three.js - threejs 中 ExtrudeGeometry 几何体 需要的 Shape 怎么确定 方向?
threejs 通过 THREE.ExtrudeGeometry 创建多个几何体作为墙壁,结果发现创建的几何体方向不一致,问题部分代码如下:
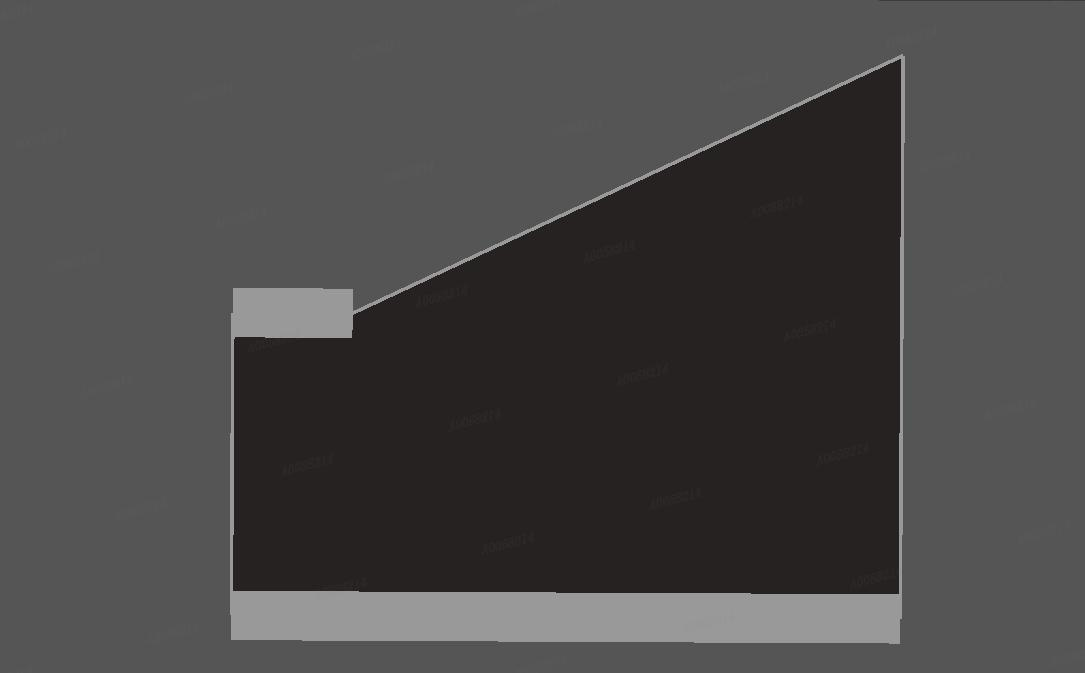
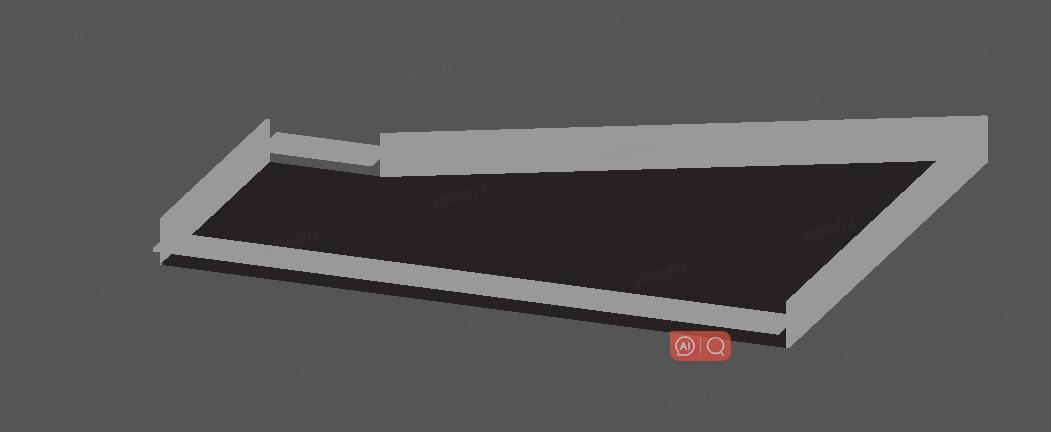
const wallShape = new THREE.Shape() wallShape.moveTo(-3.5,-0.25); wallShape.lineTo(3.5,-0.25) wallShape.lineTo(3.5,0.25) wallShape.lineTo(-3.5,0.25) wallShape.lineTo(-3.5,-0.25) let wallArr=[] let timearr=GridHelperObj.vertexs.map(item=>{ return new THREE.Vector3(item.x,3.5,-item.z) }) timearr.forEach((item,index)=>{ let str=item let end=index!=timearr.length-1?timearr[index+1]:timearr[0] const closedSpline=new THREE.CatmullRomCurve3([str,end]); const extrudesetting={ steps:100, bevelEnabled:false, extrudePath:closedSpline } var wallgeometry = new THREE.ExtrudeGeometry(wallShape, extrudesetting); var wallmaterial = new THREE.MeshBasicMaterial({ color: 0x999999 }); let timeobj=new THREE.Mesh(wallgeometry, wallmaterial) wallArr.push(timeobj) }) const group = new THREE.Group(); group.add(...wallArr) group.add( flootmesh ); return group;效果如下:

明明是利用同一个 Shape 而且是一个循环体出来的,为什么有的墙壁是"倒"着的,有的墙壁是"立"着的?应该怎么解决呢?? PS:不支持换其他方案,最好是不换方案解决问题的思路
共有1个答案
ExtrudeGeometry 在处理形状方向的问题上有一个默认的行为,那就是它总是从形状的底部向顶部挤压。也就是说,形状的底部是最低点,顶部是最高点。如果形状在三维空间中是反转的(即,"倒"着的),ExtrudeGeometry 也会反转挤压的方向。
在你的代码中,你使用了 THREE.CatmullRomCurve3 来生成路径,然后将这个路径传递给 ExtrudeGeometry。然而,CatmullRomCurve3 生成的曲线是关于起点的对称的,也就是说,如果你改变路径的起点,那么生成的形状可能会是反转的。
