前端 - 跪求指导,局域网网站搭建完成后不能正确展示页面模块中文件?
路过的大神帮小弟看一下,我计划在内网搭建一个网站,通过IIS搭建服务器,web网页已经设计好,并且能在本地电脑上正确显示,但是局域网内其他电脑登陆时能正确显示页面,但是页面模块中的内容却无法正确展示。跪求大神们给小弟一个指导,让局域网内其他电脑登陆时能正确展示模块中的文件,谢谢!
本地电脑正确展示页面如下:
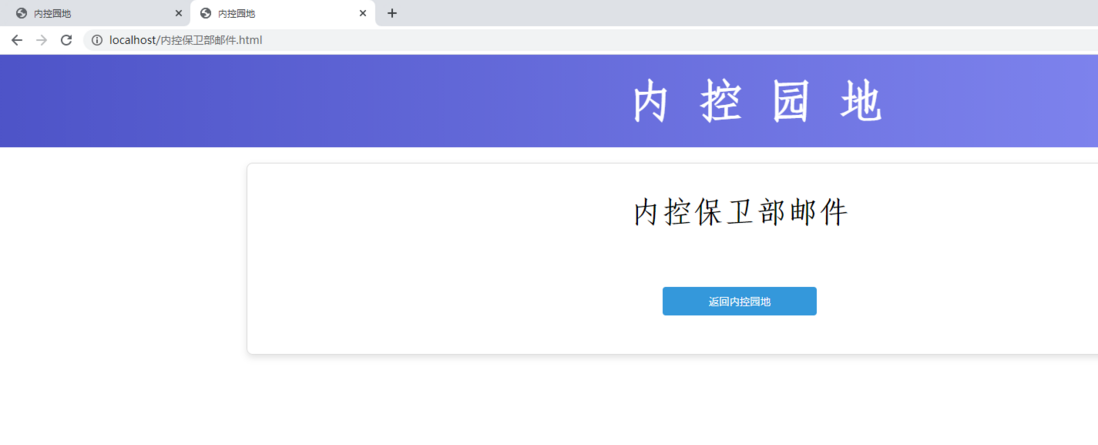
本地电脑http://localhost/打开之后页面展示如下:
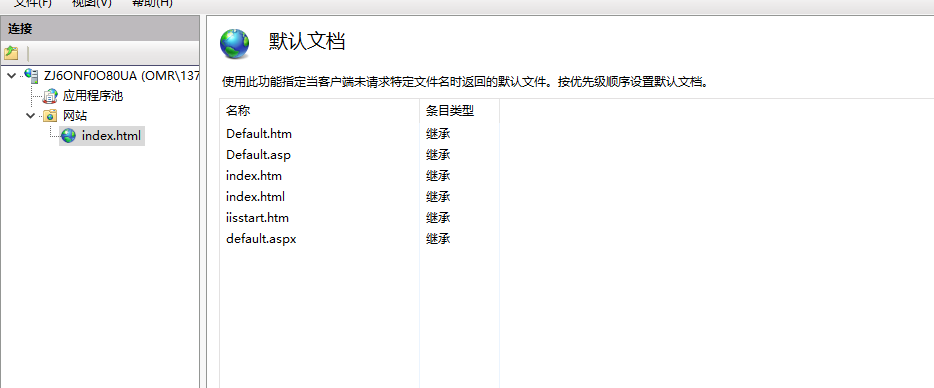
iis默认文档设置:
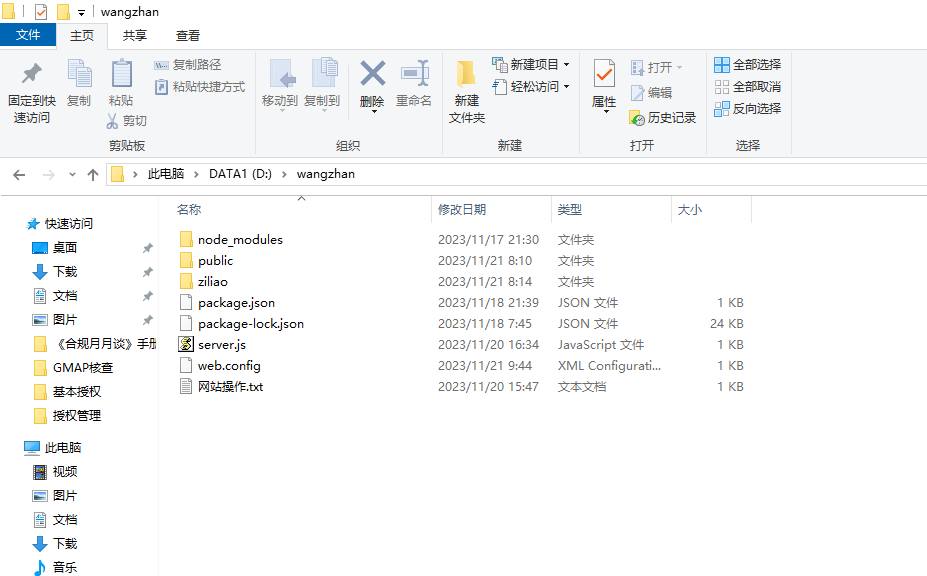
网站项目文件夹:
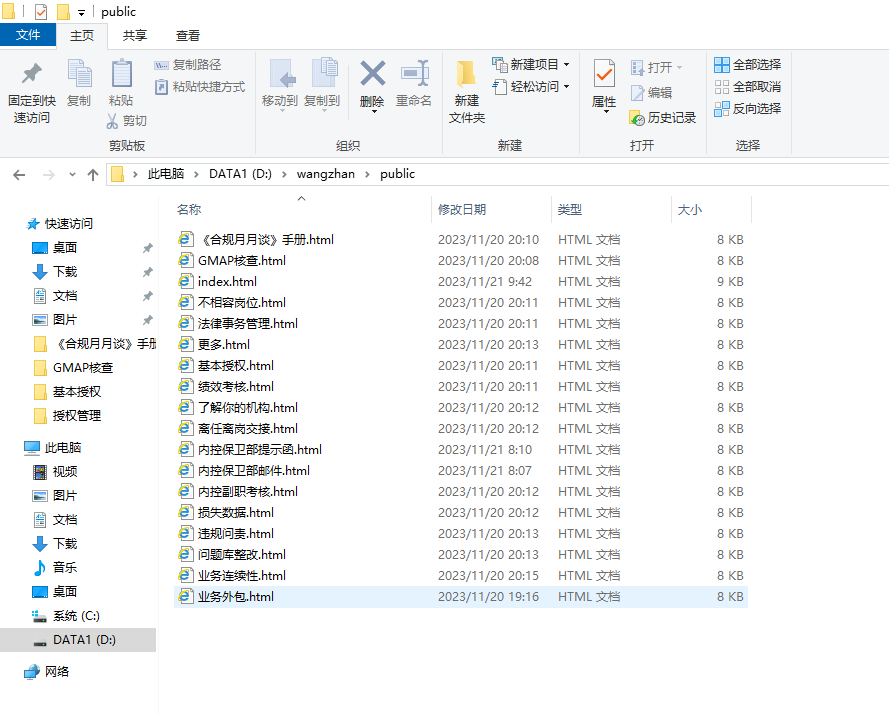
网站页面放置目录:
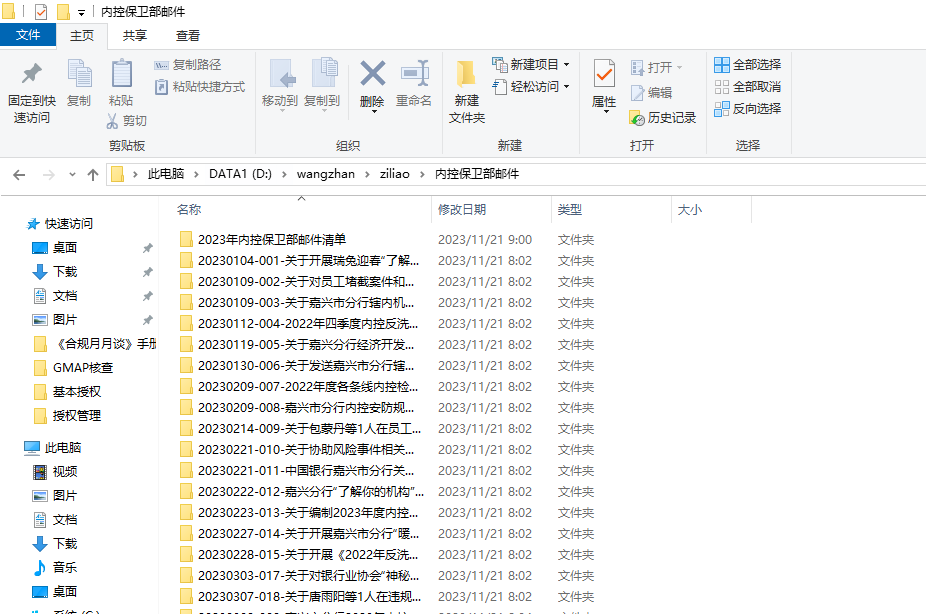
网站中模块显示文件放置目录:
index.html页面代码如下:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>内控园地</title> <style> body { margin: 0; font-family: "仿宋", Arial, sans-serif; } header { background: linear-gradient(to right, #4e54c8, #8f94fb); color: #fff; text-align: center; padding: 60px 20px; position: relative; } header h1 { margin: 0; font-size: 60px; } .additional-text { position: absolute; bottom: 10px; right: 10px; color: #fff; font-size: 14px; font-weight: bold; } .module-container { display: flex; flex-wrap: wrap; justify-content: space-evenly; padding: 20px; justify-content: flex-start; } .module { border: 1px solid #ddd; border-radius: 20px; padding: 10px; width: 200px; /* Adjust the width as needed */ box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1); margin: 5px; text-align: center; font-weight: bold; } .level-container { display: flex; flex-direction: column; align-items: center; padding: 20px; } .level { display: flex; margin-bottom: 20px; } .branch { border: 0px solid #ddd; border-radius: 20px; padding: 10px; width: 150px; text-align: center; margin: 0 10px; font-weight: bold; } .sub-branch { border: 0px solid #ddd; border-radius: 20px; padding: 10px; width: 100px; text-align: center; margin: 0 10px; font-weight: bold; } .sub-branch-container { display: flex; flex-direction: column; align-items: center; } </style></head><body> <header> <h1>内 控 园 地</h1> <div class="additional-text">Developed by 1375020 with full effort.