uni-simple-router的vue3版本跳转传值params拿不到?
我用的uniapp,但用的vue3,购买的uni-simple-router的vue3版本,
<script setup> import {reactive,computed} from 'vue' import {onShow} from '@dcloudio/uni-app' import router from '@/router'</script>其中 import router from '@/router'的代码为:
import {createRouter,toIsNewWindow} from '@/uni-simple-router'import {routes} from './routes'import {nextTick,createApp} from 'vue'import {timeOut} from '~@/utils/index.js'import FloatLayerCom from '@/components/float-layer.vue'import {isEmpty,isWechat} from "@/utils/filter.js"import BASE_URL from '@/utils/env.js' // #ifdef H5 const floatLayerApp = createApp(FloatLayerCom); const mountEl = document.createElement(`div`); mountEl.id="floatLayerApp"; document.body.appendChild(mountEl); floatLayerApp.mount(`#floatLayerApp`)// #endiffunction androidQuitApp(){ uni.showModal({ title: '退出应用', content: `你确定要退出本应用?`, success: ({confirm})=>{ confirm && plus.runtime.quit(); } });}function changeFloat(status,to){ // #ifdef H5 if(to.navType!==`back`){ floatLayerApp._instance.setupState.toggleFloat(status); } // #endif}/** * 是否开启随机动画 */const randomAnimation = true;const router = createRouter({ platform: process.env.VUE_APP_PLATFORM, routeNotFound:(to)=>{ return { name:`404`, navType:`push` } }, applet:{ launchedHook:()=>{ console.log(`首页进入成功`) }, // hideHomeButton:true }, app:{ setSideSlipGesture:(to)=>{ return `close` }, runtimeQuit:androidQuitApp }, h5:{ animation:{ includeNavtype:[`push`,`back`,`replace`], animationTime:0, animationAppEl:(to,from)=>{ if(toIsNewWindow(to,from)){ return document.querySelector(`#app`) } if(to.meta && to?.meta?.animationEl && to?.meta?.navType === to.navType){ return document.querySelector(to.meta.animationEl) } return null }, defaultAnimationType:(to)=>{ let animationType = `animate__slideInRight`; if(randomAnimation){ const animationNode = [ `animate__slideInRight`, `animate__bounceInRight`, `animate__rotateInDownLeft`, `animate__zoomInDown` ] animationType = animationNode[ parseInt( Math.random()*animationNode.length ) ] } if(to?.meta?.animation && to?.meta?.navType === to.navType){ animationType = to.meta.animation } return animationType }, animationNodeMap:{ 'animate__slideInRight':[ // 前进 [`animate__slideInRight`,`animate__slideOutLeft`], // 后退 [`animate__slideInLeft`,`animate__slideOutRight`], ], 'animate__bounceInRight':[ // 前进 [`animate__bounceInRight`,`animate__bounceOutLeft`], // 后退 [`animate__bounceInLeft`,`animate__bounceOutRight`], ], 'animate__rotateInDownLeft':[ // 前进 [`animate__rotateInDownLeft`,`animate__rotateOutDownLeft`], // 后退 [`animate__rotateInDownRight`,`animate__rotateOutDownRight`], ], 'animate__zoomInDown':[ // 前进 [`animate__zoomInDown`,`animate__zoomOutDown`], // 后退 [`animate__zoomInUp`,`animate__zoomOutDown`], ], // 给路由定义的动画 'child_router_animate':[ // 前进 [`animate__slideInUp`] ] } } }, routes,})let appRunCount = 0//全局路由前置守卫router.beforeEach(async (to,from)=>{ console.error(`------- beforeEach守卫执行 ------`) console.log(to) console.log(from) changeFloat(`load`,to); if (to.path.indexOf("/api/") > 0) { return true; return; } if (to.name == "wxauth") { //微信授权 return true; return; } if (to.name == "wxauthmp") { //微信小程序授权 return true; return; } let token = uni.getStorageSync("token") //token='Bearer eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJqdGkiOiI2MDQwOSIsImlhdCI6IjE2OTU3Nzk4NTAiLCJuYmYiOiIxNjk1Nzc5ODUwIiwiZXhwIjoiMTcwMDk2Mzg1MCIsImh0dHA6Ly9zY2hlbWFzLm1pY3Jvc29mdC5jb20vd3MvMjAwOC8wNi9pZGVudGl0eS9jbGFpbXMvZXhwaXJhdGlvbiI6IjIwMjMvMTEvMjYgOTo1NzozMCIsImlzcyI6IlN5c3RlbSIsImF1ZCI6IlVzZXIiLCJodHRwOi8vc2NoZW1hcy5taWNyb3NvZnQuY29tL3dzLzIwMDgvMDYvaWRlbnRpdHkvY2xhaW1zL3JvbGUiOiIxIiwiVXNlcklkIjoiNjA0MDkiLCJPcGVuSWQiOiJvemRIVjVYMjRaMmNWV2M4dmJ5UUN5M3FodU5BIiwiU291cmNlIjoiMSJ9.ukSbwH5deboT7ohLCwpA8EU0y2um4iQmdbEpyjpWj3g' if (isEmpty(token)) { // 保存当前路由地址,授权后还会跳到此地址 //#ifdef H5 /* if (isWechat()) { console.log('微信公众号授权处理'); uni.setStorageSync('wxRedirectUrl', to.fullPath); uni.request({ url: BASE_URL + "/WX/GetAuthCode", method: "POST", success: (res) => { if (res.data.Code == 0) { console.log("地址来源:" + to.name); console.log(res.data.Msg); alert("该功能目前只支持在'支付宝'端使用") //window.location.href = res.data.Msg } else { return true; return; } } }) } else { console.log('支付宝生活号H5授权处理'); uni.setStorageSync('wxRedirectUrl', to.fullPath); uni.request({ url: BASE_URL + "/ZFB/GetAuthCode", method: "POST", success: (res) => { if (res.data.Code == 0) { console.log(res.data.Msg); window.location.href = res.data.Msg } else { return true; return; } } }) } */ //#endif } else { return true; } })// 全局路由后置守卫router.afterEach(async (to,from)=>{ console.error(`++++++ afterEach守卫执行 +++++++`) console.log(router) changeFloat(`success`,to); if(to.meta && to.meta.title){ // #ifdef H5 await timeOut(1) // #endif uni.setNavigationBarTitle({ title:to.meta.title }) }})router.onError(e=>{ console.log(e)})export default router我现在想点击链接跳转时带参数:
const goNotice=(row)=>{ console.log(row) router.push({ name:'notice', params:{"id":2323} }) }接受页面死活拿不到params的值:
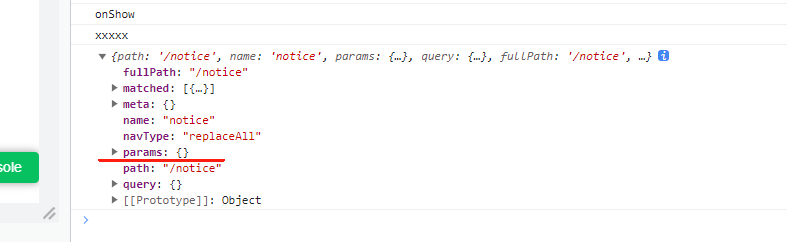
<script setup> import {reactive,computed,watch,onMounted} from 'vue' import {onShow} from '@dcloudio/uni-app' import BaseTab from '@/pages/common/base-tabbar.vue' import leftArrow from '@/pages/common/leftArrow.vue' import * as api from '@/utils/api.js' import {timeOut} from '~@/utils/index.js' import router from '@/router' import {useRoute} from '@/uni-simple-router' const route = useRoute() const data=reactive({ }) onShow(()=>{ console.log('onShow') console.log("xxxxx") console.log(route.value) }) </script>
做了各种尝试,就是不行。
共有1个答案
params传参你应当使用 动态路由匹配 例如/pages/:id
跳转时用
router.push({ name:`xxx`, params:{ id:123 }})如果你希望是URL上的query传参,请使用如下方式
router.push({ name:`xxxx`, query:{ id:123 }})-
vk-uni-cloud-router 是一个【开箱即用】VK 云函数路由模式 uniCloud 开发框架 - 已集成 uni-id。 主要功能以及对开发者的价值: 1、实现云函数路由模式 路由模式不使用任何第三方包,兼容性强,运行稳定 减少云函数数量,云函数有个数限制(用一个云函数即可实现多个云函数效果) 部分通用的代码块可以放在公共区执行,类似公共函数的效果 可以在开发环境和生产环境中任意切换
-
本文向大家介绍vue-router传参query和params有什么区别?相关面试题,主要包含被问及vue-router传参query和params有什么区别?时的应答技巧和注意事项,需要的朋友参考一下 query 是已 ?key=name 的方式在url中,刷新后仍然能获取到值 params 如果 path中有对应的占位的属性则显示在url中,例如 /:id => /2,刷新后不会丢死值;如果没
-
本文向大家介绍vue-router跳转页面的方法,包括了vue-router跳转页面的方法的使用技巧和注意事项,需要的朋友参考一下 使用 Vue.js 做项目的时候,一个页面是由多个组件构成的,所以在跳转页面的时候,并不适合用传统的 href,于是 vue-router 应运而生 官方文档请点击这里 ## vue-router 第一步当然是安装了,用npm安装命令 第二步在.vue组件里添加标签,
-
本文向大家介绍springMvc请求的跳转和传值的方法,包括了springMvc请求的跳转和传值的方法的使用技巧和注意事项,需要的朋友参考一下 forword跳转页面的三种方式: 1.使用serlvet 2.使用Model对象 3.使用ModelAndView 当然也可以通过new 一个ModelAndView对象来实现 forword跳转到Controller中的方法: 跳转到相同类中的方法 跳
-
我有一个应用程序使用react@0.14、redux@3.05、react-router@1.0.3和redux-simple-router@2.0.2。我正在尝试根据存储状态为我的一些路由配置onEnter转换。转换钩子成功激发并将新状态推送到我的存储区,这将更改URL。但是,在页面上呈现的实际组件是路由匹配中的原始组件处理程序,而不是新URL的新组件处理程序。 下面是我的文件的外观 下面是插入
-
vue-router v4.1.4 更新日志 官方似乎不再支持以下的写法了: 这么写会提示: Discarded invalid param(s)... 官方推荐的替代方案: 将数据放入pinia等存储中 path query HistoryState 将其作为新属性传递给to.meta 导航守卫 方案1感觉让代码变得过于复杂了。 方案2对于需要传递复杂的对象。而不是简单的字符串或数字的话似乎无法

