docker部署问题,COPY 命令没有成功?
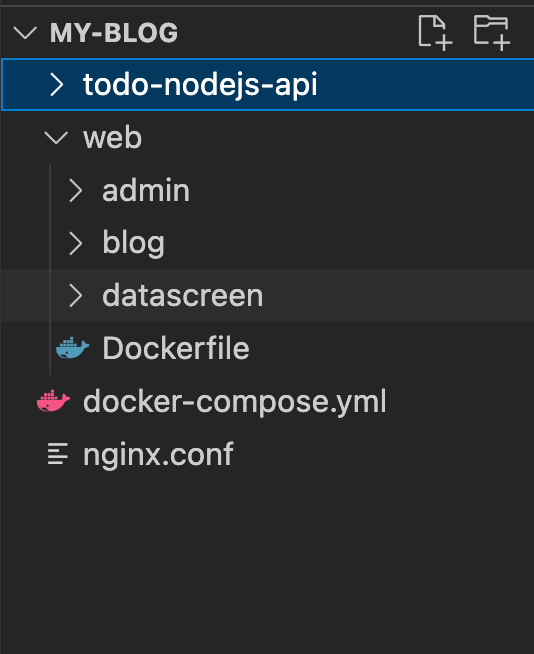
docker部署项目,目录结构如下
web下是三个vue打包后的文件,分别是admin,blog,datascreen
web下的Dockerfile配置如下
# 使用 Nginx 作为基础镜像FROM nginx:latestRUN mkdir -p /usr/share/nginx/html/adminRUN mkdir -p /usr/share/nginx/html/blogRUN mkdir -p /usr/share/nginx/html/datascreen# 将文件复制到 Nginx 默认的静态文件目录中COPY admin /usr/share/nginx/html/admin/COPY blog /usr/share/nginx/html/blog/COPY datascreen /usr/share/nginx/html/datascreen/docker-compose配置如下
version: '3'services: web: build: ./web container_name: web-blog-container todo-nodejs-api: build: ./todo-nodejs-api container_name: todo-nodejs-api-container restart: unless-stopped ports: - '8888:8888' depends_on: - mysql mysql: image: mysql:8.0.35 container_name: mysql-container restart: unless-stopped environment: MYSQL_ROOT_PASSWORD: xxxxxx MYSQL_DATABASE: xxxxxx ports: - '3307:3306' volumes: - /var/lib/mysql:/var/lib/mysql nginx: image: nginx:latest container_name: nginx-container ports: - '80:80' - '443:443' volumes: - ./nginx.conf:/etc/nginx/nginx.conf:ro - /etc/nginx/cert:/etc/nginx/cert:ro depends_on: - web - todo-nodejs-apidocker compose up 运行后,在nginx服务容器中(nginx-container),
docker exec -it nginx-container ls /usr/share/nginx/html
发现并没有copy过来的 admin,blog,datascreen 目录,问题出在哪?该怎么办,这样配置合理吗?
我现在直接在nginx容器上挂了一下 volumes,把这三个目录映射过来,这样做合适吗?想知道上面为什么copy不过去呢????