</div> </header> <div class="module-container"> <div class="module" onclick="redirectTo('内控保卫部邮件.html')"> 内控保卫部邮件 </div> <div class="module" onclick="redirectTo('内控保卫部提示函.html')"> 内控保卫部提示函 </div> <div class="module" onclick="redirectTo('GMAP核查.html')"> GMAP核查 </div> <div class="module" onclick="redirectTo('了解你的机构.html')"> 了解你的机构 </div> <div class="module" onclick="redirectTo('业务外包.html')"> 业务外包 </div> <div class="module" onclick="redirectTo('不相容岗位.html')"> 不相容岗位 </div> <div class="module" onclick="redirectTo('基本授权.html')"> 基本授权 </div> <div class="module" onclick="redirectTo('《合规月月谈》手册.html')"> 《合规月月谈》手册 </div> <div class="module" onclick="redirectTo('了解你的机构.html')"> 了解你的机构 </div> <div class="module" onclick="redirectTo('绩效考核.html')"> 绩效考核 </div> <div class="module" onclick="redirectTo('基本授权.html')"> 基本授权 </div> <div class="module" onclick="redirectTo('法律事务管理.html')"> 法律事务管理 </div> <div class="module" onclick="redirectTo('不相容岗位.html')"> 不相容岗位 </div> <div class="module" onclick="redirectTo('《合规月月谈》手册.html')"> 《合规月月谈》手册 </div> <div class="module" onclick="redirectTo('更多.html')"> 更多 </div> </div> <div class="level-container"> <div class="level"> <div class="branch">嘉兴市分行机构树</div> </div> <div class="level"> <div class="branch">市行营业部</div> <div class="branch">秀城支行</div> <div class="branch">纺工路支行</div> <div class="sub-branch-container"> <div class="sub-branch">经开支行</div> <div class="sub-branch">城南路支行</div> </div> <div class="sub-branch-container"> <div class="sub-branch">南湖支行</div> <div class="sub-branch">东方路支行</div> <div class="sub-branch">蓝天嘉苑支行</div> <div class="sub-branch">文昌支行</div> <div class="sub-branch">金融广场支行</div> </div> <div class="sub-branch-container"> <div class="sub-branch">秀洲支行</div> <div class="sub-branch">洪兴支行</div> <div class="sub-branch">凯旋支行</div> <div class="sub-branch">禾兴北支行</div> <div class="sub-branch">王江泾支行</div> </div> <div class="sub-branch-container"> <div class="sub-branch">海宁营业部</div> <div class="sub-branch">斜桥支行</div> <div class="sub-branch">长安支行</div> <div class="sub-branch">家纺城支行</div> <div class="sub-branch">袁花支行</div> <div class="sub-branch">皮革城支行</div> <div class="sub-branch">文苑支行</div> <div class="sub-branch">海昌支行</div> <div