解决这个问题的一个方法是确保你的路径是单向的,也就是说,如果你沿着路径走,你会始终看到形状的前面。你可以通过调整 CatmullRomCurve3 的起点和终点来达到这个效果。
另外,如果你的墙壁需要一个特定的方向,你可能需要手动反转你的形状或者在创建形状之后使用 THREE.ShapeUtils.reverse() 函数来反转形状。
在你的代码中,你可以在创建 wallShape 之后添加以下代码来反转形状:
wallShape = THREE.ShapeUtils.reverse(wallShape);这将会使得形状的方向和预期一致。
-
从一个形状路径中,挤压出一个BufferGeometry。// iOS iframe auto-resize workaround if ( /(iPad|iPhone|iPod)/g.test( navigator.userAgent ) ) { const scene = document.getElementById( 'scene' ); scene.style.width = getCo
-
初学者学习本章节如果感觉有些困难,或者急于实现某些功能,可以暂时跳过。不过学习本章节的好处是,你可以理解Threejs所谓的几何体Geometry本质上是什么,通过本章节的学习建立Threejs顶点的概念,更有助于后面很多课程的学习。 当然了,如果你有一定的WebGL基础,对于来说早就建立了顶点的概念,那么你学习本章节课,和没有WebGL基础的初学者策略可以不同,可以把重心放在Threejs几何体
-
在课程的第二章对Threejs几何体Geometry和BufferGeometry的顶点概念做过比较多的介绍,讲解过顶点位置坐标数据、顶点颜色数据、顶点法线方向向量数据,不过顶点的UV数据没有去讲解,主要是几何体顶点的纹理坐标数据和纹理贴图的映射有关系,所以放在了本章节去讲解。 纹理UV坐标 纹理坐标含义就是一面意思,一张纹理贴图图像的坐标,选择一张图片,比如以图片左下角为坐标原点,右上角为坐标(
-
本文向大家介绍angular或者js怎么确定选中ul中的哪几个li,包括了angular或者js怎么确定选中ul中的哪几个li的使用技巧和注意事项,需要的朋友参考一下 刚来新公司接到新的需求做一个知识库页面 红色的是单选 蓝色的是多选 这些都是需要传递到后台的 开始不知道如何解决 下班后在家想到一个很巧妙的办法 不多说上代码 箭头所指就是在li里写一个隐藏的radio标签,把后台需要的id字段绑定
-
这是一种错误或低效的做法吗?我读到过,当被重写时,重写始终是最佳实践,但我不知道在这种情况下是否需要这样做/应该如何实现它。 谢谢你。
-
本章节主要是介绍一些绘制二维或三维图形的类,如果大多数类你暂时用不到,也可以不用学习,用到的时候可以来查阅特定的章节。 如果你想通过一系列的顶点数据生成一个轮廓,比如中国地图,如果你想通过一条曲线生成一个管道,如果你想通过一个二维轮廓拉伸或扫描出来一个三维几何体,如果你想绘制一个圆弧轨迹...都可以查阅本节课内容。

