javascript - 谷歌浏览器直接切换英文页面不显示?
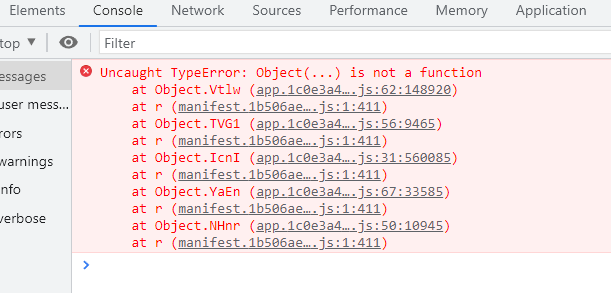
Vue2 + iview的后台,谷歌浏览器直接切换英文页面不显示,会提示这个报错,但是在火狐上切换可以正常显示,有遇到过这种问题的吗,怎么兼容这种情况?
共有1个答案
当然,我理解您遇到的问题。根据您提供的信息,似乎在谷歌浏览器中切换到英文页面时,Vue2 + iview 的后台应用程序无法正常显示,并出现了错误提示。然而,在火狐浏览器中切换却可以正常显示。
首先,我们需要确定这个问题的具体原因。一种可能的原因是谷歌浏览器和火狐浏览器对某些资源或特性的支持程度不同,导致在谷歌浏览器中切换时出现问题。
为了解决这个问题,您可以尝试以下几个步骤:
- 检查浏览器兼容性:确保您的应用程序在所有目标浏览器中都具有兼容性。您可以考虑使用浏览器兼容性测试工具,如BrowserStack,来检查您的应用程序在不同浏览器中的表现。
- 检查网络请求:检查您的应用程序在切换页面时是否发送了正确的网络请求。您可以使用开发者工具中的网络选项卡来查看请求和响应。确保请求的URL正确,并且服务器返回了正确的响应。
- 检查资源加载:确保在切换页面时所有必要的资源都已正确加载。检查是否缺少任何CSS、JavaScript或图片文件,或者是否有文件路径错误等问题。
- 查看控制台错误:打开谷歌浏览器的开发者工具,并查看控制台中的错误和警告信息。这些信息可能会提供有关问题的更多线索。
- 尝试使用Polyfill:如果问题是由于某些特性在不同浏览器中的支持程度不同造成的,您可以使用Polyfill来填补这些差异。Polyfill是一种代码片段,用于模拟缺失的特性或行为,以确保在不同浏览器中具有一致的表现。
- 考虑使用浏览器检测:在某些情况下,您可能需要使用浏览器检测来根据目标浏览器的特性或行为进行不同的处理。这可以通过JavaScript实现,以根据不同的浏览器环境执行不同的代码路径。
如果您尝试了上述步骤仍然无法解决问题,建议您提供更多关于问题的详细信息,例如错误消息、代码片段或相关配置等。这将有助于更准确地诊断问题并提供更具体的解决方案。
-
本文向大家介绍谷歌浏览器调试JavaScript小技巧,包括了谷歌浏览器调试JavaScript小技巧的使用技巧和注意事项,需要的朋友参考一下 谷歌浏览器不仅仅可以用来上网,对于开发人员来说,它更像是一款强大的开发辅助工具。 工欲善其事必先利其器,接下来笔者给大家分享一些Chrome的使用方法。 假如读者了解如何在Chrome中添加JavaScript断点,那请继续阅读;否则,自行脑补。 假如有这
-
这其实是我关于堆栈溢出的第一个问题,所以我挺兴奋的。 提问:我做了一个需要Flash操作的游戏。我想用不是Chrome的浏览器向网站的访问者显示一条消息。 它将是一个字符串:“如果游戏没有正确加载,尝试使用谷歌Chrome”。 如果你们知道一种方法,在不访问谷歌Chrome时显示这个消息(因为那会有点多余),我将非常感谢!
-
我很难让谷歌字体在Chrome中工作 我正在使用Google的建议链接元素来检索字体(开发工具确认它工作正常)。 Link rel="样式表"href="http://fonts.googleapis.com/css?family=Roboto压缩:400italic" 在CSS文件中,我将所有h2、按钮、选择和输入元素的字体系列设置为“机器人浓缩” 在Google Chrome中,只有字体不显示
-
背景: 项目中引入了iconify图标库,低版本谷歌浏览器下图标不能正确显示 相关代码如下: data-icon值 bx:edit: 114、124版本谷歌浏览器下图标均正常显示 material-symbols:add: 114版本谷歌浏览器下图标没有显示,124版本谷歌浏览器下图标正常显示 尝试: iconify官网查找相关库 https://icon-sets.iconify.design/
-
背景: 项目: PC端 vue3+ vite 背景: 有的时候测试的时候需要测试不同版本的谷歌浏览器的兼容情况,但是在电脑上只有一个版本的谷歌浏览器,在想有什么办法能在自己电脑上测试不同版本谷歌浏览器的运行情况。
-
js window.location.reload(true)强制刷新只在火狐浏览器中生效,谷歌浏览不生效 有什么办法可以兼容谷歌、火狐浏览器能在js中调用强制刷新,就像调用ctrl+f5那样 主要是想刷新页面缓存

