javascript - 1. 如何在点击用户名时让浏览器弹出密码管理器?
登录的时候,使用了浏览器记住密码的功能。
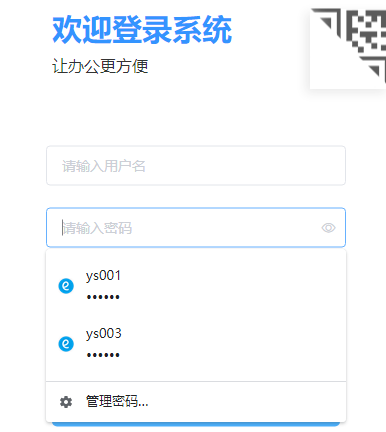
问题:如何在点击用户名的时候,让浏览器弹出密码管理器?
现在点击用户名的时候,不会弹出密码管理器,只有点击密码区域才会弹出。

共有2个答案
<input autocomplete="username">
在用户名输入框的HTML标记中添加autocomplete属性,并将其值设置为username。这将告诉浏览器该字段用于输入用户名。
<input type="text" name="username" autocomplete="username">密码输入框的HTML标记中也包含autocomplete属性,并将其值设置为current-password。这将指示浏览器在点击用户名后弹出密码管理器。
<input type="password" name="password" autocomplete="current-password">-
问题内容: 嘿,我正在使用一个具有如下登录对话框的Web应用程序: 用户点击“登录” 登录表单HTML随AJAX一起加载,并在第DIV页上显示 用户在字段中输入用户/密码,然后单击提交。不是-用户/密码通过AJAX提交 如果用户/密码正确,则页面将在用户登录后重新加载。 如果用户/密码不正确,则不会重新加载页面,但DIV中会显示错误消息,并且用户可以重试。 问题出在这里:浏览器从不提供通常针对其他
-
如图所示,禁用chrome浏览器保存的用户名密码弹窗。 还有就是,什么时候会弹出这个用户名密码弹窗,为什么有的输入框不弹出呢?
-
以思否为例 缩放100%时: 缩放90%时: 有没有方法让浏览器的px为整数,不出现这种小数点的形式?
-
我在我的网站上有一个按钮,允许用户通过Yodlee/Plaid使用弹出的登录屏幕登录到他们的银行。问题是弹出窗口被safari和chrome手机屏蔽了。弹出窗口在桌面上工作。我读到过safari和chrome会阻止所有弹出窗口,如果用户没有点击按钮启动弹出窗口,或者弹出窗口从点击事件开始超过一秒。 我的问题是,在启动弹出窗口之前,我的前端必须调用我的后端来检索令牌。所有这些都需要超过一秒钟的时间,
-
问题内容: 我们正在针对现有代码库运行Selenium回归测试,并且Web应用程序中的某些屏幕使用弹出窗口作为中间步骤。 当前,我们在测试中使用以下命令: … 大多数情况下都可以使用 。偶尔测试将失败在与线 谁能建议一种更好,更 可靠的 方法? 另外,我们主要在IE6和7上运行这些测试。 问题答案: 有用!!只是为了让那些喜欢硒的人们更容易。 这对我使用IE7(正常模式)有效。 真是个令人毛骨悚然
-
背景: 点击下拉框查看选项。 打开F12查看元素之后,下拉框的点击事件消失了,调试时无法选取下拉框的选项。 有什么办法可以在调试时,保持元素的点击事件?