class="sub-branch">马桥支行</div> <div class="sub-branch">工业园区支行</div> <div class="sub-branch">经济开发区支行</div> </div> <div class="sub-branch-container"> <div class="sub-branch">桐乡营业部</div> <div class="sub-branch">屠甸支行</div> <div class="sub-branch">崇福支行</div> <div class="sub-branch">濮院支行</div> <div class="sub-branch">洲泉支行</div> <div class="sub-branch">振东支行</div> <div class="sub-branch">迎凤支行</div> <div class="sub-branch">乌镇支行</div> </div> <div class="sub-branch-container"> <div class="sub-branch">海盐营业部</div> <div class="sub-branch">勤俭支行</div> <div class="sub-branch">秦山支行</div> <div class="sub-branch">澉浦支行</div> <div class="sub-branch">城北支行</div> <div class="sub-branch">大桥新区支行</div> <div class="sub-branch">滨海新城支行</div> </div> <div class="sub-branch-container"> <div class="sub-branch">平湖营业部</div> <div class="sub-branch">东湖支行</div> <div class="sub-branch">环城东路支行</div> <div class="sub-branch">乍浦支行</div> <div class="sub-branch">独山港支行</div> <div class="sub-branch">新仓支行</div> <div class="sub-branch">经开支行</div> <div class="sub-branch">新埭支行</div> </div> <div class="sub-branch-container"> <div class="sub-branch">长三角营业部</div> <div class="sub-branch">晋阳支行</div> <div class="sub-branch">西塘支行</div> <div class="sub-branch">中山支行</div> <div class="sub-branch">体育路支行</div> <div class="sub-branch">亭桥路支行</div> <div class="sub-branch">姚庄支行</div> <div class="sub-branch">归谷支行</div> <div class="sub-branch">经济开发区支行</div> </div> </div> </div> <script> function redirectTo(page) { window.location.href = page; } </script> </body></html>内控保卫部邮件web代码:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>内控园地</title> <style> body { margin: 0; font-family: "仿宋", Arial, sans-serif; /* Use "仿宋" as a fallback font */ } header { background: linear-gradient(to right, #4e54c8, #8f94fb); color: #fff; text-align: center; padding: 60px 20px; /* Increase header height by 100% */ width: 100%; height: 250%; /* Increase header height by 100% */ position: relative; } header h1 { margin: 0; font-size: 60px; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); } section { display: flex; flex-wrap: wrap; /* Allow items to wrap to the next line */ justify-content: center; padding: 20px; } .module { border: 1px solid #ddd; border-radius: 8px; padding: 40px; width: 80%; box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1); margin: 0 300px 20px; /* Add margin-bottom to create space between rows */ text-align: center; display: flex; flex-direction: column; justify-content: center; align-items: left; /* Center text horizontally and vertically */ height: 100%; } .module h2 { color: #000; /* Set text color to black */ font-size: 40px; font-weight: bold; /* Make the title bold */ font-family: "仿宋", Arial, sans-serif; /* Use "仿宋" as a fallback font */ margin-top: 0; } .file-list { margin-top: 15px; list-style-type: none; padding: 5; text-align: left; } .file-list li { margin-bottom: 30px; font-size: 24px; color: #000; font-family: "仿宋", Arial, sans-serif; cursor: pointer; display: flex; align-items: center; justify-content: space-between; /* Add this property to evenly space items */ } .file-list li button { padding: 10px; border: none; border-radius: 4px; cursor: pointer; background-color: #3498db; color: white; margin-left: 10px; /* Add margin to create space between file name and button */ } .back-button { /* Add or adjust the width and height properties as needed */ width: 200px; height: /* Your desired height */; margin: 10px auto; /* Center the button horizontally, adjust the margin-top if needed */ padding: 10px; /* Adjust the padding if needed */ border: none; border-radius: 4px; cursor: pointer; background-color: #3498db; color: white; } </style></head><body> <header> <h1>内 控 园 地</h1> </header> <section> <!-- 内控保卫部邮件模块 --> <div class="module" id="内控保卫部邮件"> <h2>内控保卫部邮件</h2> <ul class="file-list" id="内控保卫部邮件-list"></ul> <!-- Add the back button --> <button class="back-button" onclick="redirectToIndex()">返回内控园地</button> </div> </section> <script> document.addEventListener('DOMContentLoaded', () => { // Fetch files for 内控保卫部邮件 module fetchAndDisplayFiles('内控保卫部邮件-list'); }); function fetchAndDisplayFiles(listId) { const fileList = document.getElementById(listId); fetch('/files/内控保卫部邮件') .then(response => response.json()) .then(files => { files.forEach(file => { // Extract file name without extension const fileName = file.replace(/\..