nginx: image: nginx:latest container_name: nginx-container ports: - '80:80' - '443:443' volumes: - ./nginx.conf:/etc/nginx/nginx.conf:ro - /etc/nginx/cert:/etc/nginx/cert:ro - /home/ftpuser/my-blog/web/admin:/usr/share/nginx/html/admin:ro - /home/ftpuser/my-blog/web/blog:/usr/share/nginx/html/blog:ro - /home/ftpuser/my-blog/web/datascreen:/usr/share/nginx/html/datascreen:ro depends_on: - web - todo-nodejs-api共有2个答案
你的三个 service ,每一个用的都是自己的镜像。
nginx service 用的就是官方的 nginx:latest ,而不是你自己写的 Dockerfile 。
你自己的 Dockerfile 只用在了 web 这个 service 里。
首先,对于你的问题,COPY命令没有成功的原因可能有以下几点:
- 文件路径问题:确保你的文件路径是正确的。Dockerfile中的COPY命令是相对于Dockerfile所在的目录的。如果你的文件不在Dockerfile所在的目录下,你需要指定完整的文件路径。
- 文件权限问题:确保你有权限访问这些文件,并且Docker进程也有权限访问。
- Docker构建上下文问题:当使用docker build命令时,Docker会将Dockerfile所在的目录作为构建上下文,并将该上下文中的文件发送到Docker守护进程。如果文件不在这个目录下,那么它们可能不会被复制到镜像中。
对于你的问题,我建议你可以尝试以下解决方案:
- 确保你的文件路径是正确的,并且文件存在于指定的路径下。
- 尝试使用绝对路径而不是相对路径。
- 确保你有权限访问这些文件,并且Docker进程也有权限访问。
- 如果你已经确认以上都没有问题,那么可能是Docker构建上下文的问题。你可以尝试将包含Dockerfile的目录作为构建上下文,或者将文件移动到Dockerfile所在的目录下。
至于你提到的直接在nginx容器上挂载volumes的做法,这样做是可以的,但是需要注意以下几点:
- 确保你的主机上的目录存在,并且你有权限访问。
- 确保nginx配置正确,能够正确地加载这些静态文件。
- 在挂载volumes时,要确保没有覆盖其他的文件或者目录。
希望这些信息能够帮助你解决问题。如果你还有其他问题,欢迎随时提问。
-
问题内容: 我正在尝试让Jenkins在Docker上的Jenkins从属服务器上运行以下命令: 问题在于,当我 在Jenkins中 运行此程序时,会生成Docker进程,但Jenkins不会等待它并立即返回成功。但是,如果我用无限循环替换Docker命令,Jenkins将按预期等待。 当我以Jenkins用户的身份直接从构建从设备运行此命令时,系统会等待命令完成(这就是我想要发生的事情)。 我已
-
docker+nginx部署的前后端分离项目,如果我nginx没有配置代理的话就可以打印index.html的内容但是空白页面,我一旦nginx代理了,就报系统异常,是怎么回事呀 没有启用nginx代理的情况 启用nginx代理的情况 能部署上docker前端页面也不至于空白页面呀,后端已经部署上docker上并用postman测试了能调用数据
-
我正试图通过命令行重新部署战争。我正在尝试: java-classpath"C:/bea/weblogic12c/wlserver_12.1/server/lib/weblogic.jar"weblogic. Deployer-adminurl t3://localhost:7101-user用户名-密码-上传-重新部署-name myapp-source myApp.war-目标myServer
-
我正在Windows 8.1 64位上开发JavaFX8应用程序,带有4GB内存,使用的是运行JDK 8u25 64位版本的Netbeans 8.0.2。 应用平台是JDK版本8u25 32位,问题是当我构建项目时,应用程序运行正常,但当我做本机打包时,我可以为应用程序提供32位JRE和exe文件。 “由于配置问题,已跳过捆绑程序Windows应用程序映像:FX SDK和JRE运行时之间的位体系结
-
注意:本文档介绍使用 docker 官方的 registry v2 镜像部署私有仓库的步骤,你也可以部署 Harbor 私有仓库(部署 Harbor 私有仓库)。 本文档讲解部署一个 TLS 加密、HTTP Basic 认证、用 ceph rgw 做后端存储的私有 docker registry 步骤,如果使用其它类型的后端存储,则可以从 “创建 docker registry” 节开始; 示例两
-
我已经通过安装“kubelet kubeadm kubectl”创建了一个k8s集群。现在,我尝试将微服务应用部署为 > docker build -t 演示服务器:1.0 。 kubectl运行demoserver--image=demoserver--port=8000--image pull policy=Never= 我尝试了“eval$(minikube docker-env)”,但上面

