javascript - 支持es5函数和es6箭头的JSON.parse(JSON.stringify()) ?
问题
需求: 对象转成字符串,保存到数据库,返回前端后再转回对象?
想要2个方法:
一个是类似JSON.stringify转成字符串,不能丢失函数,支持function和箭头函数
另一个是类似JSON.parse转成对象,要还原对象中原来的函数
数据
rule: [ { type: "input", field: "goods_name", title: "商品名称", on: { change: function (val) { console.log("aa", val); }, input: (val) => { console.log("bb", val); }, }, }, { type: "datePicker", field: "created_at", title: "创建时间", on: { change: function (val) { console.log("cc", val); }, input: (val) => { console.log("dd", val); }, }, }, ],方法
function toJson(){ } function toString(){ }共有2个答案
借助eval函数的话,JSON自带的方法就能处理你这个需求
const obj = [ { type: "input", field: "goods_name", title: "商品名称", on: { change: function (val) { console.log("aa", val); }, input: (val) => { console.log("bb", val); }, }, }, { type: "datePicker", field: "created_at", title: "创建时间", on: { change: function (val) { console.log("cc", val); }, input: (val) => { console.log("dd", val); }, }, },]const jsonStr = JSON.stringify(obj, (k, v) => { return v instanceof Function ? v.toString() : v})console.log(jsonStr)const result = JSON.parse(jsonStr, (k, v) => { if (v?.includes?.('function')) { const { fn } = eval(`"use strict";({fn:${v}})`) return fn } if (v?.includes?.('=>')) { return eval(v) } return v})console.log(result)你可以学一下 form-create的方案,
- 官网地址:https://www.form-create.com/v3/guide/
- github: https://github.com/xaboy/form-create/blob/2d20aa64f8d953db75ebadabb2099e683e42b98d/packages/utils/lib/json.js#L67
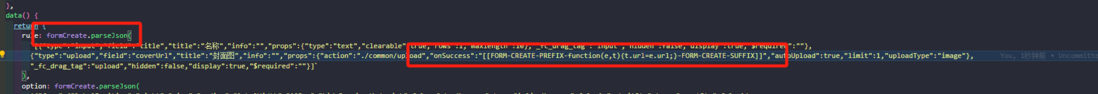
具体使用是这种效果
import deepExtend from './deepextend';import {err} from './console';import is, {hasProperty} from './type';const PREFIX = '[[FORM-CREATE-PREFIX-';const SUFFIX = '-FORM-CREATE-SUFFIX]]';const $T = '$FN:';const $TX = '$FNX:';const FUNCTION = 'function';export function toJson(obj, space) { return JSON.stringify(deepExtend([], obj, true), function (key, val) { if (val && val._isVue === true) return undefined; if (typeof val !== FUNCTION) { return val; } if (val.__json) { return val.__json; } if (val.__origin) val = val.__origin; if (val.__emit) return undefined; return PREFIX + val + SUFFIX; }, space);}function makeFn(fn) { return (new Function('return ' + fn))();}export function parseFn(fn, mode) { if (fn && is.String(fn) && fn.length > 4) { let v = fn.trim(); let flag = false; try { if (v.indexOf(SUFFIX) > 0 && v.indexOf(PREFIX) === 0) { v = v.replace(SUFFIX, '').replace(PREFIX, ''); flag = true; } else if (v.indexOf($T) === 0) { v = v.replace($T, ''); flag = true; } else if (v.indexOf($TX) === 0) { v = makeFn('function($inject){' + v.replace($TX, '') + '}'); v.__json = fn; v.__inject = true; return v; } else if (!mode && v.indexOf(FUNCTION) === 0 && v !== FUNCTION) { flag = true; } if (!flag) return fn; const val = makeFn((v.indexOf(FUNCTION) === -1 && v.indexOf('(') !== 0) ? (FUNCTION + ' ' + v) : v); val.__json = fn; return val; } catch (e) { err(`解析失败:${v}\n\nerr: ${e}`); return undefined; } } return fn;}export function parseJson(json, mode) { return JSON.parse(json, function (k, v) { if (is.Undef(v) || !v.indexOf) return v; return parseFn(v, mode); });}-
新的“胖箭头”符号还可以用更简单的方式来定义匿名函数。 请看下面的例子: console.log(x); incrementedItems.push(x+1); }); 计算一个表达式并返回值的函数可以被定义更简单: 下面代码与上面几乎等价: incrementedItems = items.map(function (x) { return x+1; 让我们在 验
-
问题内容: class App extends Component { constructor(props) { … } 在类中声明的两种函数 (onChange和onSubmit) 之间有什么区别?如果我将其声明为ES6类方法,但在 const url中 引用this.sate时出现错误,但是将其更改为arrow函数可以解决此问题。 我想知道两种情况下如何正确处理“ this” 另外,我该如何做
-
主要内容:1.语法变化,2.带参数的箭头函数,3.带有默认参数的箭头函数,4.带有Rest参数的箭头函数,5.无括号的箭头函数,6.箭头函数的优点ES6中引入了箭头(Arrow)函数,它提供了一种更准确的JavaScript编写方法。 它们让我们能够编写较小的函数语法。 箭头函数的代码更具可读性和结构性。 箭头函数是匿名函数(没有名称且未与标识符绑定的函数)。 它们不返回任何值,并且可以在不使用关键字的情况下进行声明。 箭头函数不能用作构造函数。 箭头函数中的上下文是按词汇或静态方式定义的。 它
-
本文向大家介绍JavaScript ES6箭头函数使用指南,包括了JavaScript ES6箭头函数使用指南的使用技巧和注意事项,需要的朋友参考一下 胖箭头函数(Fat arrow functions),又称箭头函数,是一个来自ECMAScript 2015(又称ES6)的全新特性。有传闻说,箭头函数的语法=>,是受到了CoffeeScript 的影响,并且它与CoffeeScript中的=>语
-
本文向大家介绍ES6箭头函数的特性?相关面试题,主要包含被问及ES6箭头函数的特性?时的应答技巧和注意事项,需要的朋友参考一下 参考回答: ES6 增加了箭头函数,基本语法为 let func = value => value; 相当于 let func = function (value) { return value; }; 箭头函数与普通函数的区别在于: 1、箭头函数没有this,所以需要通
-
问题内容: 我是React的新手,正在尝试了解语法。 我正在React 15环境中进行开发(使用react-starterify模板),并且一直在使用下面的VERSION 2中的语法,但是,我在Facebook的React页面上发现的大多数示例和教程都是VERSION 1。这两个,何时应在另一个之上使用? 版本1 版本2 问题答案: 第二个代码是 无状态功能组件, 并且是用于将组件定义为的函数的新