+$/, ''); const listItem = document.createElement('li'); listItem.textContent = fileName; const openButton = document.createElement('button'); openButton.textContent = '打开'; openButton.classList.add('open-button'); openButton.onclick = () => openFolderWindow('/files/内控保卫部邮件/' + file, fileName); listItem.appendChild(openButton); fileList.appendChild(listItem); }); }) .catch(error => { console.error(error); }); } function openFolderWindow(folderPath, windowTitle) { const left = (screen.width - 600) / 2; const top = (screen.height - 400) / 2; const newWindow = window.open('', windowTitle, `width=600, height=400, left=${left}, top=${top}`); fetch(folderPath) .then(response => response.json()) .then(files => { newWindow.document.write(`<h2>${windowTitle}</h2>`); newWindow.document.write('<ul>'); files.forEach(file => { const listItem = newWindow.document.createElement('li'); const downloadLink = newWindow.document.createElement('a'); downloadLink.textContent = file; downloadLink.href = `${folderPath.replace(/^[\\\/]?files\//, '/file/')}/${file}` downloadLink.download = file; listItem.appendChild(downloadLink); newWindow.document.write(listItem.outerHTML); }); newWindow.document.write('</ul>'); // Centered Close Button const closeButton = newWindow.document.createElement('button'); closeButton.textContent = '关闭'; closeButton.style.position = 'absolute'; closeButton.style.bottom = '10px'; // Adjust the bottom margin as needed closeButton.style.left = '50%'; closeButton.style.transform = 'translateX(-50%)'; closeButton.onclick = () => newWindow.close(); newWindow.document.body.appendChild(closeButton); }) .catch(error => { console.error(error); }); } function redirectToIndex() { window.location.href = 'index.html'; } </script></body></html>跪求大神们给小弟一个指导,让局域网内其他电脑登陆时能正确展示模块中的文件,谢谢!
