加密解密 - crytp-js解密时提示Malformed UTF-8 data?
使用crytp-js加密解密时用CryptoJS.pad.Pkcs7没问题,但是把CryptoJS.pad.Pkcs7改成CryptoJS.pad.NoPadding就提示Malformed UTF-8 data
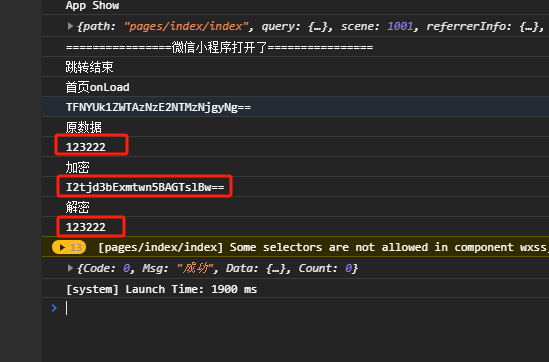
import CryptoJS from 'crypto-js'import { Base64 } from 'js-base64';//加密function encryption(data,iv,key){ let keyOk=CryptoJS.enc.Utf8.parse(key) let ivOk=CryptoJS.enc.Utf8.parse(iv) let src=CryptoJS.enc.Utf8.parse(data) let encrypted=CryptoJS.AES.encrypt(src,keyOk,{ iv:ivOk, mode:CryptoJS.mode.CBC, padding:CryptoJS.pad.Pkcs7 }) return CryptoJS.enc.Base64.stringify(encrypted.ciphertext);}//解密 function decryption(data,iv,key){ let keyOk=CryptoJS.enc.Utf8.parse(key) let ivOk=CryptoJS.enc.Utf8.parse(iv) let dataOk=CryptoJS.enc.Base64.stringify(CryptoJS.enc.Base64.parse(data)) let decrypted=CryptoJS.AES.decrypt(dataOk,keyOk,{ iv:ivOk, mode:CryptoJS.mode.CBC, padding:CryptoJS.pad.Pkcs7 }) let decryptedData=decrypted.toString(CryptoJS.enc.Utf8) return decryptedData.toString()}export { encryption, decryption};用"CryptoJS.pad.Pkcs7"的运行结果
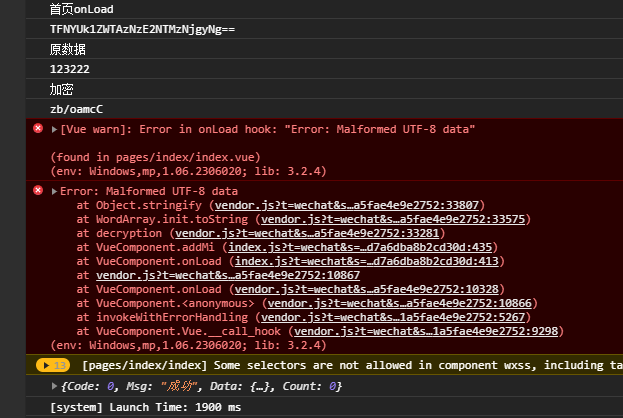
用"CryptoJS.pad.NoPadding"的运行结果
共有1个答案
当您在解密时遇到“Malformed UTF-8 data”错误,这通常意味着您在解密过程中遇到了非法的UTF-8字符。在您的情况下,问题可能在于NoPadding和Pkcs7这两种填充方式的处理方式不同。
在CryptoJS.pad.Pkcs7模式下,加密的数据块大小会被调整到与密钥长度相匹配。也就是说,如果密钥长度为256位(32字节),那么每个数据块将被填充至32字节。而在CryptoJS.pad.NoPadding模式下,数据块的大小不会被改变,如果数据块大小不是密钥长度的倍数,那么在加密后的数据中就会存在不合法的UTF-8字符。
要解决这个问题,您可以在解密函数中增加一步去除填充的步骤,这通常是通过将密文转换成十六进制字符串然后删除最后一位(通常是填充字符)来实现的。以下是一个可能的修改:
//解密 function decryption(data,iv,key){ let keyOk=CryptoJS.enc.Utf8.parse(key) let ivOk=CryptoJS.enc.Utf8.parse(iv) let dataOk=CryptoJS.enc.Base64.parse(data) let decrypted=CryptoJS.AES.decrypt(dataOk,keyOk,{ iv:ivOk, mode:CryptoJS.mode.CBC, padding:CryptoJS.pad.NoPadding }) let decryptedData=decrypted.toString(CryptoJS.enc.Utf8) // Remove the last character, which should be the padding character return decryptedData.slice(0, -1)}注意,这个解决方案假设填充字符是字符串的最后一个字符。如果填充方式不同,您可能需要调整这个步骤以正确去除填充。
-
我写这个问题的答案是因为我挣扎了很多(可能是因为缺乏经验),迷失在许多不同的加密/解密节点或Python的方法中。 我想也许我的案子能在将来帮助人们。 我需要做的是: 从表单中获取数据,使用加密(node js)对其进行加密。 我选择使用AES加密。 我是这样开始的(我不会经历我尝试过的一切): > 我遵循了本页末尾的例子 在我的案例中给出: 这可能是javascript和coffeescript
-
我正在尝试用python中的pycrypto加密/解密。在大多数情况下,事情进展顺利,但在解密数据时,我遇到了一个奇怪的问题。我尝试对一些JPG进行加密/解密以进行测试,尽管它们加密/解密没有问题,但解密的文件无法打开/已损坏。为了找到问题,我保存了一个文本文件,其中有一个类似于“测试这个文件的完整性”之类的随机句子,它只有在“…完整性”之类的内容之后才能正确解密,完整性之前的所有内容仍然是乱码。
-
本文向大家介绍JS实现的base64加密解密操作示例,包括了JS实现的base64加密解密操作示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JS实现的base64加密解密操作。分享给大家供大家参考,具体如下: 运行结果: PS:这里再推荐几款加密解密相关在线工具供大家参考使用: 在线编码转换工具(utf-8/utf-32/Punycode/Base64): http://tools.
-
danger 以下操作仅适用于 SDK version >= 1.1.0 当调用微信小程序接口获取敏感信息时,返回的数据往往是经过加密的,开发者如需获取这些敏感数据,需要对接口返回的加密数据进行对称解密。 wx.BaaS.wxDecryptData(encryptedData, iv, type) 参数说明 参数 类型 必填 说明 encryptedData String Y 加密的数据 iv S
-
本文向大家介绍JS实现的base64加密、md5加密及sha1加密详解,包括了JS实现的base64加密、md5加密及sha1加密详解的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JS实现的base64加密、md5加密及sha1加密。分享给大家供大家参考,具体如下: 1、base64加密 在页面中引入base64.js文件,调用方法为: 2、md5加密 在页面中引用md5.js文件,调用
-
问题内容: 我有以下Go代码 输出是 使用以下CryptoJS加密 并且可以用解密 输出是-这是正确的输出 为什么Go会有不同的输出? 问题答案: 请检查您的错误。总是 https://play.golang.org/p/dRLIT51u4I 更具体地说,字节75处的值为,超出了base64可用字符的范围。在ascii中,它是ENQ(查询)字符。至于为什么它最终出现在您的最终base64字符串中,

