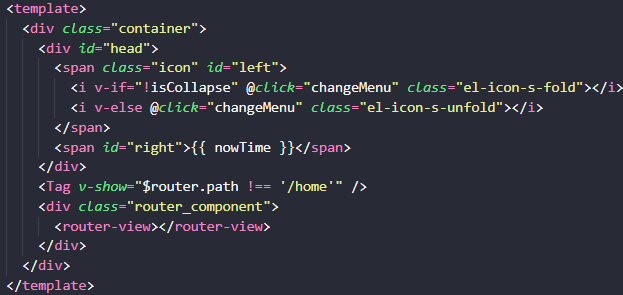
前端 - 给tag导航栏绑定v-show,指定在当前路由为/home时不显示?
不生效![]()

共有3个答案
不生效你打印啊大哥 打印一下看看是为啥 一步一步分析问题 自己找到问题并解决 会有成就感 下次有耐心解决的问题又能上一个等级
$router是路由实例 一般跳转用
$route是当前路由对象 一般拿参数用
你用错了
你可以放在方法里看看用console.log $route.path有什么不对,添加一个showTag的变量,把再方法里判断showTag变量值
改成:$route.path!=='/home'($route对象表示当前的路由信息,包含了当前 URL 解析得到的信息。包含当前的路径,参数,query对象等)
-
本文向大家介绍Fullpage.js固定导航栏-实现定位导航栏,包括了Fullpage.js固定导航栏-实现定位导航栏的使用技巧和注意事项,需要的朋友参考一下 FullPage.js 是一个简单而易于使用的插件,用来创建全屏滚动网站(也被称为单页网站)。除了可以创建全屏滚动效果以外,也可以给网站添加一些水平的滑块效果。能够自适应不同的屏幕尺寸,包括平板电脑和移动设备。 开始制作自己的个人简历啦,决
-
可以使用路由绑定简化URL或者路由规则的定义,绑定支持如下方式: 绑定到模块/控制器/操作 把当前的URL绑定到模块/控制器/操作,最多支持绑定到操作级别,例如在路由配置文件中添加: // 绑定当前的URL到 index模块 Route::bind('index'); // 绑定当前的URL到 index模块的blog控制器 Route::bind('index/blog'); // 绑定当前的U
-
HTML 如果你需要定制导航栏,可以用 HTML 创建一个导航栏。 注意:文档的链接都要以 #/ 开头。 <!-- index.html --> <body> <nav> <a href="#/">EN</a> <a href="#/zh-cn/">中文</a> </nav> <div id="app"></div> </body> 配置文件 那我们可以通过 Mar
-
本文向大家介绍vue.js 底部导航栏 一级路由显示 子路由不显示的解决方法,包括了vue.js 底部导航栏 一级路由显示 子路由不显示的解决方法的使用技巧和注意事项,需要的朋友参考一下 最近利用vue第三方UI MuseUI开发webapp,然后在导航栏这里出现了问题,我需要在导航栏上的几个路由上显示底部导航栏,在其他路由上不显示,就这个问题,MuseUI的底部导航栏直接加载在app.vue里面
-
修改聊天页面导航栏背景色、导航栏上增加自定义按钮、修改导航栏上图标按钮颜色等 /** 聊天窗口导航栏 @param navigationBar 导航栏 */ - (void)ntalker_navigationBar:(UIView *)navigationBar { navigationBar.backgroundColor = [UIColor redColor];//修改导航栏背景色 }
-
我目前有一个react应用程序,我正在工作,路由是错误的。我以前已经像这样设置了react应用程序及其路由,但是当试图路由到“details”组件时,只有url发生了变化,但是组件没有加载。多一双眼睛就能看到我错过了什么。我将路线设置为: < li>index.js: 根“/”路径组件加载,但我无法获取详细信息组件组件在使用history进行路由时呈现.