共有2个答案
redirectTo跳转的页面地址可能不对,建议使用Web网页地址,局域网可以访问的地址,例如redirectTo('https://www.baidu.com/')
你这描述不知如何回答。以下为建议
- 直接按内网地址访问,内部的那些页面。先搞定这一步,也就是确定 如
绩效考核.html的具体内网URL地址。 - 然后 改一下
redirectTo应该就可以了
局域网内其他电脑登陆时能正确显示页面 理论上,你是已经知道了内网地址,就是IIS服务的那个电脑的IP,如192.168.2.138。其他局域网用户可以访问 http://192.168.2.138:3000/看到页面。
你的描述可以看到登录页,那么其他页面应该也类似。如http://192.168.2.138:3000/绩效考核.html
-
网站搭建这一块实际上原理是大同小异的,国光这里只写几个网站的安装方法,给大家提供一个思路。 DVWA DVWA 是一个用来搞 Web 安全从业者入门使用的一个练习靶场,用来学习掌握基本的漏洞原理使用的,如果你对 Web 安全不感兴趣的话可以直接跳过这一个小节。 国光建议 DVWA 练习的时候 要结合源码去分析漏洞 不要直接把网上攻击流程走一步就草草了之了 不看源码的学习 等于啥都没有学 环境准备
-
网站搭建萌新,有些疑惑希望大佬们可以解答: nginx、tomcat与云服务器(如阿里云、腾讯云等)、机房实体服务器有啥区别? 搭建网站的时候什么时候用nginx和tomcat,以及详细原因(比如为啥tomcat大多用于前端到后端的中间件,而nginx为啥大多用于用户到浏览器的中间件?) 搭建网站,前后端分别部署在不同服务器上,以前端访问后端为例,在已实现跨域的前提下,能否通过 前端向后端服务器的
-
搭建博客网站后该如何运营? 我搭建了一个博客网站,然后用的wordpress模板,但是不知道该如何让自己的博客被搜到
-
问题内容: 我想使我的网站使用CSS网格系统,但似乎无法正常工作。这是我的代码: 问题答案: 使用该属性时,字符串值必须具有相同的列数。 您可以使用句点或句点的不间断行来表示一个空单元格(规范参考)。 从网格规范: [7.3。 命名区域:属性] 所有字符串的列数必须相同,否则声明无效。 如果命名的网格区域跨越多个网格单元,但是这些单元不形成单个填充矩形,则声明无效。 在此模块的将来版本中,可能会允
-
第二章提到了 NPM,它由现今 Node 的掌门人 Isaac Z. Schelueter 创建。最初,NPM 与 Node 各自发展,在 Node v0.6.3 时,它成为 Node 的一部分。NPM 的出现完善了 Node 模块的整个生态链,让第三方模块更为易用,让依赖管理成为很轻松的事情,促进整个生态圈良性发展。如今,在 GitHub 上托管源代码,在 NPM 上发布模块,在代码中使用第三方
-
安装开发和运行的基本环境 首先,python是必须的,我们选择python2.7,没有安装可以根据不同的操作系统安装,如果是rhel或centos可以用yum install python,如果是ubuntu可以用apt-get install python,如果是mac可以用brew install python,如果以上都不行可以直接下官方包安装(https://www.python.org

