '12px', height: '32px', lineHeight: '32px' }" > <a-button @click="onLoadMore">加载更多</a-button> </div> </template> <!-- 商品item信息--> <template #renderItem="{ item }"> <a-card hoverable class="custom-card"> <template #cover> <img alt="example" :src="JSON.parse(item.imageUrl)[0]" class="item_image"/> </template> <a-card-meta :title="item.price+' 元'" style="text-align: center;"> <template #description>{{ item.goodsName }}</template> </a-card-meta> </a-card> </template> </a-list><script lang="ts" setup>import {onMounted, ref, nextTick} from 'vue';const test=ref();onMounted( () => { console.log(test.value) //打印为空 });document.getElementById("is_load") //也没有拿到这个元素</script>vue 无法获取到template中的dom元素?
共有3个答案
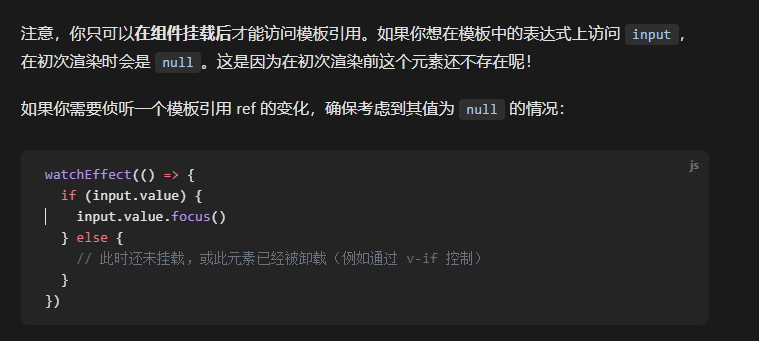
可以打印一下 test,等渲染完了再去控制台展开输出的对象,看有值不,如果确认是时机的问题的话,可以用官方的 watchEffect 这种方案
https://cn.vuejs.org/guide/essentials/template-refs.html
v-if="!initLoading && !loading"你的 initLoading 和 loading 数据在渲染完成后是什么情况,如果这个条件是 false 那确实没有渲染出来呀
Vue.js 无法直接访问在 <template> 标签内定义的 DOM 元素,因为这些元素在渲染过程中是动态生成的。使用 ref 可以在 Vue 实例中创建一个引用,指向模板中的 DOM 元素,但是你不能在模板标签内部直接使用 document.getElementById 来获取它。
在 Vue 中,ref 是一个特殊的属性,它可以被添加到任何元素上,然后你可以通过 this.$refs 在组件实例上访问这个元素。但是,$refs 只会在组件渲染完成后填充,并且它不会响应式地更新。
在你的例子中,你试图在 onMounted 钩子函数中访问 ref,但此时 DOM 可能还没有完全渲染,所以 this.$refs.test 是 undefined。
你可以尝试使用 nextTick 来确保 DOM 已经更新完毕。nextTick 是一个函数,它返回一个 Promise,这个 Promise 在下一个事件循环执行完毕之后解决。这样你就可以确保在 DOM 更新后执行你的代码。
以下是你的代码的修改版:
<template> <a-list class="demo-loadmore-list" :loading="initLoading" item-layout="horizontal" :data-source="list" :locale="locale" > <template #loadMore> <div id="is_load" ref="test" v-if="!initLoading && !loading" :style="{ textAlign: 'center', marginTop: '12px', height: '32px', lineHeight: '32px' }" > <a-button @click="onLoadMore">加载更多</a-button> </div> </template> <!-- 商品item信息--> <template #renderItem="{ item }"> <a-card hoverable class="custom-card"> <template #cover> <img alt="example" :src="JSON.parse(item.imageUrl)[0]" class="item_image"/> </template> <a-card-meta :title="item.price+' 元'" style="text-align: center;"> <template #description>{{ item.goodsName }}</template> </a-card-meta> </a-card> </template> </a-list></template><script lang="ts" setup>import {onMounted, ref, nextTick} from 'vue';const test = ref();onMounted(() => { nextTick(() => { // 使用 nextTick 来确保 DOM 已经更新完毕 console.log(test.value); // 现在应该能够打印出 div 的值了 });});</script>-
本文向大家介绍vue获取dom元素注意事项,包括了vue获取dom元素注意事项的使用技巧和注意事项,需要的朋友参考一下 vue想要获取dom元素的高,一般情况下我们都可以想到写在mounted函数里,即dom加载完再获取,但是结果并不如我们所想,又想到用一个 来获取,发现根本没用啊/。。 所以好的办法就是用一个setTimeout定时器,时间可以设为0,但是有时候生效,有时候不生效,还是加一个小的
-
本文向大家介绍JavaScript实现获取dom中class的方法,包括了JavaScript实现获取dom中class的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JavaScript实现获取dom中class的方法。分享给大家供大家参考。具体实现方法如下: 希望本文所述对大家的javascript程序设计有所帮助。
-
本文向大家介绍VUE中v-on:click事件中获取当前dom元素的代码,包括了VUE中v-on:click事件中获取当前dom元素的代码的使用技巧和注意事项,需要的朋友参考一下 在开发中总是忘记,特意在此记录 关键字: $event PS:下面看下v-on:click获取当前事件对象元素 dom元素这样写: vue实例中的methods的写法: 总结 以上所述是小编给大家介绍的VUE中v-o
-
<body> <textarea id="text" name="" id="" cols="30" rows="10"></textarea> <button id="btn">提交</button> <script> </body> 使用方法2不生效,是空值(纯空白,不是null),现版本innerHTML不能用吗 有没有大佬知道,新手刚上路
-
本文向大家介绍vue获取DOM元素并设置属性的两种实现方法,包括了vue获取DOM元素并设置属性的两种实现方法的使用技巧和注意事项,需要的朋友参考一下 这里我想到了2个方法: 方法一: 直接给相应的元素加id,然后再document.getElementById("id");获取,然后设置相应属性或样式 方法二: 使用ref,给相应的元素加ref=“name” 然后再this.$refs.name
-
cell-group是一个标题的class,想用函数过滤span里的文本 在vue里怎样获取全部的cell-group(不同的组件)dom,并修改dom里的值

